

- 色んなサイトで見るコピーボタンを設置したい
- クリックしたらコピーされるボタンが欲しい
記事上から特定のテキストをコピーする時にテキスト上ドラッグからのコピーだとちょっと面倒な時ありますよね。
今回はそれを解消できるプラグイン「Copy Anything to Clipboard」の使い方をご紹介していきます。
CSS等はいじらずプラグインをインストールするだけで使えるのであまり手間をかけたくない…という方におすすめです。
それではいきましょう。
Copy Anything to Clipboardとは

Copy Anything to Clipboardはクリップボードへのコピーを行えるボタンを設置できるプラグインのことです。
以下のボタンを設置できるようになります(実際に下のボタンを押すとテキストがコピーされます)。
右のボタンをクリックするとこのテキストがコピーされます。
コピーしたテキストはペースト(貼り付け)することが可能です。
読者がワンクリックでコピーを行えるためストレスが無く、URLやテキストの再利用に役立ちます。
Copy Anything to Clipboardのインストール
「プラグイン」→「新規追加」→検索欄に「Copy Anything to Clipboard」と入力。
Copy Anything to Clipboardが出てくると思うので「今すぐインストール」を選択します。

インストール後必ず「有効化」を押してください。
これでインストールは完了です。
Copy Anything to Clipboardの設定
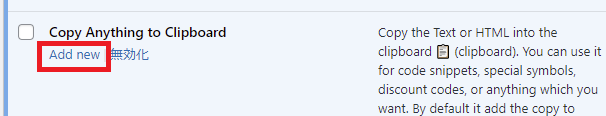
「プラグイン」→Copy Anything to Clipboardの下にある「Add new」を選択。

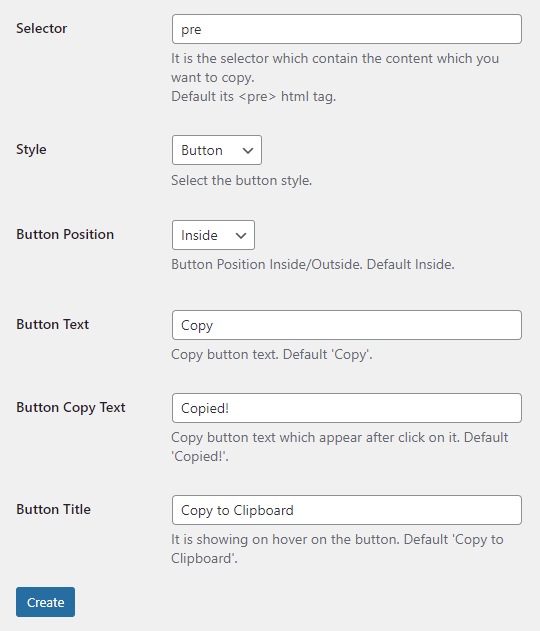
そうすると以下の設定項目が出てきます。

各項目の説明は以下の通りです。
| Selector | コピーボタン用のタグを設定します。 デフォルトはpreタグ。 |
| Style | ボタンのスタイルを3つから選べます。 Button→ボタン SVG Icon→コピーアイコン Cover→マウスオーバーで浮き出る |
| Button Position | ボタン位置を内側か外側か選べます。 Inside→内側 Outside→外側 |
| Button Text | ボタンに表示するテキストを設定できます。 |
| Button Copy Text | ボタンを押された時に表示するテキストを設定できます。 |
| Button Title | ボタンにマウスオーバーした際に表示されるテキストを設定できます。 |
さて設定ですが、特にいじる必要はありません。基本的に全てそのままで大丈夫です。
※Selectorで設定してあるpreタグが他の機能と競合している場合は変更を推奨します。
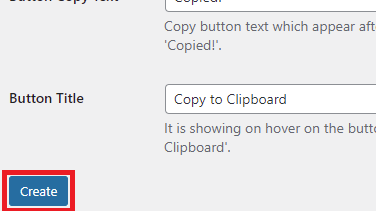
最後に下にある「Create」を押して設定完了です。

なお設定は後からでも変更可能です。
Copy Anything to Clipboardの使い方
①コピーしたいテキストを入力
記事編集画面上でコピーのボタン対象となるテキストを入力します。

②HTMLに変換後にタグを変更
次に①で入力したテキストを1回クリックして選択した後、
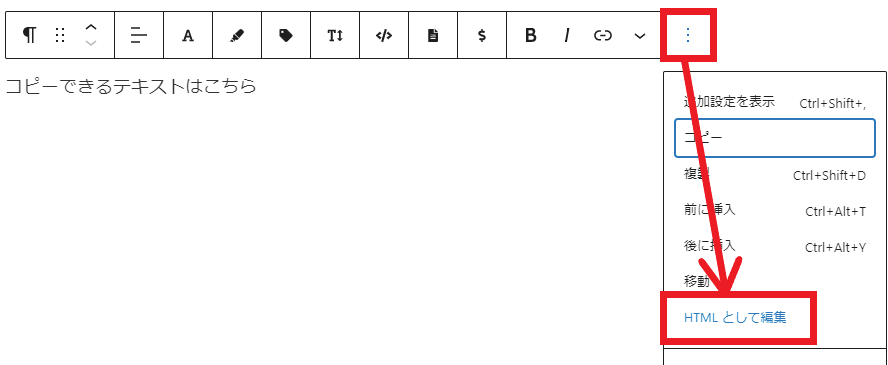
一番右のオプション(・が縦に三つ並んだ部分)をクリック。
そこから「HTMLとして編集」をクリック。

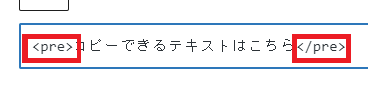
テキストの両端にある<>の中を設定で定めたタグに変更します。
初期設定のままであれば、先頭の<>の中は「pre」末尾の<>の中は「/pre」を入力(末尾だけ「/(スラッシュ)」が入るので注意)。

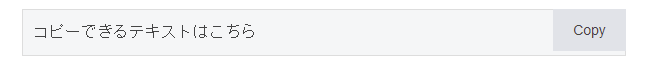
コピーボタンの設置はこれで完了です。
念のためプレビューでボタンが設置されているか確認しましょう。

これでユーザーがいつでもコピーボタンからコピーを行えるようになりました。
まとめ:コピーボタンで利便性を上げよう

今回は例に短めのテキストを用いてみましたが、長めのテキストの場合はコピーボタンの効力を大いに発揮できます。
ズラーッと並んだテキストをいちいちドラッグしていると端までうまくドラッグできなかったり、全てコピーしきれなかったりとストレスの原因になりますからね…。
コピーボタンがあればそれも一発で完璧にコピー可能なので、ユーザー目線で考えるなら是非実装しておくべき機能だと言えます。




コメント
①コピーしたいテキストを入力
②HTMLに変換後にタグを変更
上記の部分の説明、どこから入力するのか全く分かりません。
①、②はどちらも記事編集を行う画面上で入力します。
わかりにくい記載をしてしまい大変申し訳ありません。
ご指摘に伴い一部の文面を変更させて頂きました。