
- 当記事のやり方はWordPressテーマ「Cocoon」を使用している方向けです
- Googleアドセンスの広告設置用のコードが必要になります
以上ご了承ください。
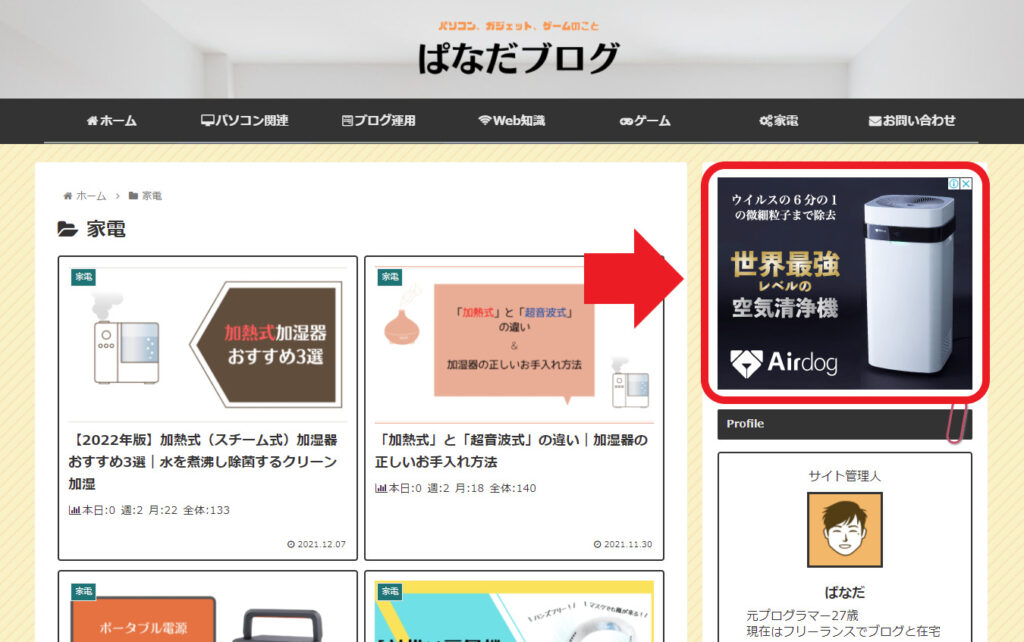
多くのサイトでよく見るようなサイドバートップにアドセンス広告を配置する方法を説明していきます。

手順①:「Cocoon設定」→「広告」タブをクリックして広告設定を開く
まずWordPressダッシュボードから
「Cocoon設定」→「広告」をクリックして広告設定を開きます。

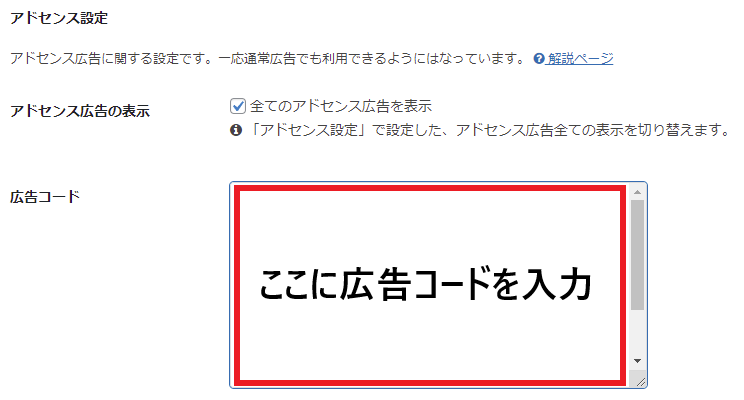
手順②:「広告コード」欄にアドセンスの広告コードを入力
アドセンスの広告コードの入力が必須になるので入力がまだの方は用意をしてください。
既に入力出来ている方はこの手順は飛ばしてOKです。
コードはアドセンスページの「サマリー」をクリックした先にある各広告ユニットの「コードを取得」から取得することができます。

取得したコードは先ほど開いたCocoonの広告タブ内にある「アドセンス設定」の「広告コード」に入力します。

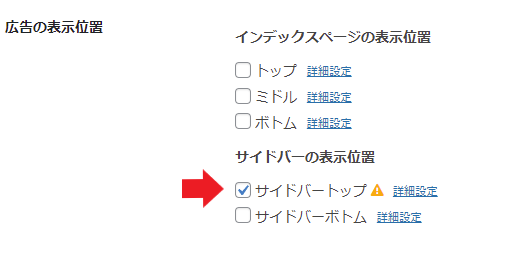
手順③:「広告の表示位置」→「サイドバーの表示位置」で表示設定
広告コードから少し下にスクロールすると「広告の表示位置」という項目に注目。
そこにある「サイドバーの表示位置」の「サイドバートップ」にチェックを入れます。

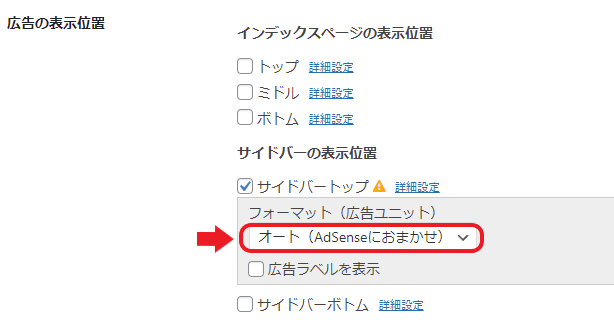
続けてサイドバートップの横にある「詳細設定」をクリックし、「オート(AdSenseにおまかせ)」を選択します。

これでサイドバーにアドセンス広告を表示する手順は完了です。
広告表示における注意点があるので続けて説明していきます。
グローバルナビメニューで広告が隠れるようなら設置NG
サイトのグローバルナビメニュー(カテゴリ)にマウスオーバーやクリックをした際に子カテゴリが更に下に表示される設定をしている方もいらっしゃるかと思います。
その時下記画像のような広告にメニューが被ってしまっている場合は広告設置をしないでください。

理由は以下のアドセンスが定めたポリシーに違反するためです。

広告位置が被っていると子カテゴリをクリックしようとして広告を誤クリックしてしまうといった操作性の問題が生まれます。
無視して設置し続けているとアドセンス停止の恐れもあるため、子カテゴリ表示を無くして設置をするか広告設置自体を控えるかしましょう。
まとめ

サイドバートップの広告はクリック率も比較的高く収益を増やしたいという方には特におすすめの箇所ということを覚えて置いて頂けたらなと思います。
またアドセンス広告であれば読者の趣向に合わせたパーソナライズド広告というものを表示してくれて更に効果的ですので気になった方は試してみてくださいね。




コメント