ウェブページのパフォーマンス(表示速度)がどのくらいかを調べるには、
Googleが提供する「PageSpeed Insights」を使うのが一番手っ取り早く、正確と言われています。
PageSpeed Insightsは、ウェブページのURLを分析し、表示速度を0~100点でスコア化してくれるツールです。
おまけに表示速度を向上させるための改善案も挙げてくれます。
実は過去1回くらいしか使ったこと無かったので、久々に計測してみたんです。
そんな悪く無い点数出るんじゃないか?と期待しながら…そしたら…
ウェブに関する主な指標の評価:不合格

ゑっ……?私の点数…低すぎ…?
※不合格は総合評価で50点を切ると判断される基準です。
…いやこれ普通にまずくて離脱率の増加や、検索順位を大きく下げてる可能性大アリです。
記事を書いてひたすら積み上げても、サイトのパフォーマンスが悪ければ元も子もありません。
表示速度の遅いサイトは上位表示されにくくなる悲しい事実が存在します…。
では何が点数を下げているのか?何をしたら点数をあげられるか?
色々と調べつつ、最終的には90点ラインまで持って行った経過を書き連ねていこうと思います。
サイト改善前の点数と指標の説明
PageSpeed Insightsでは以下4つの項目が評価対象です。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
これら4つを携帯電話(スマホ)とデスクトップ(パソコン)それぞれの表示速度で評価します。
この中で今回注目するのが「パフォーマンス」のスコアです。
| 0~49 | 不良 |
| 50~89 | 改善が必要 |
| 90~100 | 良好 |
サイト改善前のパフォーマンスの点数が何点だったかというと…
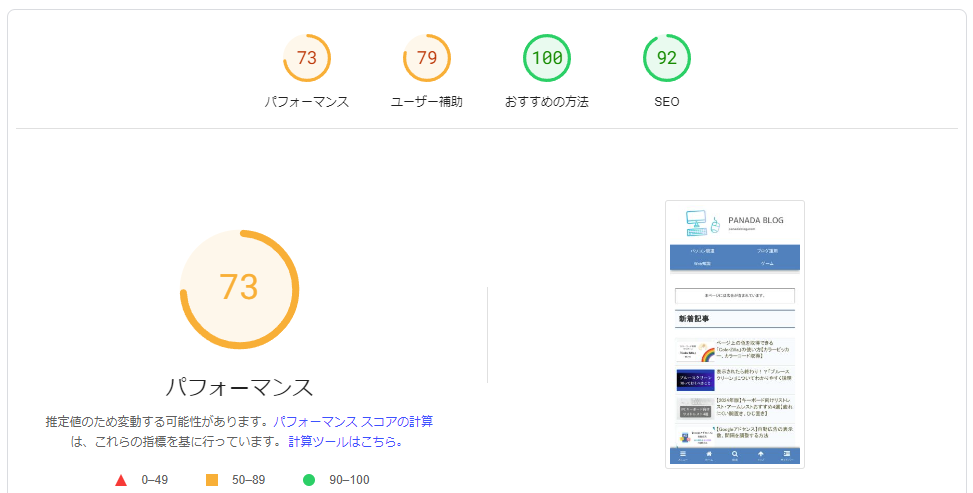
携帯電話:42点
デスクトップ:70点
携帯電話は完全に不合格で、デスクトップがギリギリ合格といったところ。
デスクトップはそこそこ良いスコアに見えますが、どうも一般的には褒められる点数ではない模様。
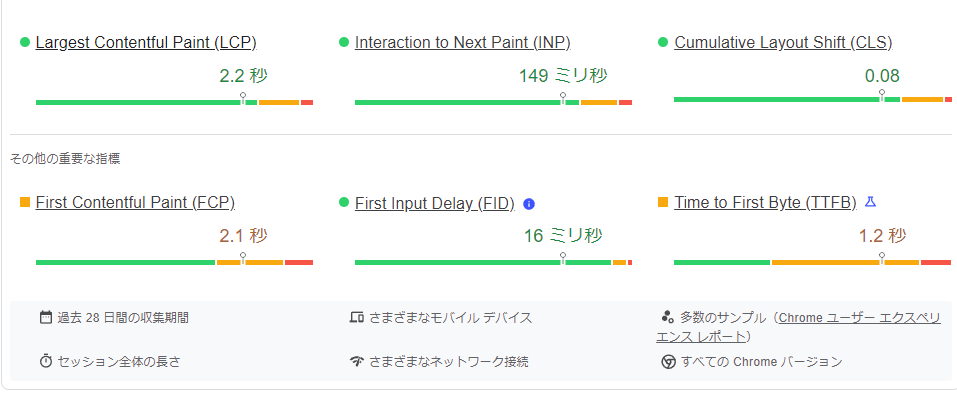
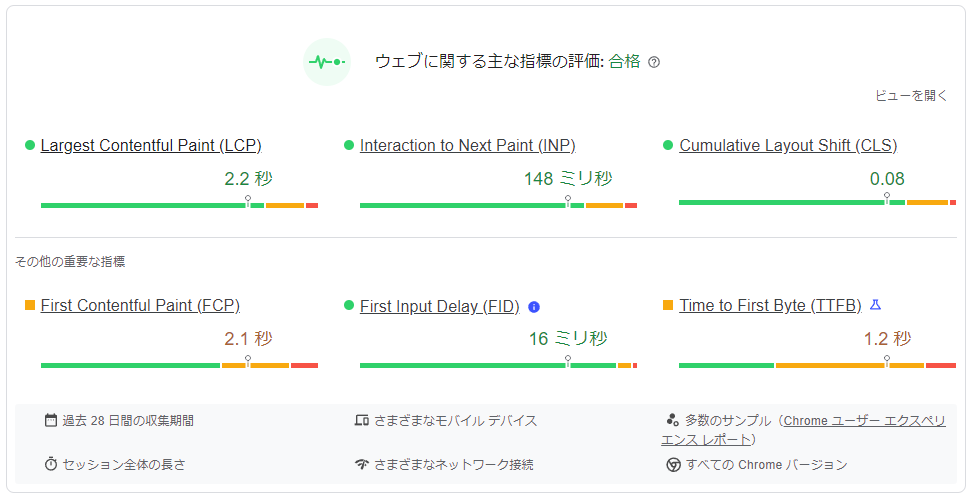
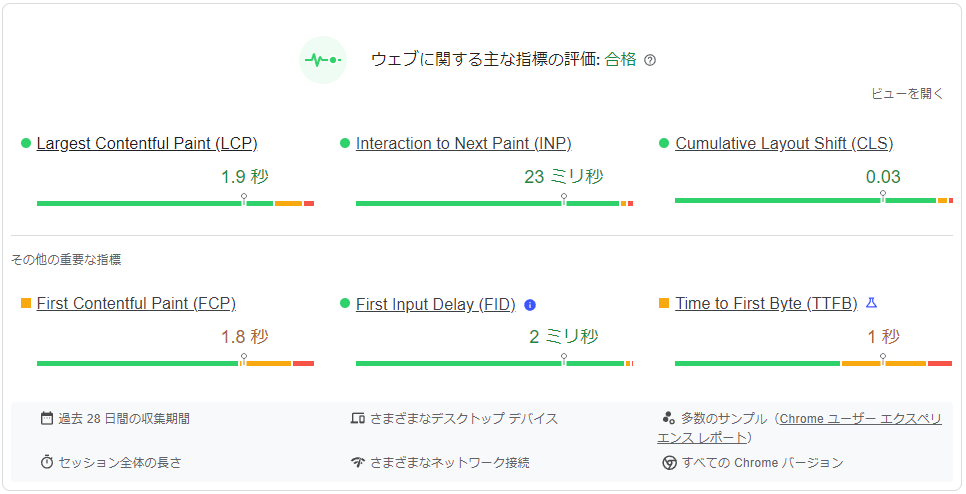
因みに計測結果は以下のように表示されます(※改善前のスクショを忘れたので数値は改善後のもの)。

