
「文字の大きさはこれくらいでいいだろうか…?」
「行間は丁度いいかな…?」
などなどブログを書いていると幾度となく考えますよね。
このような「読みやすさ」の工夫は大切ですが、中々ハッキリとした基準が無いためわかりにくい部分でもあるかと。
なので当記事では読者が読みやすいと思う記事の特徴を紹介していきます。
あなたがブログを書く上で読みやすさに繋げるための一つの基準になれば幸いです。
読みやすい記事の13の特徴

では早速読者が読みやすいと思う記事の特徴を挙げていきます。
全部で13個ほどあります。
- 文字数が多すぎない
- 結論が最初にある
- H2見出し直後に画像
- 本文内の文字の大きさは3サイズまで
- 文字色は3色以内
- 文字色は真っ黒を避ける
- 最大3行書いたら改行
- 文章と文章の行間は1~3行分空ける
- 吹き出しの向きが統一されてる
- ボックスを多用する
- 箇条書きを多用する
- 飛ばし読みしても内容を理解できる工夫
- 記事の終わりをはっきり伝える
それでは順番に解説していきます。
文字数が多すぎない

最初は記事の文字数についてです。
書き手側が気合を入れて記事を書くと必要以上に文字数が多くなることがあります。
割とありがちなのが冗長表現が多々含まれてだらだらとした文章になってしまうパターン。
ただただ長いだけの記事は読者のストレスになるので避けるようにしましょう。
もちろんこれは書くジャンル、ボックスの使い方等で大きく変化します。
参考程度に私が様々なブログを見て回った際に体感したジャンル毎のだいたいの文字数を記しておきます。目安にしてみてください。
| 記事ジャンル | 文字数 |
|---|---|
| SEO、ノウハウ系 | 1500~6000文字 |
| やり方、説明書 | 2500~8000文字 |
| 商品紹介、ランキング記事 | 4000~15000文字 |
| 日記系、体験談 | 1000~15000文字 |
商品紹介や日記は筆者によってかなり文字数の幅が出やすいジャンルですが、それでも15000文字は超えないほうがいいかなと思います。
実際に読んでいると途中で飽きることが多かったので…。
因みに当ブログは2500~6000文字で収まることがほとんどです(SEO、商品紹介系が多い)。
結論は最初に書く

文章を書く際に「起承転結」を大切にしようと言いますが、ブログの場合はちょっと異なります。
ジャンルに関係無くブログ記事の最初は「結」からを意識しましょう(後ろ3つは任意)。
何故かというとブログは「リード文(記事の最初の文章)」と呼ばれる言わば「つかみ」部分で読者を引きつけられるかが勝負になるからです。
リード文でその記事が何について書かれているかをはっきり示すことで以降の文章を読むか否か決まるので、結論は最初に書くようにしましょう。
H2見出し直後に画像

H2見出し(大見出し)の後に画像を挟みましょう。
これは読者とSEO両方に対して効果的です。
- 読者への効果…文章の区切りを知らせる、リフレッシュさせる。
- SEOへの効果…alt属性による検索流入の増加。
因みに「alt属性」とは代替テキスト(画像に付ける任意の名前)のことです。
設定しておくと画像がGoogleから認識されやすくなり、検索流入が増える事に繋がります。
確実に有利になる要素なので、知らなかったという方は是非やっておきましょう。
本文内の文字の大きさは3サイズまで

文字の大きさは必要に応じて変化させると文章に抑揚が付くため効果的ですが、あまり変更しすぎると記事全体がデコボコした印象になってしまい読みにくくなります。
なので変えても標準の文字サイズ±3サイズくらいまでが妥当だといえます。
文字サイズによる統一感は大事にしましょう。
文字色は3色以内

記事をあまりカラフルにしすぎないよう3色くらいに抑えましょう。
これは読者に対して主張したい部分が迷子になり、混乱させてしまうからです。
因みに筆者おすすめの配色は黒、赤、青の使い分けです。
文字色は真っ黒を避ける

