
ブログサイトのサイドバーは様々なウィジェットを配置してコンテンツを充実させることができる重要なポイント。
だからこそ色々載せたいが正直何を載せるか迷っている…という方もきっと多いですよね。
当記事ではそんなサイドバーには何を配置するのが適切か?を読者目線で考察していきます。
サイドバーの特徴を把握しよう

何気なく設置されているサイドバーですが非常に重要な役割を持っています。
サイドバーには以下の2点の特徴があります。
それぞれの特徴の詳細を順番に解説していきます。
記事横で常にアピールできるエリア
サイドバーは基本的に記事横に常に位置しており読者の目に入りやすくそこそこ目立ちます。
そのためアピールエリアとして扱うことも可能。
言い方を変えると嫌でも目に入ってくる部分…でもあります。
そのためサイズの大きな広告やアニメーションといった動きのあるコンテンツを配置すると…

広告が邪魔!横で動いてて目障り!
と読者が不快に感じてしまうことも考えられます。
勿論目につくということは広告を目立たせるよう活用することもできますが、実際のところ広告に好印象を持つ読者は多くは無いのでここでは推奨しません。
サイト内のメニュー的な存在
ブログを読みながら横目で追うことが可能なサイドバーはサイトメニューとして捉える事もできます。
記事最後まで読めば関連コンテンツがある場合が多いですが記事途中だとカテゴリを探しにスクロールしたりいちいちホームに戻ったりするのは面倒なんですよね。
そのためサイドバーに内部リンク等を設置しておけば移動の手間を省き読者が巡回しやすいです。

記事途中でも見て回りやすい!
使いやすいサイト!
と利便性を高めることにも一役買ってくれるというわけです。
ここまでで大まかなサイドバーについての特徴を理解できればOKです。
続いては本題のサイドバーに配置すべきコンテンツについてお話ししていきます。
サイドバーに設置すべきウィジェット

これまでお話ししたサイドバーの特徴と読者の目線から設置すべきウィジェットを紹介していきます。
設置すべきウィジェットは以下の通り。
こちらも順に解説していきます。
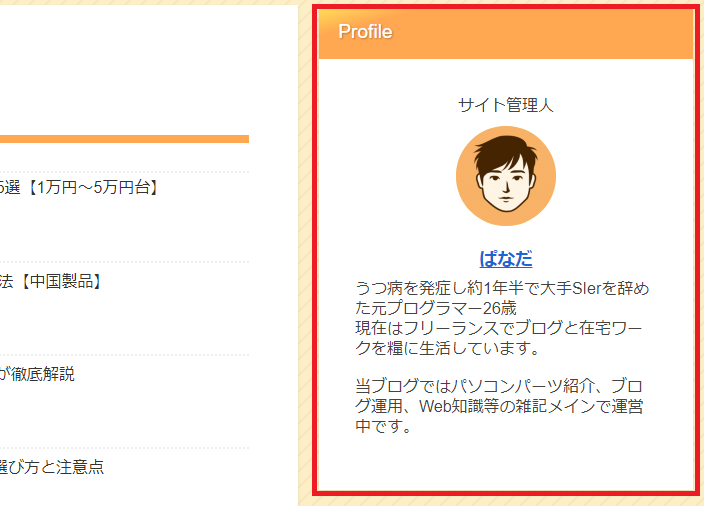
プロフィール(必須)
まずはプロフィール。これは必須だと考えていいです。

プロフィール設置の目的は相手からのお問い合わせ時に自分の名前を認識してもらうためです。
執筆依頼等があった時にどこにも名前が掲載してなかったら依頼相手を困らせてしまいます。
普通に記事を読んでる人からすれば執筆者の名前はそこまで気にならないですが、重要な依頼があった時は明確に影響してくるので必ず設置しておきましょう。
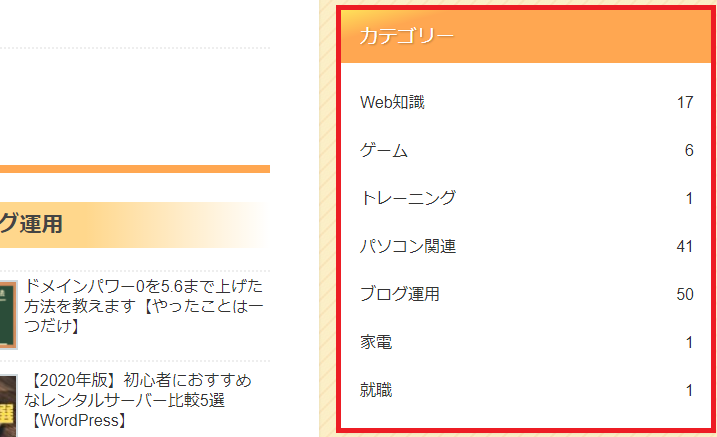
カテゴリ一覧(推奨)
次に記事カテゴリの一覧表示。

