
ブログ記事のアイキャッチを作ってみたい、アイキャッチに文字を入れたい、お洒落な画像に更に一工夫して人目を惹きたい…こんなふうに思ったことありませんか?
今回紹介する無料デザインツール「Canva」を使えば誰でも簡単に画像を加工できます。
この記事では
「Canvaの登録方法」
「アイキャッチの作り方」
を画像を使って説明致します。
読めばすぐにアイキャッチを作れるようになりますよ。
無料デザインツール「Canva」
「Canva」は初心者から上級者まで様々な人に使わているデザインツールです。
数多くあるデザインツールの中でも操作が簡単であっという間にオリジナルデザインが作れます。
「Canva Pro」という有料版もあります。
無料版でも十分すぎるほどの機能を持っていますが気に入ったら購入してみるのもいいでしょう。
「Canva」ホームページはこちら↓
「Canva」の登録方法
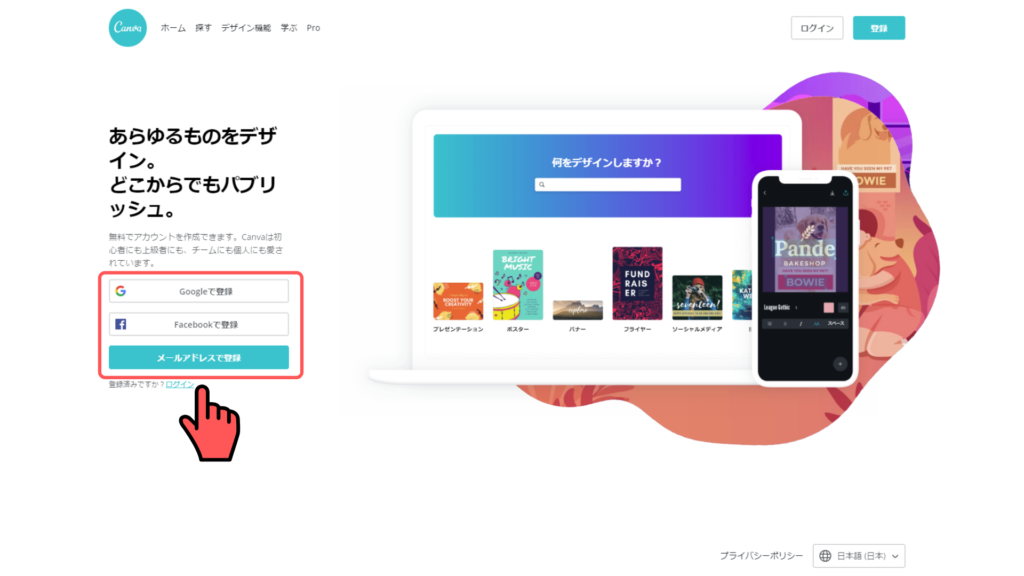
Canvaホームページへ飛んだらまずはアカウントを作成します。
Google、Facebook、その他のメールアドレスのどれかで登録します。

