
サイトのヘッダー等でたまに見る「記事が横並びで表示されていて左右に送れるアレ」。
正式名称を「カルーセル」と言い記事をスライドショー表示できる機能です。
実はWordPressテーマ「Cocoon」ではプラグイン不要でカルーセルを実装できるのをご存じでしょうか?
当記事ではそんなカルーセルをWordPressテーマ「Cocoon」で設定する方法を解説致します。
Cocoonを使っている方ならどなたでも簡単に設定可能なので是非覚えていきましょう!
- カルーセルとは?
- カルーセルによる恩恵
- Cocoonでカルーセルを実装する手順
- カルーセルの注意点
カルーセルとは?

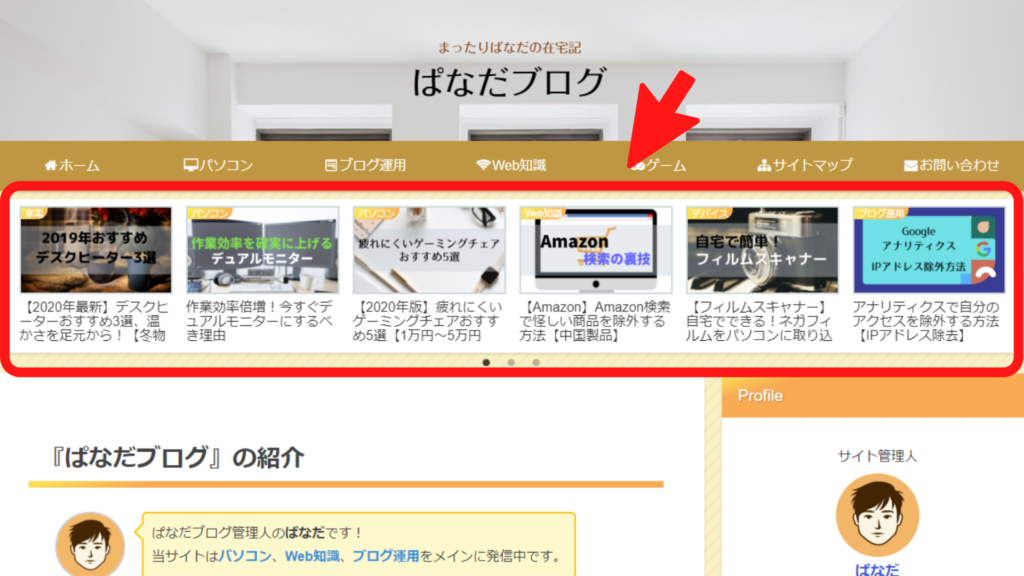
カルーセルとは、主にサイトのヘッダー部分に用いられる記事のスライドショー(スクロール)表示を言います。
当サイトのトップページにも実装されています(画像だと赤枠部分)。

カルーセルによる恩恵

カルーセル実装による恩恵は3点あります。
Cocoonの初期デザインから少しアレンジしたいなという方におすすめ。
カルーセルで飾ることで大手サイトのような少しオシャレなデザインに近づけることが可能です。
また過去の記事も自然な形で表示できるのも大きいです。
その結果、より多くの記事が読者の目に留まりやすくなりPV数増加やセッション数増加に繋げられます。
Cocoonでカルーセルを実装する手順

ここからCocoonでカルーセルを実装する方法を解説していきます。
実装までの手順は以下の4ステップです。
- WordPress管理画面→「Cocoon設定」へ
- 「カルーセル」を選択
- カルーセル表示設定を行う
- 変更をまとめて保存
順番に説明していきます。
WordPress管理画面→「Cocoon設定」へ
WordPress管理画面左にある各メニューから「Cocoon設定」を選択します。

