

- ブログ内のクリック数を増やしたい
- 離脱率を下げたい
これらの悩みを解決致します。
ブログを続けていると「ブログサイト内のクリック数が伸びないなあ…」という瞬間があるかと。
この原因の多くはブログサイト内部にユーザーが自然とクリックしたくなる仕組みが施されていないからです。
当記事ではそんな問題を解消すべくブログ内でのクリック数を伸ばす具体的な方法を解説します。
そして最後にクリックを可視化する秘策も紹介するので読み進めてみてください。
- クリックされない理由
- 読者がクリックしたくなる要素
- クリック数を増やす5つの方法
- クリック可視化プラグイン
クリックされない理由

最初に何故クリック数が伸びないのか、原因を考えてみましょう。
下記4つのことに当てはまったら要注意。
- クリック可能な箇所が少ない
- クリックできるかわからない
- クリックを促しすぎ
- 広告が多すぎる
簡単に説明していきます。
クリック可能な箇所が少ない
そもそもクリックして反応する箇所が少ないパターンです。
この場合まずはリンクやボタンといった押したら何かアクションがある要素の配置が必要になります。
クリックできるかわかわない
こちらはクリック可能な箇所は用意してあるのにクリックされにくいパターン。
運営者がクリックさせるつもりで配置した要素でもユーザーからしたら「これクリックできたの!?」となる部分が存在しています。
クリックを促しすぎ
「ここをクリックしていってね!」や矢印等による過度なクリック誘導が、逆にユーザーを離脱に追いやっている恐れがあります。
またアドセンス広告等にこの方法を使うとGoogleのポリシー違反となり、最悪ペナルティとしてアドセンス自体が停止します。
>>Googleアドセンスが停止する違反行動とは?
広告が多すぎる
広告は多く配置しすぎると邪魔になって記事を読まれにくくなり、結果としてクリック数も下がってしまうことがあります。
置くなとは言いませんが、適度な量を意識しましょう。
読者の気が散る要因になることは忘れずに。
読者が自然とクリックしたくなる要素

続いては読者が自然とクリックしたくなる4つの要素を抑えていきましょう。
後で説明する具体的な方法に直結するので覚えておいてください。
- 青い線が引かれたテキストリンク
- ボタン
- 矢印等の記号(例:→、▶、>>、>)
- マウスオーバー時のアクション
こちらも順に説明します。
青い線が引かれたテキストリンク
普段よく見かけるテキストリンクのことです。
意識せずとも「これはクリックできる」「別のページへジャンプする」といった想像ができるため、クリック数には大きく貢献する要素です。
ボタン
ボタンがあったら「押せる」と大半の方は思いますよね。
こちらも次のアクションが容易に想定可能なので有効です。
矢印等の記号
ある意味今回紹介する方法の中では即効性が高いのがこの矢印等の記号。
「▶」や「>>」といった記号は「注目させる」「移動する」「その方向に開く」というイメージを読者に強く持たせられます。
このイメージを利用して自然な誘導を行います。
マウスオーバー時のアクション
マウスオーバー(マウスカーソルをリンク上に持って行ったりボタンに合わせること)すると何かしらの反応が返ってくると読者はその後の動作を予想しやすくなります。
例えばボタンが光ったりフロート(浮き出る)するといったアクションが起こると押してもらいやすくなります。
ただしスマホユーザーはマウスオーバーできないため、あくまでPCユーザーが対象です。
ブログ内でクリック数を増やす5つの方法

ここから本題のクリック数を増やす方法を解説していきます。
紹介する方法は以下の5つ。
- テキストリンクを優先的に使う
- テキスト、ブログカード両リンクを併用する
- テキストリンク、ボタンに「>>」等を付ける
- 記事の最後にリンクを貼る
- サイドバーに記事一覧を用意する
詳細を順番に説明していきます。
テキストリンクを優先的に使う
リンクには大きく二種類、テキストリンクとブログカードがあります。
テキストリンクはシンプルな文字のみのリンク(※以下は画像)↓

ブログカードは大きめの画像付きリンク(※以下は画像)↓

どちらもURLへ移動させる…と機能としては同じですが、実はクリックのされやすさはテキストリンクのほうが高いです。
そのため優先順位としてはテキストリンク>ブログカードとするべきでしょう。
ただし場合によってはブログカードを活用できる方法もあります。
次はそのやり方を説明します。
テキスト、ブログカード両リンクを併用する
テキストリンクとブログカードに同様のURLを用いてリンクを併用する方法です。
具体的にはこんな感じに↓

こうすることでブログカードがテキストリンクの補足的な役割を担うことになるため、情報の信頼性をあげることができ、クリックに繋がりやすくなります。
また「こちら(テキストリンク)をご覧ください」のように見ただけではどのページに移動するかわからないテキストリンクの場合有効に働きます。
テキストリンク、ボタンに「>>」等を付ける
クリックしたくなる要素で解説した矢印記号の実践です。
テキストやボタンに付けることで「ここから移動できる」という印象を持たせます。
以下の画像は矢印記号を付与した例↓