登録作業はこれだけです。
続いてアイキャッチの作り方に入っていきます。
アイキャッチの作り方
編集する画像を選ぶ
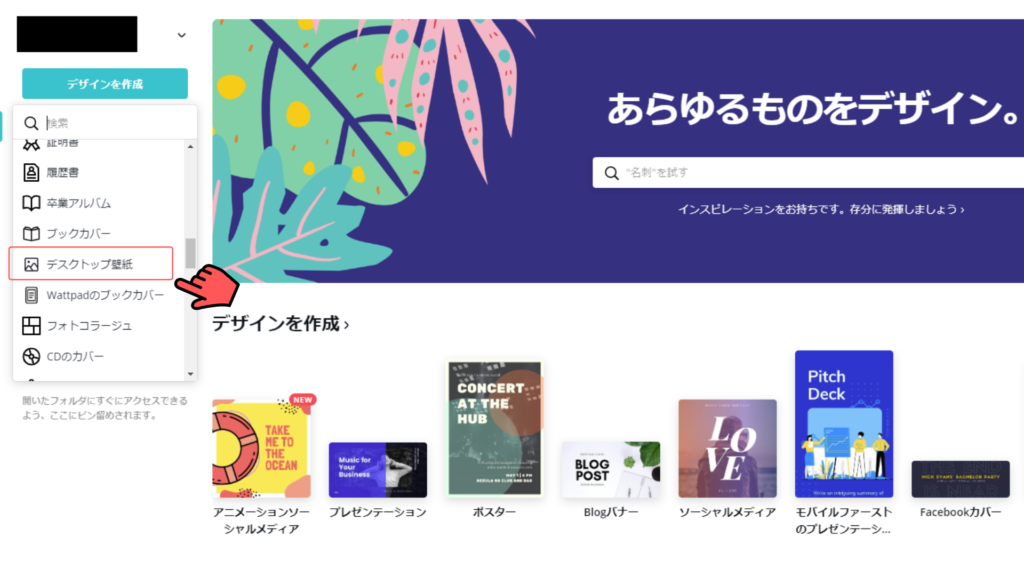
ログインし終わったら「デザインを作成」を押します。
そうすると各デザインに適したサイズを選択できます。
今回は私がアイキャッチ画像に使っている「デスクトップ壁紙」サイズを選んでいきます。
画像サイズにもよりますが一番無難なサイズです。

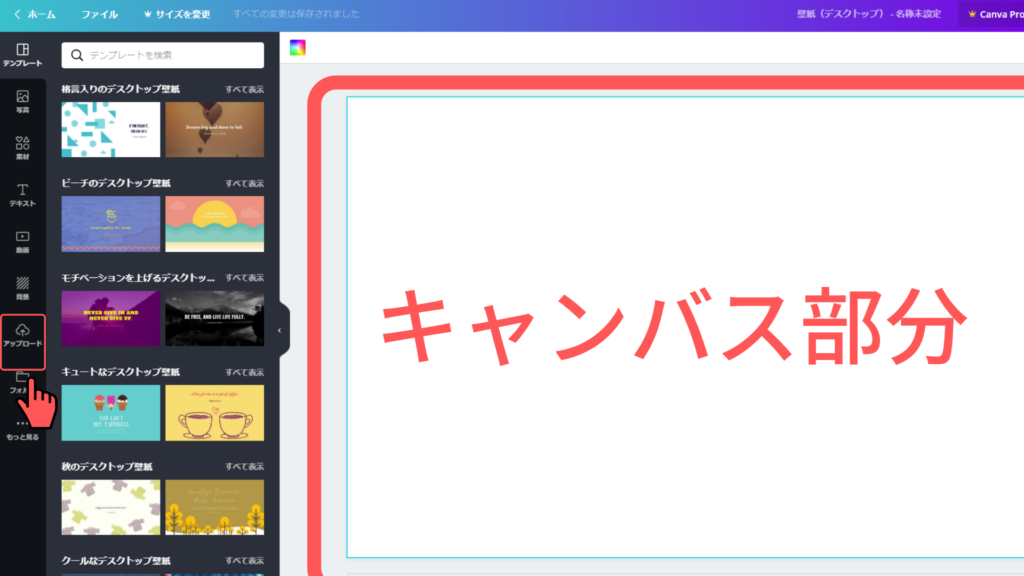
サイズ選択をすると白いキャンバスが現れたかと思います。
次に左メニューから「アップロード」を選択後「画像または動画をアップロード」ボタンを押して編集したい画像を自分のファイルから選びます。
なおCanvaでは既に画像と文字が入った壁紙も用意されているのでそちらから選択してもいいです。