6つの指標の意味はこうなっているようです↓
| 指標 | 意味 |
|---|---|
| LCP | ページ内の最も大きなコンテンツが表示されるまでにかかる時間 |
| INP | ユーザーがページ上で操作を行ってから反応するまでの時間 |
| CLS | ページ読み込み時に発生する予期しないレイアウトの崩れの程度を示す数値 |
| FCP | ページ内でコンテンツが初めて表示されるまでの時間 |
| FID | ページ内で行う最初の操作に対する反応までの遅延時間 |
| TTFB | ユーザーの操作で送信されたデータがブラウザ側に到達するまでの時間 |
端的に言うと緑以外は「このページには改善点があるよ」って言われてるイメージです。
最初に異変を観測したのはGoogle Search Console
ツールは変わってGoogle Search Console。
通称サチコでお馴染みのやつです。
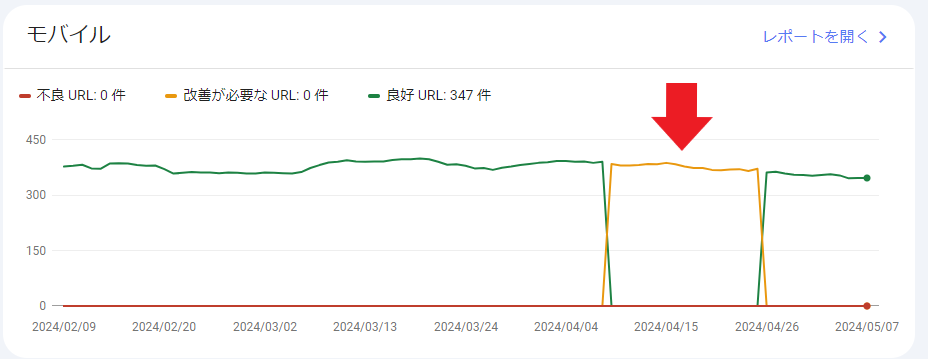
ここの「サマリー」内に「エクスペリエンス」という項目があります。
エクスペリエンスでは「ウェブに関する主な指標」をグラフで提示してくれます。
こちらもモバイルとPCで分かれていてそれぞれ評価されています。
PCのURLは問題無かったのですが…

モバイルだけ全てのURLが「改善が必要なURL」に振り分けられてる…!?(※現在は修正済み)。
今までこんなのは無かったのに!と軽くショックを受けました。
その後、急いで改善方法を調べてみると、
「気にしなくていいやつ」
「赤(不良)でなければ大丈夫」
「よくあるよ」的な結果が多く出てきて「ああ…ほな問題ないかあ…」と少しばかり安心して暫く放置しました。
けどその後も記事投稿する度に、確定で黄色ラインにぶち込まれていく…。いや心配になりますよね。
もし本当に気にしなくていい問題だったにしても、あまり見てて気持ちの良いグラフではありません。
というわけで、身に覚えのありそうな箇所から原因を探ることにしました。
「LCP」の改善が必要なことがわかる
まずは直球に改善方法を検索しました。
「ページスピードインサイト 不合格 改善」「ページ表示速度 不合格 何故」検索…
丸1日くらい調べ回った結果、どうやら当サイト上では「LCP」の改善が必須らしいことが判明しました。
確かに改善前のモバイルのLCPは2.5秒を上回っていたんです…。
ページ内の最も大きなコンテンツが表示されるまでにかかる時間。
因みにサチコ(Google Search Console)でもLCP2.5秒超(モバイル)は良好なURLと判断されないのです。

