
ページがまぶしい…
もっと暗くしたいよ~
ブラウザでページを開くとだいたいが白を基調としたパターンが多いかと思います。
コントラスト的に文字が読みやすいとか、デザインがわかりやすいとか色々理由はあると思いますが、ややまぶしく感じたりできればもっと暗くしたいなという方も居るのではと。
そのような方にぴったりな拡張機能があります。
その名も「Dark Reader」。
導入するだけで全てのサイトをダークモード化できる上、特定のページだけ除外することもできる優れものです。
当記事ではそんな「Dark Reader」の導入方法と使い方について説明していきます。
Dark Readerの動作
Dark Readerはページの背景や明るい色の箇所を暗色にし、
全体的に暗い雰囲気のページ(通称ダークモード)とすることが可能です。
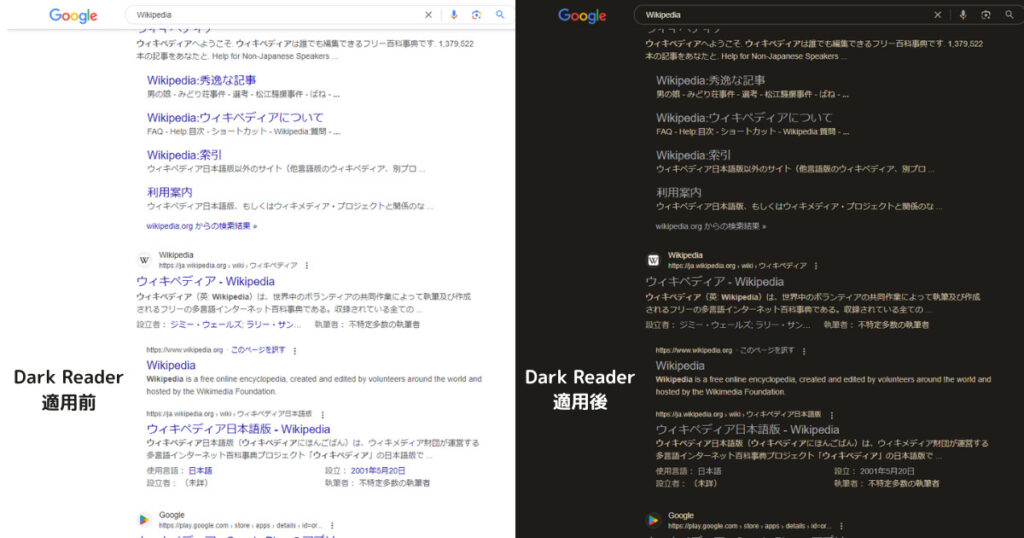
例としてGoogleの検索結果のページだとこんな感じになります。
左がDark Reader適用前、右が適用後です。

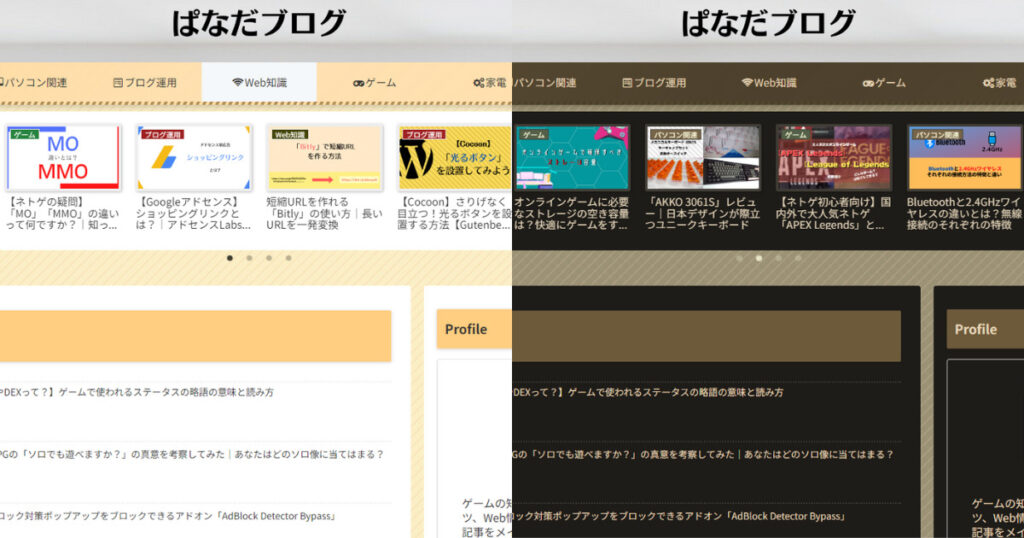
因みに当サイトに適用すると以下のようになります。
こちらも左、適用前。右、適用後。

