
WordPressテーマCocoonでは特別な設定やCSSの記述無しでボタンを光らせることができます。
以下のような感じに設置可能です(下のボタンはサイトホームへ飛びます)。
普通のボタンよりも主張が強いのでASPを埋め込んだり製品リンクURLなどにも活用できます。
非常に簡単に作れるので是非覚えていきましょう。
手順①:ボタンを設置する
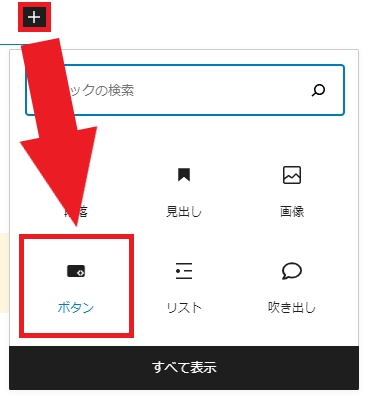
まずは「+」マークを押して「ボタン」を選択。

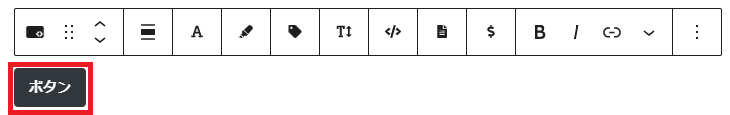
するとボタンが設置されます。

手順②:URLを入力
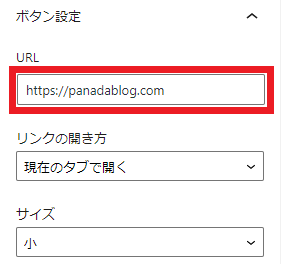
サイドバーの「ボタン設定」にある「URL」の欄にURLを入力します。
ここでは当サイトのホームのURLを記入してあります。

手順②:サイドバーから「光らせる」を選択する
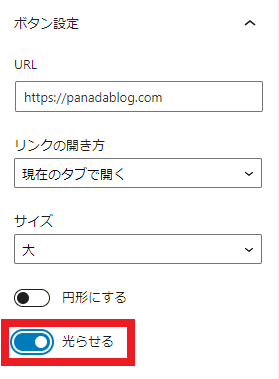
先ほどのURL欄から少し下にいくと「光らせる」のオンオフがあるのでここをオンにします。
これでボタンが光るようになりました。

色や大きさの変更も可能なので配置する場所やジャンルによって変えてみるといいですね。
派手過ぎずシンプルな光り方で程よいアクセントを演出できます!
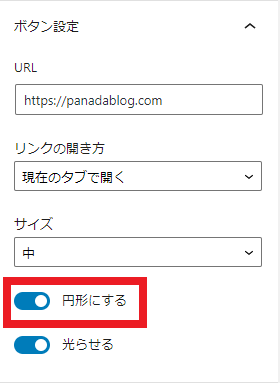
円形にすることも可能
角を取った円形にして丸みを帯びさせることも可能。
「光らせる」の上にある「円形にする」をオンにすると楕円のボタンが作れます。

丸くしたものがこちら↓
ポップな雰囲気やファンシーな感じが出るのでこちらもおすすめです。
まとめ:ボタンを光らせて誘導性を高める

ボタンが光っていると何だろう?と確認したくなること間違い無し。
ただボタンが密集してたりあまり大量に光らせすぎるとちょっと怪しさが出ることもあるため、ほどほどに光らせる使い方がいいかと思います。
ここぞ!という場面で光るボタンを運用してみてくださいね!




コメント