画像のサイズをキャンバスに合わせる
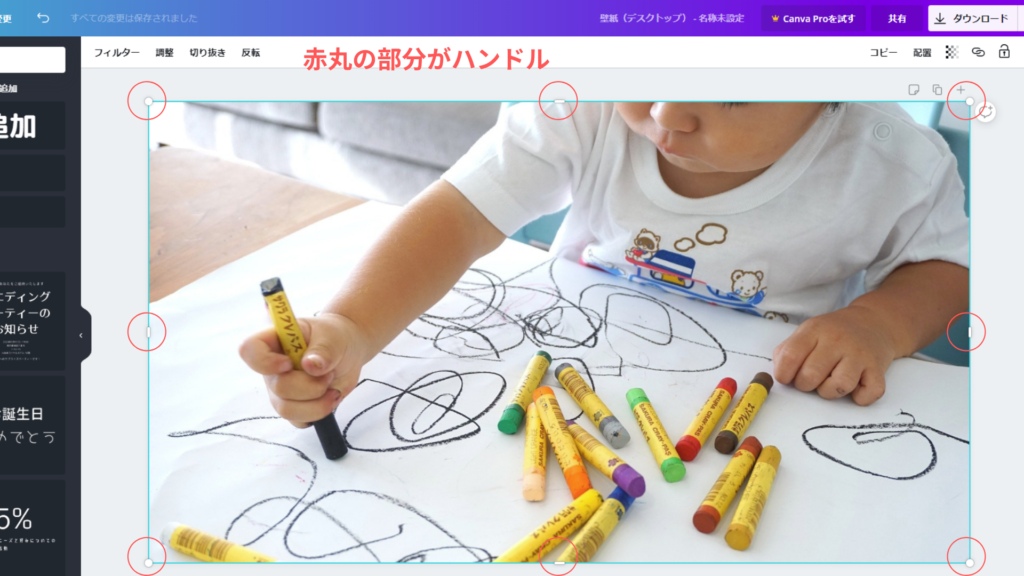
画像が表示されたらキャンバスの枠線に合わせて画像の大きさを変えます。
画像の各頂点と辺にあるハンドルを動かす事で操作できます。

画像を編集する
ここからいよいよアイキャッチの制作に入ります。
今回はこの記事のアイキャッチを例にしていきます。
作業の流れは帯を入れる、帯を透過させる、文字を入れる、背景をぼかすの4つです。
帯を入れる
最初に帯(横長の長方形)を入れていきます。
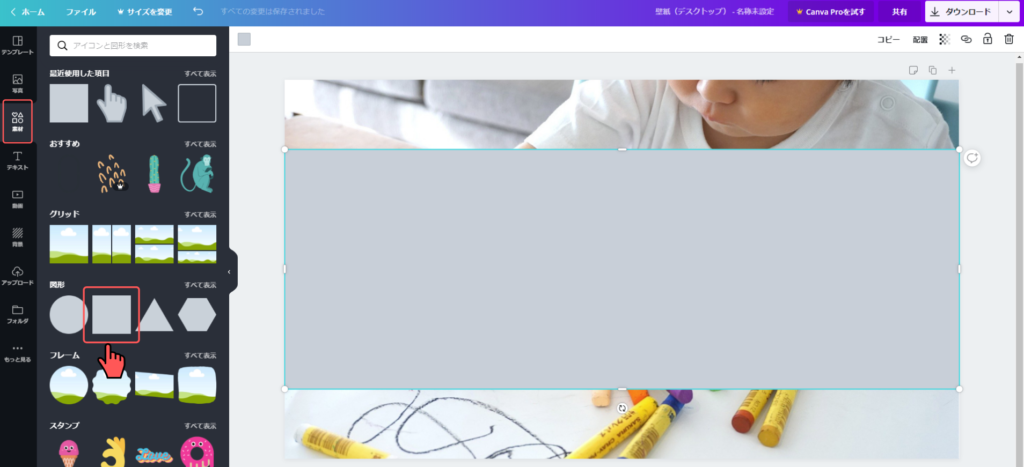
左メニューの「素材」を選択した後「図形」の中にある「四角形」を選びます。
四角形にいくつか種類がありますが、ここで使うのは図形→すべて表示で一番上の段にある四角形です。
四角形を選んだらハンドルを操作して画像の横幅に合わせていきます。
縦の幅は入れる文字の数や大きさによって変更します。