こちらは読者の回遊性に直結するので設置推奨。
カテゴリ設置は「サイト内のメニュー的な存在」でお話ししたことを大きく活かすことができます。
サイト内を圧倒的に見て回りやすくなり、結果PV数増加や直帰率低下に結びつけることも可能。
もしカテゴリ数が多く全部乗せられないという方は記事が多いカテゴリのみでも十分効果を発揮します。
人気記事(推奨)
人気記事をランキング形式で表示します。
当サイトだとサイドバー最下部に月間人気記事を上位7つまで表示している部分ですね。

記事のアイキャッチやタイトルをそのまま見せることでアクセス数UPを見込めます。
少々サイドバーの占領幅が大きくなるので表示する数が多くなりすぎないよう注意しましょう。
サイドバーに設置してもしなくてもいいウィジェット

ここからは設置優先順位は高く無いものの個性が出せるサイドバーのウィジェットを紹介。
順に解説していきます。
Twitterタイムライン
Twitter Publishというサイトで埋め込み用コードを生成し、Twitterタイムラインをサイドバーに表示できます。
Twitterアカウントがある方限定ですが、個性的なサイドバーを作成したい場合は有効です。
ただしブログと呟きの内容にあまりに差異が生じている場合は管理者への印象が変わってくる可能性もあるため注意が必要です。
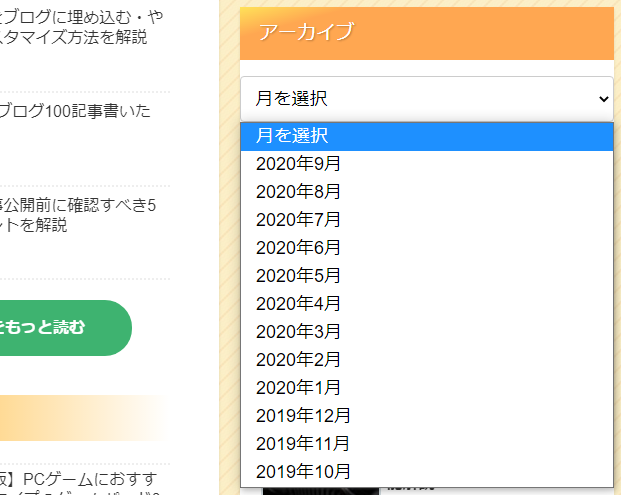
アーカイブ
投稿記事を月別に表示する項目です。

正直なところ利用者は少なめ必要性は薄め。
毎日記事を投稿したりシリーズものの記事や日記等がメインという方にはおすすめです。
サイト内検索窓
サイト内を検索するための検索窓。

恐らくブロガーさんの大半は表示してます。
が、実はアーカイブに次いでほぼ使われない機能という事実。
「ブログのサイドバーには必ずある」という認識が強いのでサイドバーに余裕があれば無理に外す必要は無いかと思います。
サイドバーに設置すべきでないウィジェット

最後にサイドバーに設置しないほうがよい2点のウィジェットを紹介します。
極論これさえ避けておけばあとは自由です。
こちらも順番にお話ししていきます。
メタ情報
ログイン、RSS、WordPress.orgへのリンクなどがひとまとまりになったウィジェットである「メタ情報」。
管理者には便利なフォームが揃っていますが読者にとって全く不要なものが掲載されてしまいます。
特にログインをクリックすると誰でもログインフォームへ即座に移動できてしまうため、実質不正ログインの危険性を高めている事になります。
メタ情報の詳細はこちらの記事でも解説しているので宜しければどうぞ。
追従型広告
追従サイドバーにアドセンス広告などを設置しスクロールしても常に追従させるウィジェット。
アドセンス追従広告は一昔前まではGoogleが一部のユーザーを除き禁止としていましたが、現在は許可が下りています。
しかしながら読者からすると誤クリック誘発や鬱陶しさでイライラが募り「追従広告 うざい」「ついてくる広告 邪魔」といった悪評が目立ちます。
メタ情報のように管理者に危険が及ぶことは無く、収益は上がるかもしれませんが何より読者目線でサイトの評価を大きく下落させる恐れがあるため掲載は非推奨だといえます。
サイドバーへの設置ウィジェット:まとめ

サイドバーは読者の目に触れている時間が長くウィジェットの配置によってはアクセス数を大きく伸ばせる要素に間違いありません。
だからこそ設置すべきウィジェットを厳選し、読者のために如何にサイトを使いやすくできるか管理者は心がけていくべきですね。





コメント