
記事の目次に表示される見出しって見出しの数が多いと縦に長くなってしまうことってありますよね。
見出し部分であまりに長いと読者が見た時に「読むのがめんどくさそう」「文章だらけになってそう」と感じて意外と離脱率が上がってしまうことも。
実はとある設定をするだけで目次の見出しは減らすことができます。
結構「知らなかった」という方も多いので当記事では目次の見出しの数を減らす方法を共有していこうと思います。
変更前と変更後
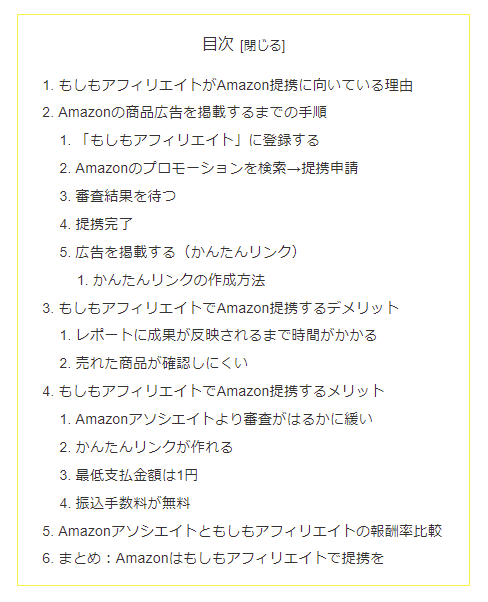
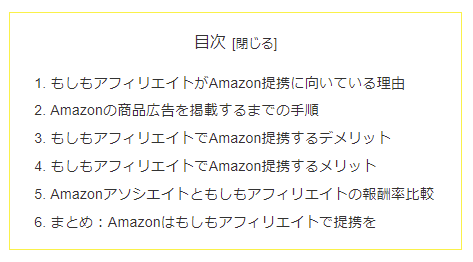
下の目次の画像は変更前で見出しが多い状態です。
まだ長すぎるというほどでは無いかもしれませんが、人によっては少し威圧感を覚えるでしょう。

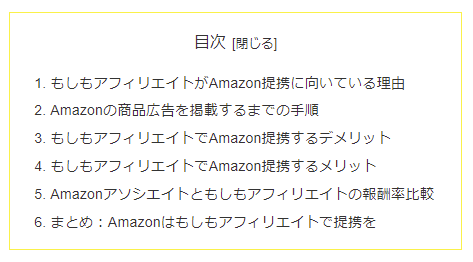
そして変更後が下の画像↓

H3以降の見出しが消えH2以上の大見出しのみ表示されてだいぶ見やすくなりましたよね。
因みにこれ本文内のH3以降の見出しを実際に削除したわけではありません。
設定でこう見えているだけです。
この後やり方を説明していきます。
目次に表示される見出しの数を減らす方法
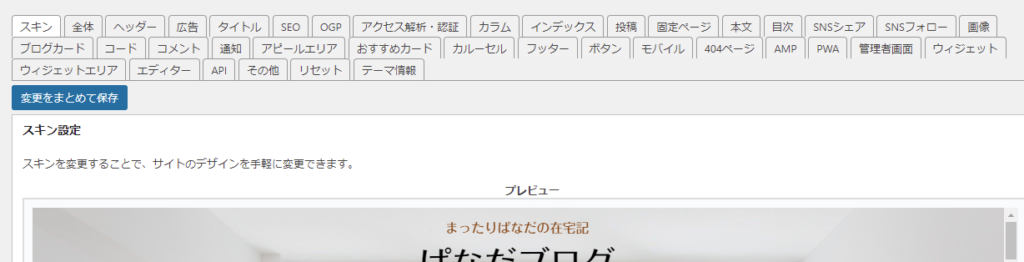
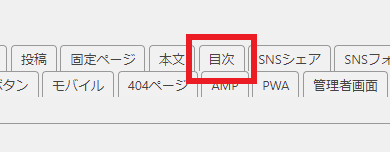
WordPressのダッシュボード画面→「Cocoon設定」へ

するとこんな風に色んなメニューが並ぶ画面が出ます。

その中から「目次」を探してクリック。

目次の設定項目ページが現れます。
ここで見出しの表示数を調整していきます。

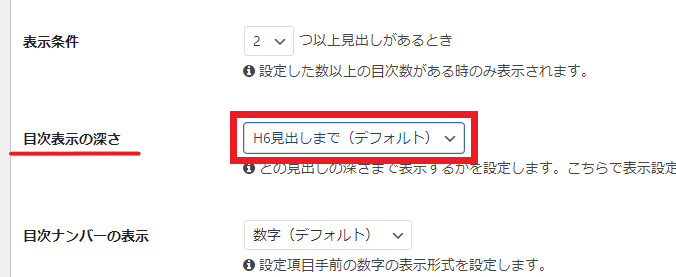
少し下にスクロールしていくと「目次表示の深さ」という項目があります。
H2~H6どの深さまで見出しを目次に表示させるかを決められる部分です。

デフォルトではH6見出しまで表示、つまり全見出しを目次に表示させる設定。
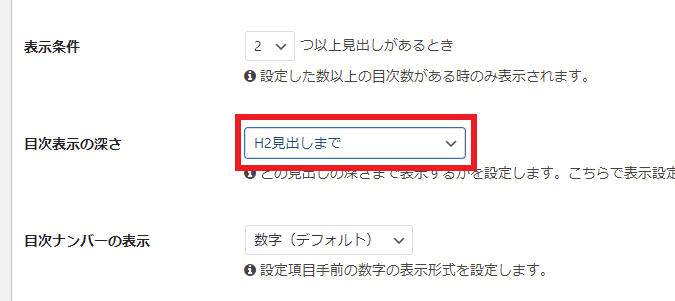
このままだと冒頭の変更前の表示になるので「H2見出しまで」に変更します。

こうすることで変更後で示したようなH2見出し以上のみ(H1は基本的にタイトルなので省きます)を表示するスッキリした目次にできます。

以上が目次に表示される見出しの数を減らす方法です。
因みにこの変更はサイト内の全記事に適用されます。
見出しの構造は必ずH2>H3>H4のように降順かつ連番にする

ここからは余談になりますが、見出しの構成には欠かせない3つのルールがあります。
これを厳守するようにしましょう。
良い例と悪い例それぞれを見比べてみると…
たまに「H3の見出しデザインが好きだからH3から使う!」という人など見かけますが、SEO的な観点から見てもあまり好ましくないのでやらないようにしましょう。
また目次の表示の仕方も悪い例の場合だと綺麗に階段状にならずガタガタとして見栄えが大変悪くなるのでやはり非推奨です。
見やすさを向上させるためにも順番はきちんと守ることを意識しましょう。
まとめ:見やすい目次で記事に目を通しやすくする

たかが目次されど目次という感じで最初に目に入る部分だからこそ気を遣って上げると案外ページビュー数に響いてくることがあります。
H4~H6くらいの小見出しが多くなりがちなボリュームの大きな記事の場合、見出しの表示数が多くなりすぎていないか確認していきましょう。




コメント