こちらは321(@321weblog)さんのツイートが参考になるので見て頂ければと。
【真っ黒は見にくいという話】
— 321 (@321weblog) February 10, 2020
大手IT企業で#00000使ってるのはMicrosoftくらいしか見当たりませんでした😌
今見ているTwitterの文字も黒いように見えて真っ黒ではないですよね?
良いディスプレイで見比べないとわからないレベルの話ですが、見やすいように白混ぜておくと滞在時間あがるかもよ🥳🎉 https://t.co/OHslBc5CDM pic.twitter.com/3pOIhQCDr4
一見全部同じ黒に見えます。でも実は完全な真っ黒(カラーコード#000000)が使用されることはほとんど無いんですよね。
真っ黒の文字が並ぶと逆に見づらくなってしまい、読者に対しては優しくありません。
WordPressの場合テーマエディターのCSSファイルから文字色を確認できますが、恐らく大半のテーマはデフォルトの文字色に#000000を使用してないと思います。
なのでブログ運営者が文字色変更をしなければならない…ということはほぼありません。
こちらはあくまで知識として覚えておけばOKです。
最大3行書いたら改行

こちらはスマホでブログを見る読者に対して大きく影響するので要チェックです。
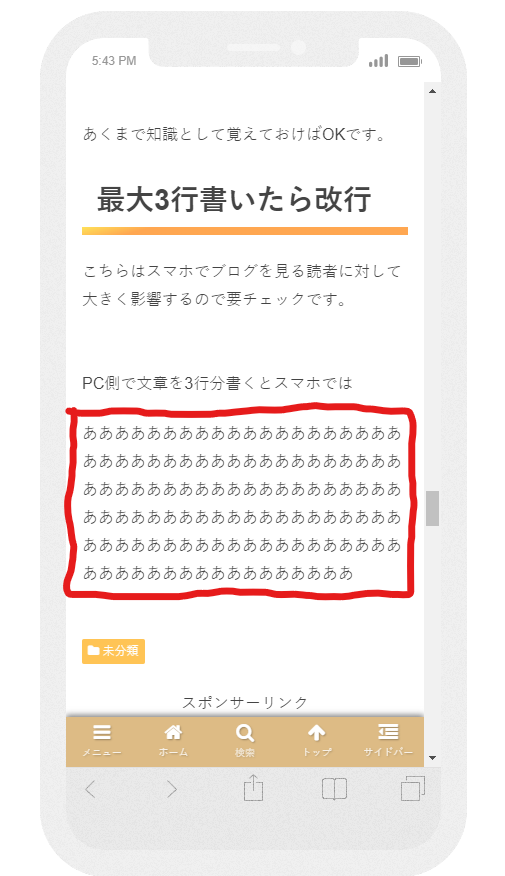
PC側で文章を3行分書くとスマホでは倍の6行で表示されます。
その際スマホ画面の3分の1程度占領する状態になってしまいます。
レスポンシブテスト(スマホで見た時のプレビュー)画像がこちら↓

PCで見た時はあまり気になりませんが、スマホ側だと圧迫感が半端ないことになるので1文に3行以上書くのは避けるようにしましょう。
3行超えるようなら改行!と覚えておきましょう。
文章と文章の行間は1~3行分空ける