付ける箇所は文頭か文末どちらでもOKです(当ブログは文頭が多い)。
ほんのちょっと手を加えるだけですが、効果が思う以上に大きくクリック数を大きく伸ばせる可能性があるので特におすすめの方法です。
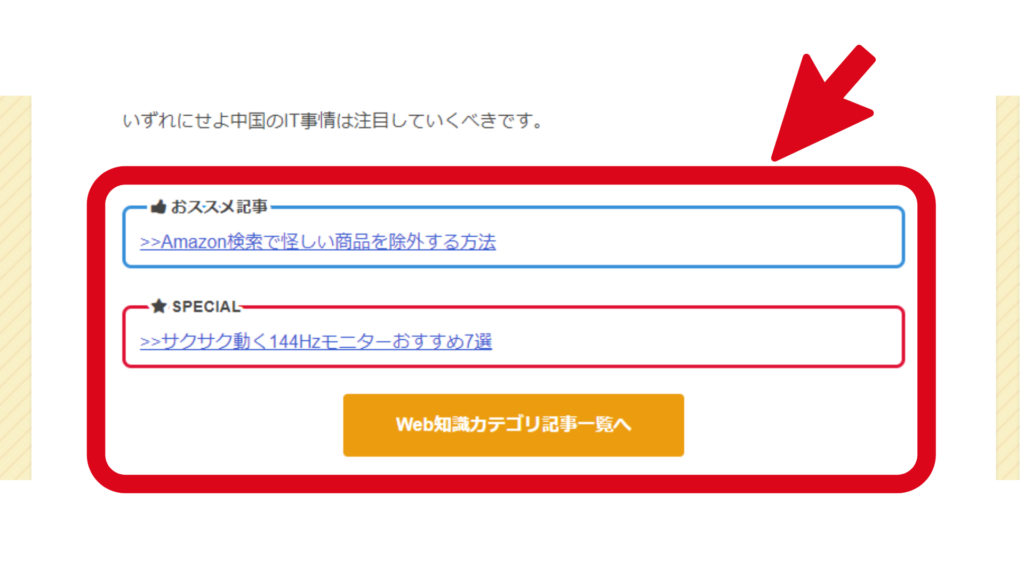
記事の最後にリンクを貼る
記事の最後は記事を読み終わった読者が次の行動を起こす場所であるため、クリックを促す大きなチャンスです。
「おすすめ記事」「人気記事」のようなアピールしたい記事のURLをテキストリンクで貼ると効果的。
当サイトではカテゴリへ移動するボタンも設置しています。

サイドバーに記事一覧を用意する
サイドバーは基本的に記事を見ている最中でも視界に入るため、読者に見られやすくクリック率が高めの場所です。
そこに読んでもらいたいカテゴリや新着記事の一覧を表示することで自然な誘導を行うことが可能です。

WordPressで上画像のような新着画像を表示するには
「ダッシュボード」→「外観」→「ウィジェット」→「サイドバー」
に移動し「利用できるウィジェット」から「新着記事」をサイドバーに追加すれば設定できます。
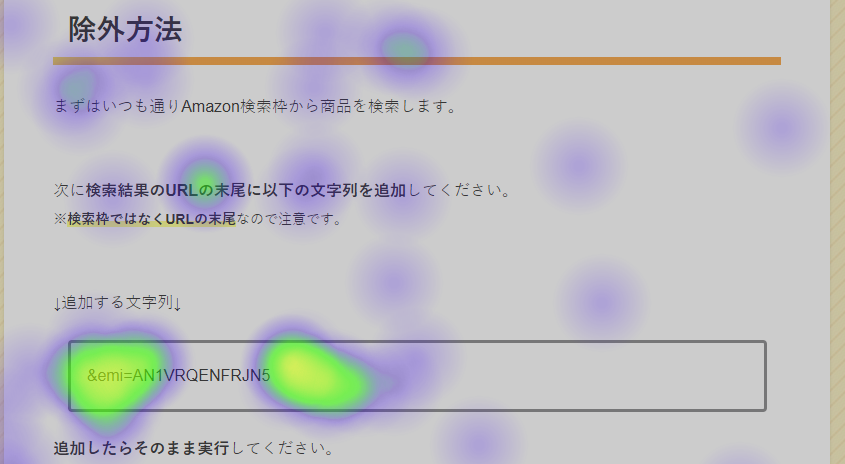
クリック可視化プラグイン:「Aurora Heatmap」
最後にクリックを可視化できるプラグインを紹介。
それがこちら「Aurora Heatmap」。

インストールして有効化するだけで実装できるプラグインです。
クリックデータが蓄積されると以下の画像のようにクリックされた部分をサーモグラフィのように色分けして表示してくれます(※カビではありません)。

ヒートマップでクリックされやすい場所を探し、広告やリンクを配置することで更にサイト内のクリック数を伸ばせる可能性が生まれます。
まとめ:読者がクリックしたくなる工夫をしよう

以上がクリック数を伸ばす方法についてでした。
テキストリンクを優先して使う…矢印記号を付ける…とちょっとした工夫がクリック率に影響することを理解して頂けたら幸いです。
サイトの回遊性やPV数にも直結するので是非あなたのブログサイトにも実装してみてください。




コメント