サイトのデザインによってはダーク感がやや実感しにくいことも想定されますが、ほとんどの場合は適用前より暗めにすることが可能かと思います。
Dark Readerのインストール
- chromeウェブストア(Dark readerのページへ移動します)へアクセス
- 「Chromeに追加」をクリック
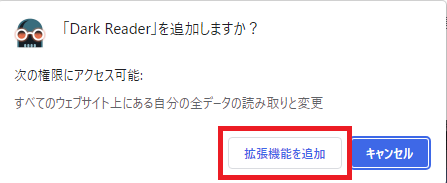
- 「拡張機能の追加」をクリック

「拡張機能の追加」をクリックするとすぐに適用され、全てのページがダークモード化します。
Dark Readerの使い方
Dark readerの適用設定
設定画面の右側にある「オンオフ」はそもそもDark readerを適用するか否かを設定する部分です。
オフにすると全てのページは通常の状態のままになります。

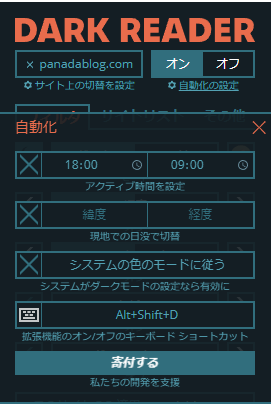
オンオフの下の「自動化設定」では時間帯によるダークモードの切り替えなど、より詳細な設定を行うことができます。
サイト毎のダークモードの設定
Dark readerではダークモードの適用をサイト毎に管理することが可能です。
例えばAというサイトは通常のまま、Bというサイトはダークモードに…ということができます。
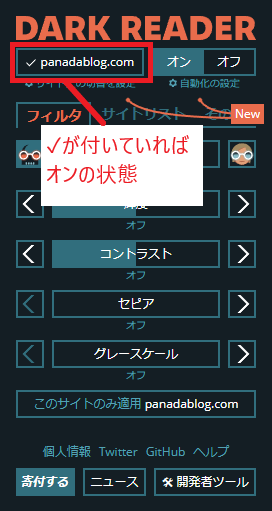
Dark readerの設定画面で、現在開いているページURLが表示されている箇所があります。
そこをクリックすることでオンオフを切り替える事が可能です。
URLの横に✓…ダークモードオンの状態
URLの横に×…ダークモードオフの状態

またURLの下の「サイト上の切替を設定」をクリックするとより詳細な設定が可能になります。

「ダークテーマの検出」はオンにしておくと、他のダークテーマを元々適用しているページの場合にはDark readerによるダークモードは適用しないようにできます。初期設定ではオフです。
「クリックでショートカットを設定」はDark readerによるダークモードの適用にどのショートカットキーを使うかを変更できる箇所です。
初期設定ではAlt+Shift+Dキーになっています。
ダークモード適用の切り替えを行う際にいちいち設定を開くのが面倒という場合に便利な機能です。
フィルタ

「フィルタ」タブでは配色に関連する細かな設定を行えます。
- ダークorライト
- 輝度
- コントラスト
- セピア
- グレースケール
を変更することができます。
ダークだけではなくライトにも対応しています。
ライトモード+セピア調にすると目に優しい配色にできるので、長時間PCを利用する方におすすめな設定です。
サイトリスト
サイトリストは×と✓(ダークモードの非適用と適用)を施したサイトを一覧で管理できるリストが表示されます。

ホワイトリストとブラックリストをクリックすると、各サイトで設定してある非適用とダークモードを一括で切り替えることができるようです。
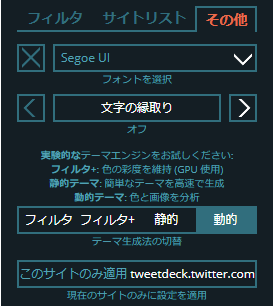
その他
「その他」項目ではページ内のフォントの変更、文字の縁取りの追加などを行えます。

フォントを変える場合は適用したいフォントを選び、横にある×を1回クリックして✓マークの状態にすることで適用できます。戻したい場合は✓を1回クリックすれば戻ります。
縁取りは0~1までの数値を0.1刻みで選ぶことができます。
1に近づくほど縁取りが色濃くなります。
あとは現在実験的に実装しているテーマエンジンを試せる箇所があります。
特定の生成法に準じた静的テーマや動的テーマを試す事が可能です。
まとめ:ダークモード以外にもカスタマイズ性の高い拡張機能
ダークモードは白色ベースのページに比べて目に優しく、コントラスト次第では更に文字も読みやすくなるメリットが生まれることもあります。
ただ全てのページがそれに当てはまるわけではないので、今回紹介した「Dark Reader」のように必要なページにのみダークモードを適用できるのは大変使い勝手が良いと感じました。
難しい設定が無く切り替えが基本ワンクリックで行えるので非常に楽です。
導入も簡単なのでページが明るくて困っている方は是非「Dark Reader」を試してみてくださいね。




コメント