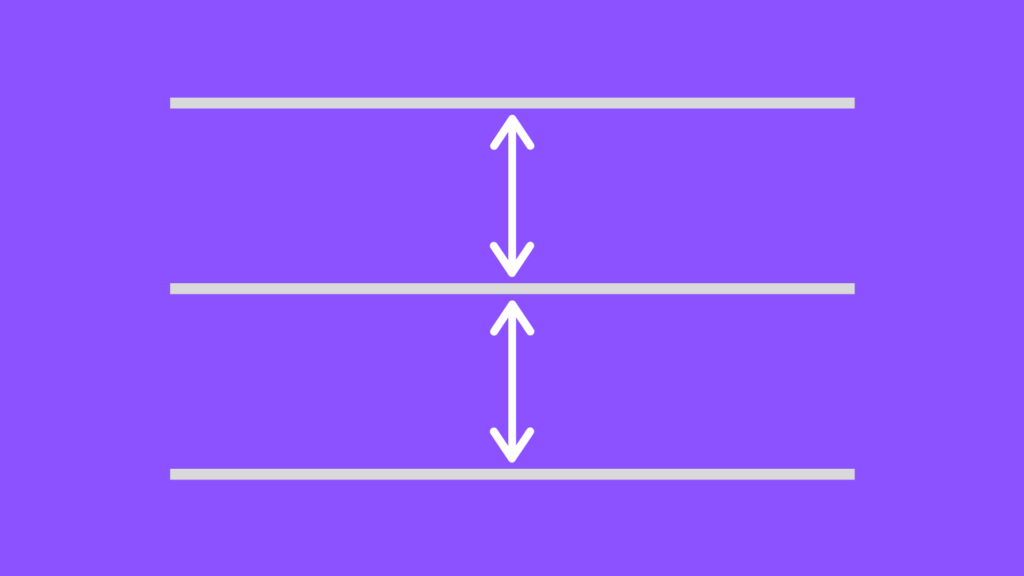
行間は狭すぎず広すぎずを意識しましょう。
文章の転換部分や話題が変わった時によって間隔が変化するかと思いますが、おすすめなのは1行~3行程度空けるようにすること。
空けすぎて不自然な解放感が残ってしまうのも問題なので、このくらいがベストです。
因みに筆者は普段間を取って2行空けることが多いです。
吹き出しの向きが統一されてる

吹き出しの向きはどちらか一方に寄せるか人物の位置が交互になるパターンかで統一するようにしましょう。
一方に寄せるパターン↓

会話をしてる両者が同じ側に居る

なるほど

この場合最後まで左寄せで会話します
人物の位置が交互になるパターン↓

会話相手が逆の位置に居る

ぱなだは左、ボクは右にいるね

で、また左に戻ってくる
というような感じにパターンを形成するようにします。
交互だったのにいきなり片方に寄ったりすると不自然なので注意しましょう。
ボックスを使う

ボックスとは「囲み枠」とも表現される文章をひとつの枠で囲む要素を言います。
ボックスの例↓
ボックスの例です。
こんなのもボックス。
これもボックスですね!
主張したい文言やまとめ等に使うと読者が理解しやすくなります。
テーマやプラグインによって使えるボックスは異なるので、そこは色々試してしっくりくるものを探してみるといいです。
記事を彩るパワーもあるので、ちょいちょいボックスを挟むようにしましょう。
箇条書きを使う

箇条書きは手前で解説したボックスと同時に使用すると更に効果が増します。
箇条書きとボックスの併用例↓
このように整った印象かつ短い文面で情報を確実に読者へ伝達させることができます。
記事を書いていて「文章が長くなりそうだなあ…」という時にボックス+箇条書きを使うと記事全体のバランスがよくなるので、是非活用してみてください。
飛ばし読みしても内容を理解できる工夫

読者は一言一句記事の文言を読んでいるかというと…実はほぼ読んでません。
読んでる人もいますが、運営者側はほぼ読まれていないという前提で記事作成を行うべきです。
更に言うと「見出し」と「強調文字」を見ただけでだいたいの内容を理解できる記事にするのが望ましいです。
ここまでで解説した文字色を使った強調やボックスをフル活用して読者の視線を誘導し、飛ばし読みしてもわかる記事を目指しましょう。
記事の終わりをはっきり伝える

「まとめ」とか「最後に」を記事の最後の見出しに持ってくることです。
読者が「記事はここで終わるんだな」ということがはっきりわかるような表現にしましょう。
「まとめ」に一工夫加えて「まとめ:〇〇〇〇〇(〇には締めの言葉を入れる)」のようにすると更にオリジナリティが出ます。
まとめ:読者が読みやすい記事を提供しよう

以上が読者が読みやすい記事の特徴13個の紹介でした。
最後に特徴一覧をもう一度載せておきます。
- 文字数が多すぎない
- 結論が最初にある
- H2見出し直後に画像
- 本文内の文字の大きさは3サイズまで
- 文字色は3色以内
- 文字色は真っ黒を避ける
- 最大3行書いたら改行
- 文章と文章の行間は1~3行分空ける
- 吹き出しの向きが統一されてる
- ボックスを多用する
- 箇条書きを多用する
- 飛ばし読みしても内容を理解できる工夫
- 記事の終わりをはっきり伝える
是非とも今後作成する記事の参考にしてみてください。




コメント