じゃあ2.5秒超の原因は何だ!とPageSpeed Insights内の「改善できる項目」を追っていくと…、
ページ表示までの秒数をやけに食ってる項目を見つけました。
「使用していないJavaScriptの削減」
JavaScriptとは、ごく簡単に説明するとウェブページを構成するプログラムのこと。
「使ってないプログラムあるからそれは消そうね」と言われたわけです。
現在はこの点を改善されているので、その項目は無くなっているのですが、
以下の診断結果の改善案の一つとして、JavaScriptの削減が表示されていました。

ともあれまず手を入れるならここかと判断。
次は「使用していないJavaScriptの削減」の方法を調べることに。
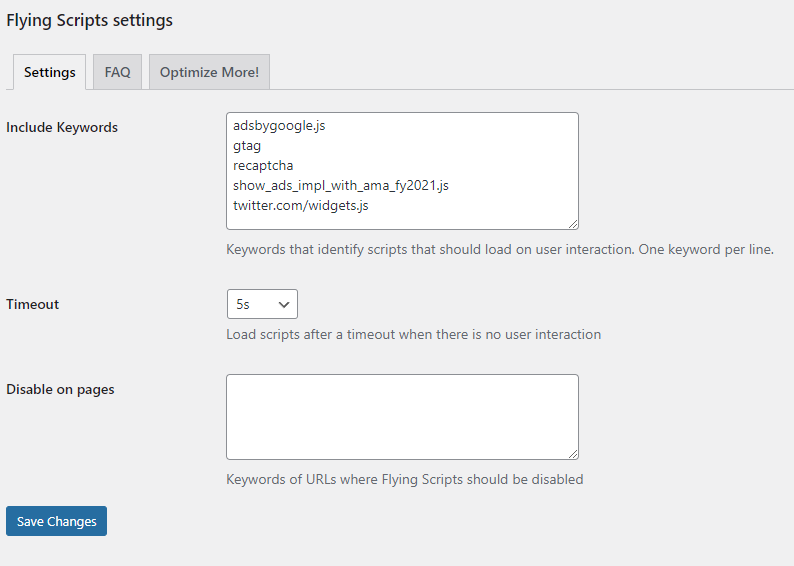
WordPressのプラグイン「Flying Scripts」をインストール
JavaScriptの削減方法には、いくつかやり方があることがわかりました。
ソースコードから対象箇所を直接消す、コマンドラインと呼ばれるツールから消す…などなど。

使用してないと言っても直接操作は怖いなあ…
JavaScriptは専門的な知識を十分に持った上で操作しないと、ウェブページが崩壊する恐れがある要素です。
家の改装しようと思って間違った柱引っこ抜いて全壊する、みたいなことも普通にあり得ます。
筆者は過去にJavaScriptを何度か扱った経験はありますが…、
直接いじるのは出来れば避けたい派(自身が無い)。
てなわけで、直にいじらない方法は無いものかと調べてたら…ありました!
どうやら「Flying Scripts」というWordPressのプラグインで削減できるらしいじゃないですか…!

