
この記事はWordPressのテーマである「Cocoon」ユーザー向けの内容です。
自分のサイトをスマホのホームに追加してひとつのアプリのように使える機能「PWA」についてお話しします。
Cocoonユーザーならプラグイン不要で簡単に設定可能なので是非やっておきましょう。
PWAとは?

PWAとは「Progressive Web Apps」の略称です。
ウェブページをホーム画面へ追加可能にしアプリのように使う事ができる仕組みです。
表示速度の高速化、利便性向上など様々な恩恵があります。
ホーム画面から直接サイトへ移動できるため、いちいちブラウザを開く必要がありません。
CocoonでPWA化する手順

続いてはCocoonでPWA化するための手順です。
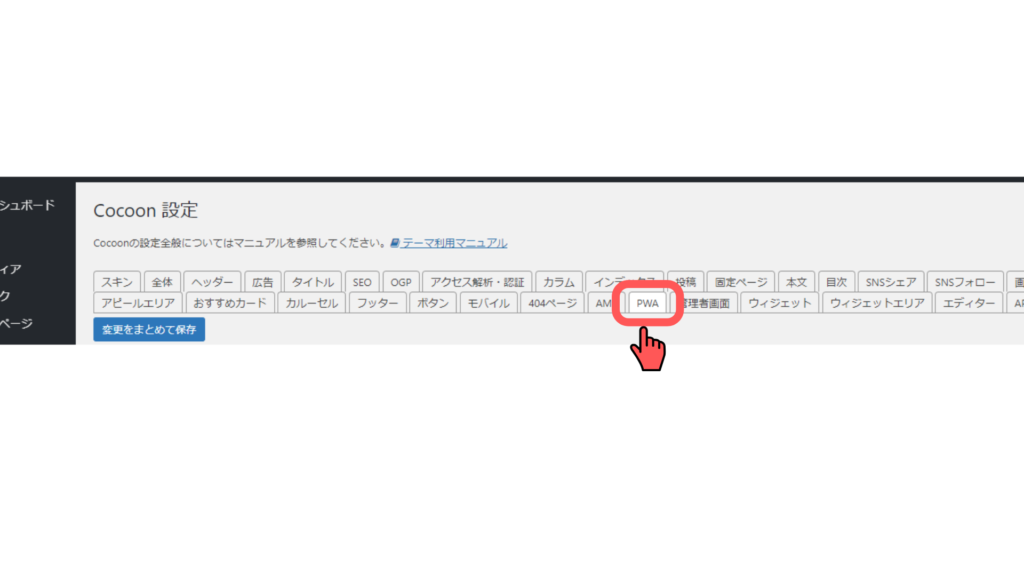
Cocoonの設定にはあらかじめ「PWA」という項目が用意されています。
まずは
WordPress管理画面>Cocoon設定>「PWA」
の項目に移動してください。

ここからPWA設定をしていきます。
PWAの有効化
PWAの有効化>「PWAを有効化する」にチェック
PWA設定のオンオフを切り替えられる部分なので、必要に応じて変更しましょう。
「ログイン時もPWAを有効化する」はチェックを外したままでOKです。
表示する名前
>アプリ名(例:ぱなだブログ)
アプリ名はPWAを通して開いた時のウェブアプリ名が表示されます。
自分が付けたブログサイト名を入力しましょう。
>短いアプリ名(例:ぱなブ、ぱなブロ)
ホーム画面で表示したいアプリの名前を入力します。
元からブログ名が短い場合アプリ名と同じでもかまいません。
ブログ名が長い場合、例のように省略した名前を入力しましょう。
説明文
アプリの説明分、キャッチコピーを入力します。
(例:まったりぱなだの在宅記)
アイコン
ホーム画面に追加した時に見えるアイコンを設定します。
5121px×512pxの画像を用意してください。
既にサイトアイコンを設定している場合はPWAのアイコンにも反映されます(別に設定することも可)。
配色
>テーマカラー
サイトのベースとなるカラーです。
自身のイメージカラー等を設定しましょう。
>背景色
サイトが表示されるまでの画面(ブログ名とアイコン画像)で適用される色を設定します。
表示モード
インターフェース(UI)の表示モードを変更できます。
ここはデフォルトのままでOKです。
画面の向き
スマホの回転方向に合わせて画面の向きを変更するか設定できます。
any(回転を許可)
landscape(横向き固定)
portrait(縦向き固定)
の3つから選択できます。
全ての設定が終わったら「変更をまとめて保存」を押します。
動作チェック
最後にアプリ化できているか動作確認をします。
- スマホでPWA設定したサイトへアクセス
- 「ホーム画面に〇〇〇〇(サイト名)を追加」の表示を確認
- 追加した後スマホのホーム画面にサイトのアイコンがあるのを確認
- ホームのアイコンをタップしてサイトへ移動出来ればPWA化完了
以下の画像のように画面下部に「ホーム画面に〇〇〇〇(サイト名)を追加」と出ていたらPWA化は成功です。
※ブラウザにより表記は異なります

もしここで表示されていない場合は右上のメニュー(右上にある縦に点が3つ並んでいるところ)から「ホーム画面に追加」を探してください。
まとめ:PWA化をしてリピーターを増やそう
以上がPWAについての解説でした。
ブラウザを開いてブックマークからサイトへ移動するという手順が無くなるだけで、ブログを読まれる確率は格段にアップ。
PWA化はあなたのサイトを何度も訪れるであろうファンに対して非常に有効に働き、リピーターの増加にも繋がります。
あと運営者自身がブログをちょっと確認したい時にも役立ちますね。
Cocoonを使っている方でPWA化を知らなかった方は是非設定してみてください。




コメント