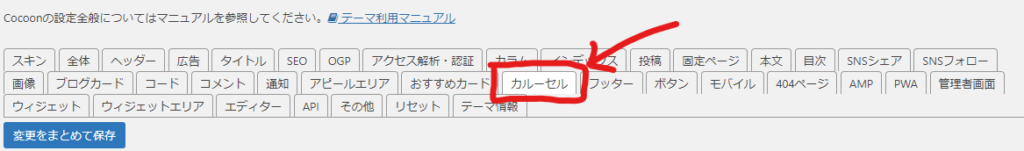
Cocoon設定内にある「カルーセル」を選択
Cocoon設定内の「カルーセル」を選択。

カルーセル表示設定を行う
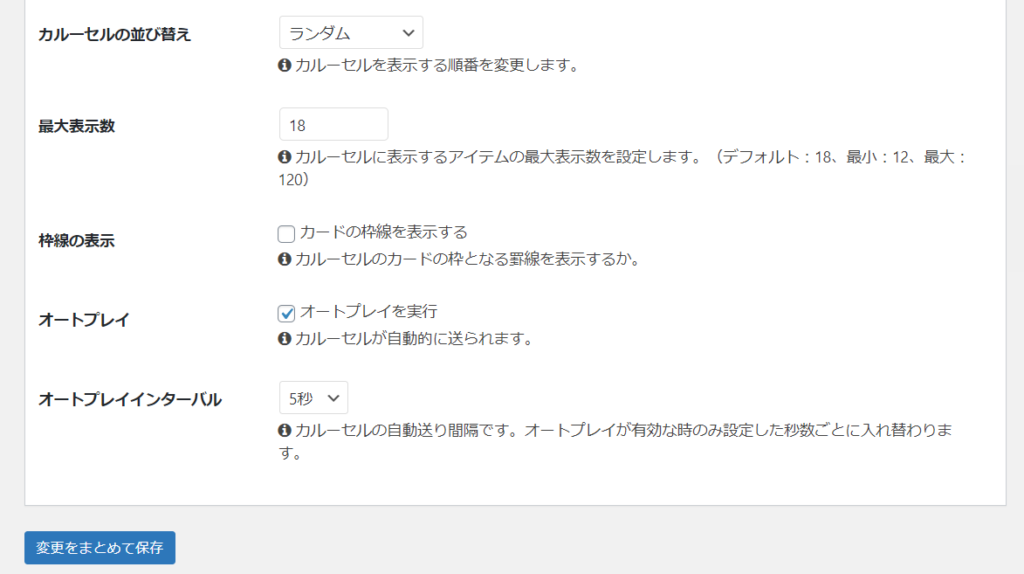
カルーセル表示の詳細設定をしていきます。
以下がカルーセル設定画面です(画像は2枚に分かれてます)。


続けて各設定項目を順に説明します。
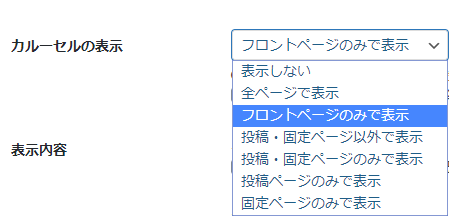
カルーセルの表示
ここではカルーセルを表示するページを決めます。

表示ページを選択後、変更をまとめて保存を押すとデフォルトの状態のカルーセルが表示されます。
なので表示するだけならここまでで完了です。
以降は詳細な設定の説明です。
表示内容
人気記事、カテゴリー、タグを設定します。
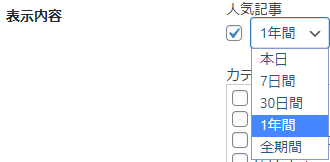
人気記事
カルーセルに人気記事を表示するかを選択できます。

| チェック有り | 集計期間内の人気記事を表示 |
| チェック無し | 全ての記事を表示 |
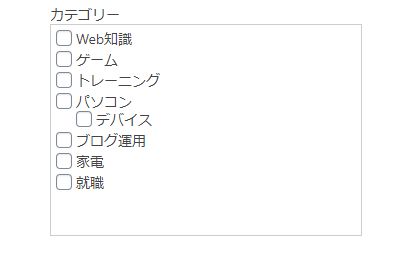
カテゴリー
カルーセルに表示する記事のカテゴリーを選べます。