とにもかくにも早速インストール。
使い方は使用していないJavaScriptに含まれるキーワードを入れるだけでOKと、とても簡単でした。

Google AdSenseの「自動広告」は影響している?
もう一つ疑ったのはGoogleアドセンスの「自動広告」。
これはPageSpeed Insightsで不合格貰う少し前のこと…。
アドセンスでは自動広告の「表示数」と「広告間の最小間隔」を調整できる改修が入りました。
実装内容についてはこちらの記事で解説しているので、宜しければ目を通してみてください↓
その際、実験的に一画面に表示できる自動広告の数を、最大値(16個)まで増やしていたんです。
最小間隔は最低値(1000px)に設定。
もしや表示され過ぎてる…?という疑いをかけました。
その後、全画面広告を撤去したり、表示数の最大値を半分以下まで減らしたりと色々対応。
…したのですが、こちらはそこまでスコアに影響が無かったように思えます。
ただサイト運営者様の中には、自動広告の表示数を減らしたらスコアが上がった、という話もある様子。
現時点では自動広告がスコアに大きく影響するのか、確かなことは言えません。
スコアアップのために見直した箇所
若干粗い調べ方でしたが、スコアを下げている原因を推測することはできました。
ので次は、ひとまず表示速度に影響してそうな以下5点の変更、改修を行ってみました。
- スキンの変更
- ヘッダー背景とロゴの変更&Lazy load設定
- Googleフォントの非同期読み込みの有効化
- フォントの変更(スコアへの影響:大)
- カルーセルの撤去(スコアへの影響:大)
スキンの変更
当サイトはWordPress無料テーマ「Cocoon」を使用しています。
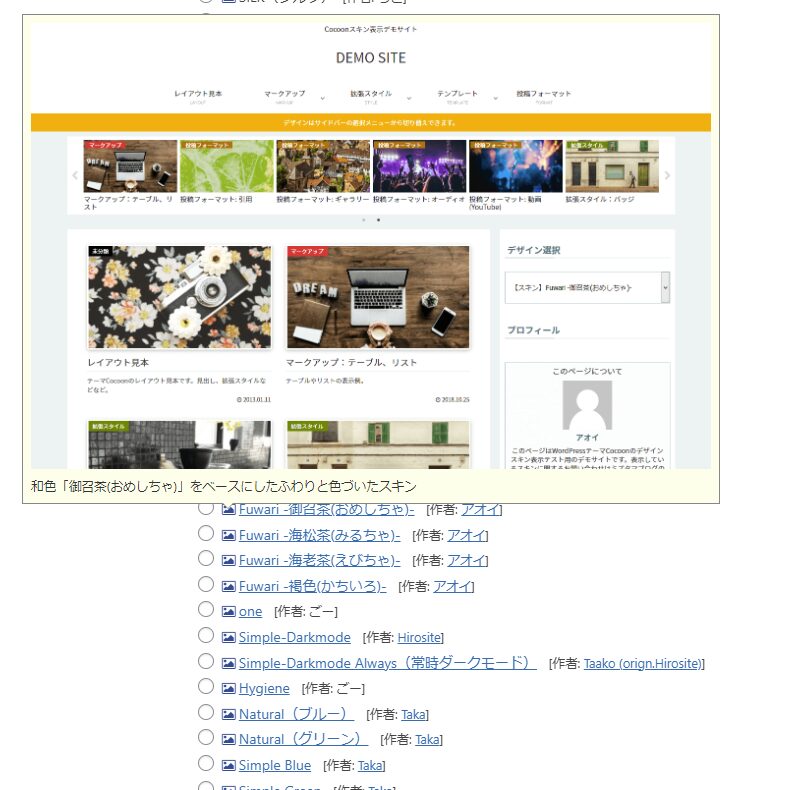
Cocoonにはスキンという、ベースのテーマとは別のデザインを適用できる機能が備わっているんです。
スキンはとてもたくさんあり、サイトの雰囲気をいつでも変更することができます↓

中にはアニメーションが凝ったものなどがあります。
それが表示速度に影響する可能性を考え、アニメーションが少なくシンプルで軽めのものを採用しました。
ヘッダー背景とロゴの変更&Lazy load設定
ヘッダー背景とロゴを変更しました。
これは正直なところスコアアップの為というより、今までのロゴデザインが気に入ってなかったから、
というのが本心でございます(自分で作ったのにね…)。
ただロゴ周りが全くスコアに関係して無いかというと…、
そうでもないようです。
ロゴに用いる画像のサイズや、圧縮状況によってはCLS(レイアウトのズレによる遅延時間)に影響が出ることもあるようなので、無意味ではないのかなと。
そんなわけで今のロゴデザインはシンプルなものに変更↓