図形を掴んで動かした際に紫色の線が出る位置があります。
これは画像の中点を指しているため、バランスよく図形を配置したい方は参考にしましょう。
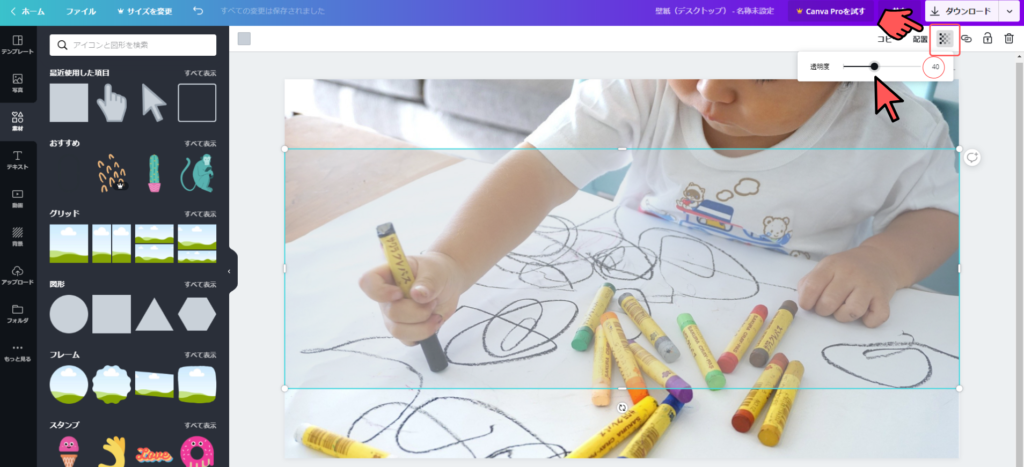
帯を透過させる
先ほど設置した帯を選択した状態で下の画像右上にある「透明度」アイコンを押します。
そうすると透明度を変えるスライダーが出てくるので隣の数値が「40」になるまでスライドします。

帯が透けていたらこの作業は完了です。
続いて文字を入れていきます。
文字を入れる
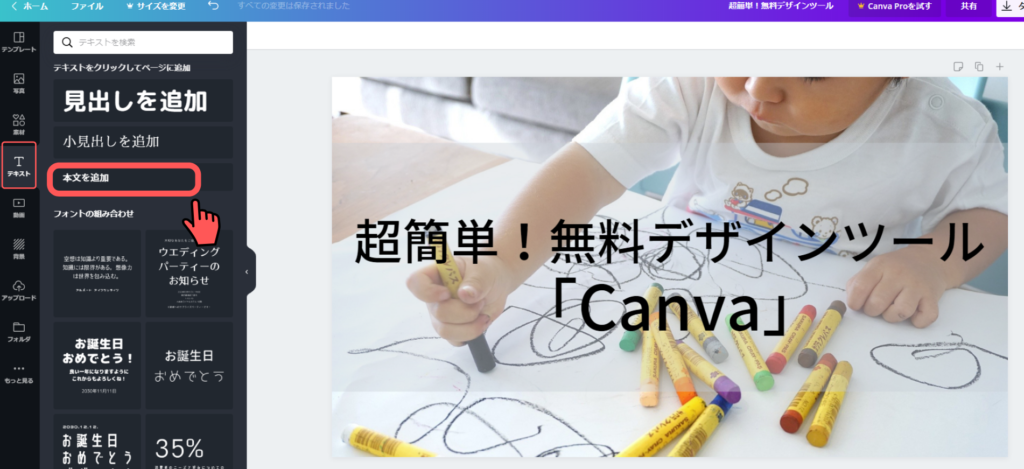
透過した帯の上に文字を入れていきます。
左メニューから「テキスト」を選択後「本文を追加」を選択します。
その後テキスト入力欄が出てくるので文字を入力していきます。
文字を入れると以下のようになります。