| チェック有り | チェックを付けた該当カテゴリ記事のみ表示 |
| チェック無し | 全てのカテゴリの記事を表示 |
カルーセルに表示する記事を一つのカテゴリに絞ることでサイトの方向性を読者に示す、といった使い方も可能。
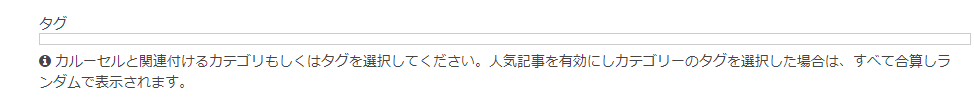
タグ
特定のタグが付与されている記事のみ表示するかを設定します。

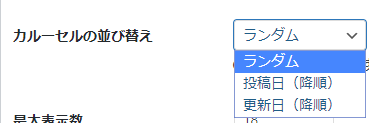
カルーセルの並び替え
カルーセルを表示する順番を決められます。

投稿日、更新日に設定すると新着記事の表示欄として活用することもできます。
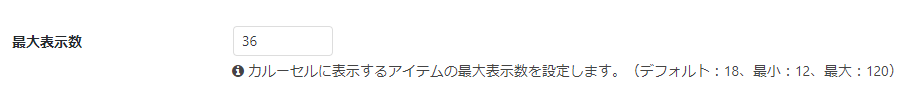
最大表示数
記事の最大表示数を設定します。
12~120記事の間で設定可能です。

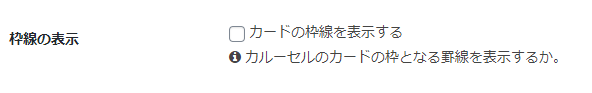
枠線の表示
記事毎に枠線を設けるかを設定します。

チェックを入れると下の画像のよう一つ一つ記事が区切られた状態になります。

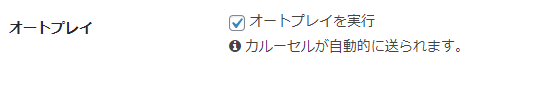
オートプレイ
カルーセルを自動送りするか設定できます。
チェックを入れると後述するインターバル(記事を表示する時間)毎に記事が左方向にスクロールします。

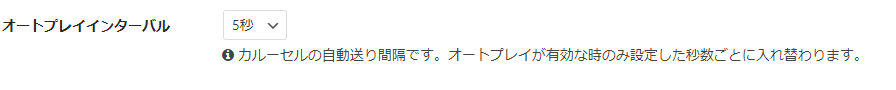
オートプレイインターバル
オートプレイ時のインターバルを設定します。
3秒~30秒までの範囲で設定可能です。

5秒~10秒の間で設定するのがおすすめです。インターバルが早すぎるとクリックミスを誘発する恐れがあるので注意しましょう。
変更をまとめて保存
全ての設定が終わったら「変更をまとめて保存」を押します。
設定反映は一番上のプレビューで確認できます。

これでカルーセル設定は完了です。
カルーセルの注意点

カルーセル実装において注意すべきことが一つだけあります。
それはカルーセルの設置により画面内に表示する項目がひとつ増えてしまい、サイトの表示速度が若干落ちることです。
対策としてはフロントページなど一部のページのみカルーセルを設置して読み込みを最低限に抑える等があります(当サイトはフロントページのみ設置)。
もしあまりに読み込み速度が落ちるようでしたらカルーセルの設置は非推奨です。
Cocoonでカルーセルを実装する方法:まとめ

以上のようにCocoonを使ってさえいればカルーセルの実装を簡単に行うことができます。
過去記事を埋もれさせず、かつ自然にユーザーにアピールできるという恩恵はサイトを成長させる上では重要です。
表示、非表示もすぐ切り替えられるので一度試してみてはいかがでしょうか?




コメント