ロゴに関してはもう一つ、
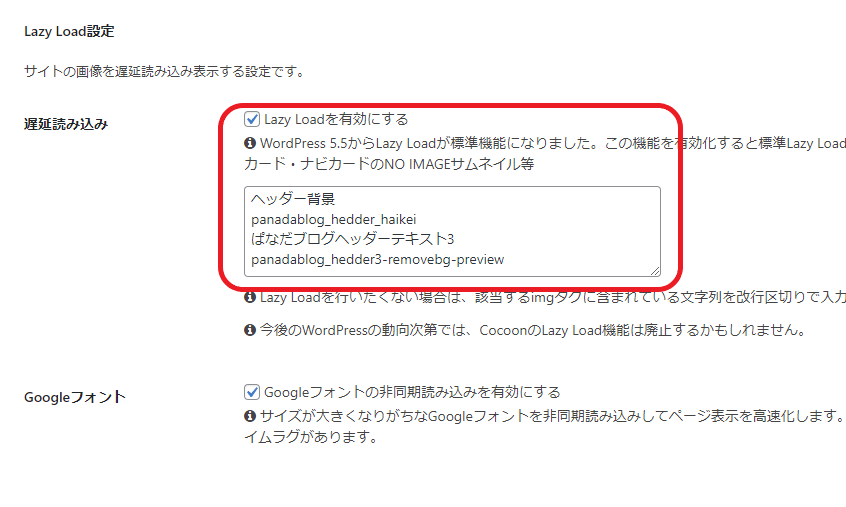
Cocoon内にある「Lazy Load設定」からヘッダー背景とロゴの遅延読み込みを適用しました。
こちらは遅延読み込みさせたい画像のimgタグ(「代替テキスト」や「タイトル」など)、
を入力することで適用できます(下記画像参照)。

Lazy Load設定は、サイトを表示した瞬間、レイアウトが一瞬ズレる現象を抑止する効果が期待できるようです。
こちらもCLSのスコア改善に繋がるかもという理由から有効化しました。
またサイトロゴはファーストビュー(ユーザーがアクセスした際最初に表示される箇所)になることが多く、
遅延読み込みにより、ズレを抑えることで視覚的な違和感も抑えられる可能性があります。
Googleフォントの非同期読み込みの有効化
Lazy Load設定内にあるもう一つの項目です。
Googleが提供するフォント「Google Fonts」はサイズが大きく、同期で読み込むと時間がかかりやすいようです。
高速化が見込めるようなので、こちらも念のため有効化。

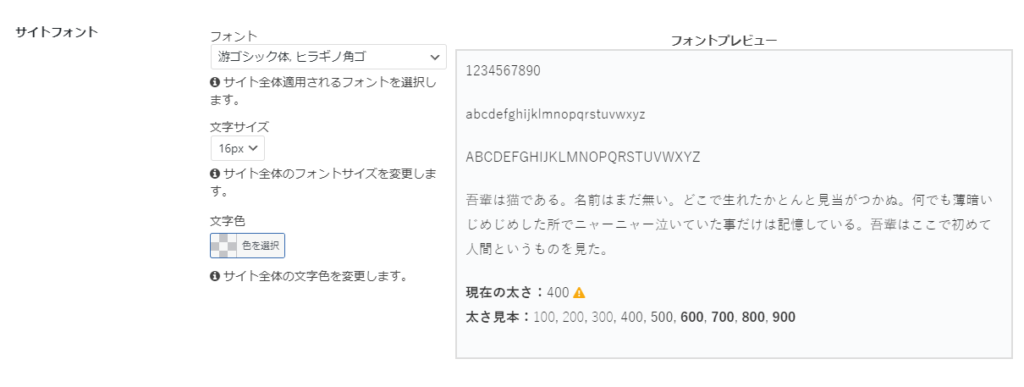
サイトフォントの変更
これまで当サイトのフォントには、大手サイトでよく使われていたりオシャレという理由から、
Webフォントの「Noto Sans JP」を用いていました。
しかしどうやら「Webフォント」というのは、表示する際にWebサーバーからフォントのデータにアクセスする必要があるため、その分表示に時間がかかってしまうとのこと。
そこで「フォント 速度 早い おすすめ」で調べてみると「游ゴシック体」「メイリオ」等が該当しました。
これらのフォントは「ローカルフォント」と呼ばれます。
ローカルフォントはデバイスに元からインストールされているフォントのため、
Webフォントと異なり、サーバーへのアクセスが不要なので、素早く表示できるというメリットがあります。
これらの理由からサイトフォントを「游ゴシック」に変更。