ここで完成!としてしまっても問題はありません。
が今回はちょっと一工夫して文字を際立たせるようにしてみます。
背景をぼかす
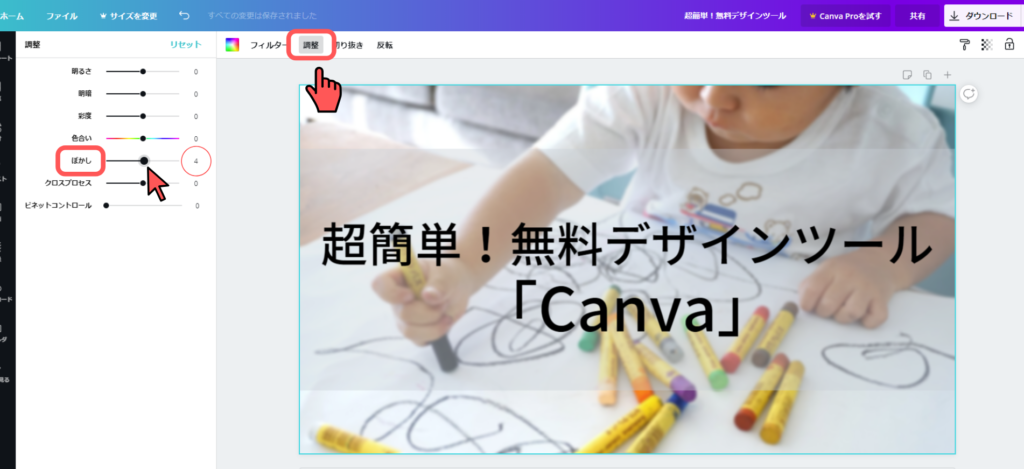
最後に背景をぼかしていきます。
まず背景の画像を選択した状態で左上の「調整」を押します。
そうすると各要素を調整できるスライダーが出てきます。
この中で「ぼかし」のスライダーを「4」になるまでスライドします。

これで背景をぼかす事ができました。
この「ぼかし」には画像を眺めながらでも文字を読んで貰いやすくする効果があります。
こうすることでより一層目を引くアイキャッチにすることができます。
この後文字フォントや文字色等を調整して完成です。
最後に右上から「ダウンロード」をするのを忘れずに。

最終的に上の画像のようになります。
自分だけのアイキャッチを作成しよう
ここまで読んで頂いてCanvaを使う事で簡単にアイキャッチを作れることが理解して頂けたかと思います。
アイキャッチはあるのと無いのとでは集客効果が全く違います。
編集せず画像だけのアイキャッチを使う方も多いですが、私は断然文字入りアイキャッチをおすすめします。画像を見る+文字を見るというダブルの効果が得られるからです。
自分だけのオリジナルアイキャッチを作って記事を目立たせていきましょう!




コメント
はじめまして(*^^*)コメント失礼致します。
canva&ブログ初心者の者です。canvaを使ってのアイキャッチ画像の作り方、大変わかりやすくまとめられており、とても参考になりました!
他の記事も読ませて頂いてます。読みやすい文章で、私もそうありたいなぁ〜と勝手に思ってます。
ありがとうございました!
はじめまして阿部さん。
ぱなだです。
記事を読んで頂きありがとうございます!
canvaとても使い勝手が良いですよね。
参考にして頂けたという事で大変喜ばしい限りです!
これからも有益な情報を提供していきます!
今後とも宜しくお願い致します(´▽`*)