カルーセルの撤去
カルーセルはコンテンツを横並びでスライド表示するやつです。
フロントページなんかに設置されることが多いですね。

当サイトのカルーセルには自動でスライドさせるアニメーションを設定していました。
動きが多く、表示速度には結構な影響をもたらしている気がする…といった理由から撤去を決行。
改修後、再計測の結果は…
やれることはやりました…。
再計測の結果どうだったかというと…
携帯電話:73点 合格


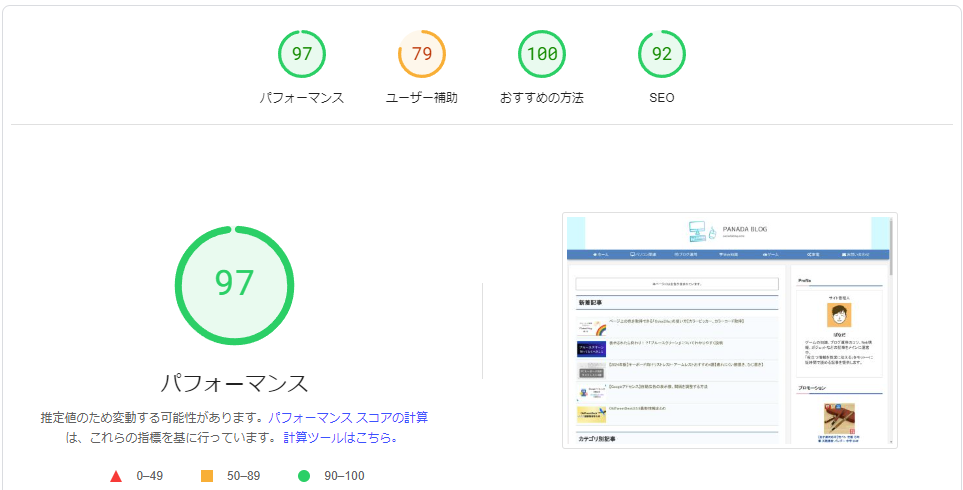
デスクトップ:97点 合格


携帯電話は42点→73点 31点アップ。
デスクトップは70点→97点 27点アップ。
文句なしのスコアアップ成功です!!!!
一番影響が大きかったのはカルーセルの撤去
要素を変更する度にスコアを計測してましたが、
スコアの変動が最も変動が大きかったのは「カルーセル」の有無によるものでした。
次点でフォントの変更、JavaScriptの削減といった感じ。
目視で動きが大きいコンテンツを除去するのが、スコアアップだけ考えたら一番早いのかもしれません。
因みにカルーセル付けた時のスコアは、最高スコアから20点近く下がってました(携帯52点、デスク70点)。
サイトがオシャレになるし利便性もそこそこあるので、本当は出来れば残したい…対応を考えます。
まとめ:PageSpeed Insightsでスコアを上げる方法
最後にPageSpeed Insightsでスコアを上げるためにやったことのまとめです。
- 使用していないJavaScriptを削除する
- 非同期読み込みを活用する
- サイトフォントにローカルフォントを使う
- アニメーションを含むコンテンツを避ける
明らかに「サイトが軽くなった」「早くなった」と思えたのはこれら4つを実行した時でした。
デザインを工夫しながら利便性を上げつつ、更にサイトの高速化をするのはなかなか難しいと思いますが、今後も改善出来る点を探していけたらと思います。






コメント