
Googleアドセンスでは少し前から自身のサイトに下のようなGoogle検索窓を設置可能になりました。

ユーザーがここで検索を行い、検索結果に表示された広告をクリックすることでサイト運営者の収益となる仕組みです。
記事で見かけた単語や製品を調べる、比較するといったことに活用できるため、あからさまな広告にありがちな嫌悪感が少なくサイト運営者、ユーザーがwinwinになる少しユニークな広告。
当記事ではそんな「Google検索窓を設置する方法」を解説していきます。
特段難しいことは無いので一緒にやってみましょう。
手順1:Googleアドセンスで広告用コードを作成する
初めにサイトに掲載するための広告用コードをGoogleアドセンスの管理ページで発行します。
Googleアドセンスの管理ページを開いたら
広告>サマリー>広告ユニットごと>検索エンジン
を選択。

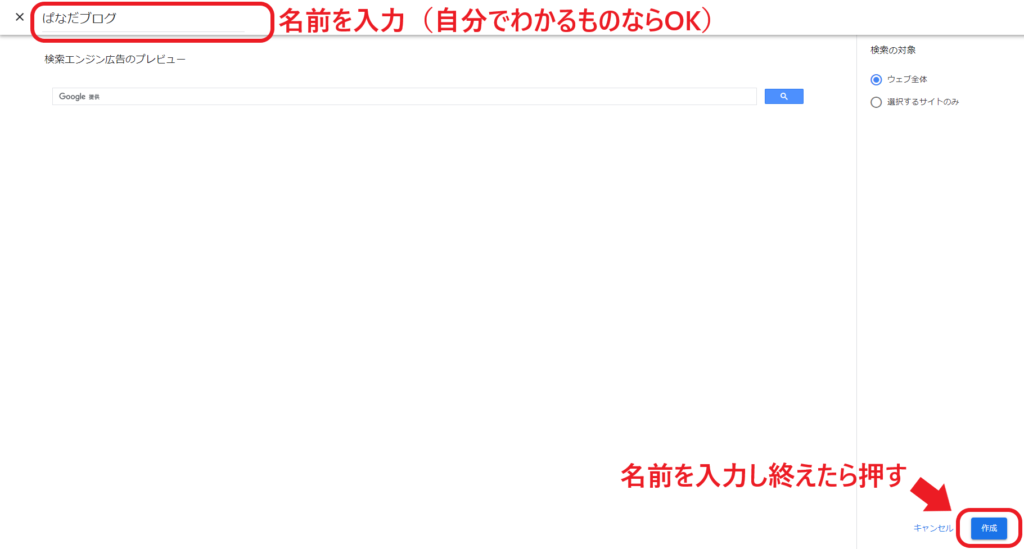
次に広告ユニットの名前を入力します。
サイト名など自分でわかるものなら何でも構いません。
入力したら右下の「作成」を選択。

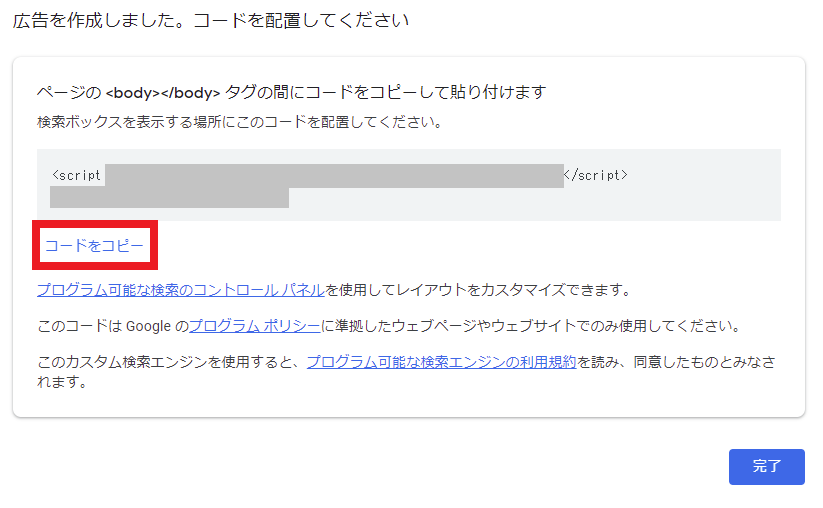
すると広告用コードが作成されます。
あとで使うので「コードをコピー」を選択してクリップボードにコピーしておきます。
最後に右下の完了を押します。

これで広告用コードの発行は完了です。
次はサイトに広告用コードを貼って検索エンジンを配置します。
手順2:サイト内にコードを貼る
今回はサイト内のサイドバーに検索エンジンを表示すること前提でコード貼り付けをしていきます。
WordPressダッシュボードに移動します。移動したら
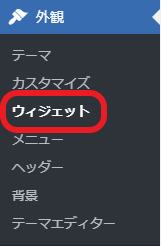
外観>ウィジェット
を開きます。

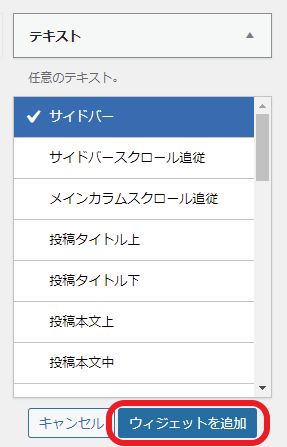
開いたら少し下にスクロールしたところにある「テキスト」をクリック。
「サイドバー」にチェックを入れ右下の「ウィジェットを追加」を押します。

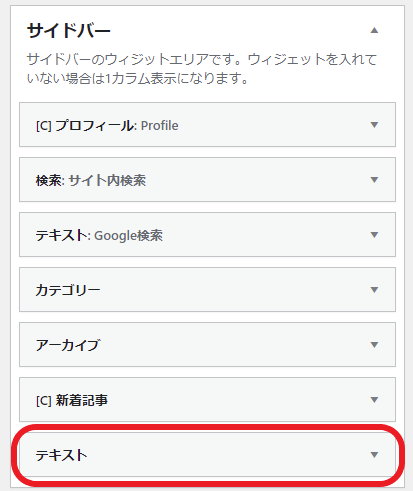
するとサイドバーのウェジェットエリアに「テキスト」が追加されます。

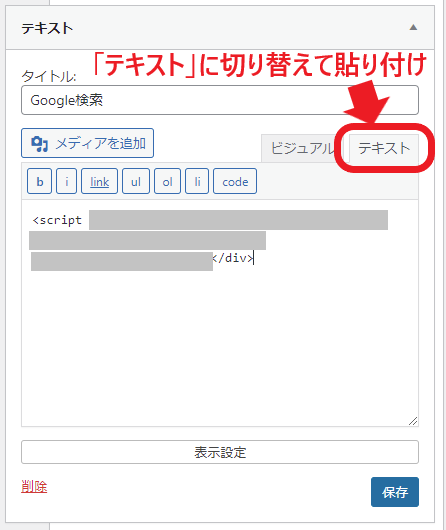
追加した「テキスト」を更にクリックするとコード貼り付け欄が出てきます。
そこに手順1で作成した広告用コードを貼り付けます。

貼り付けたら右下の「保存」を押して完了です。
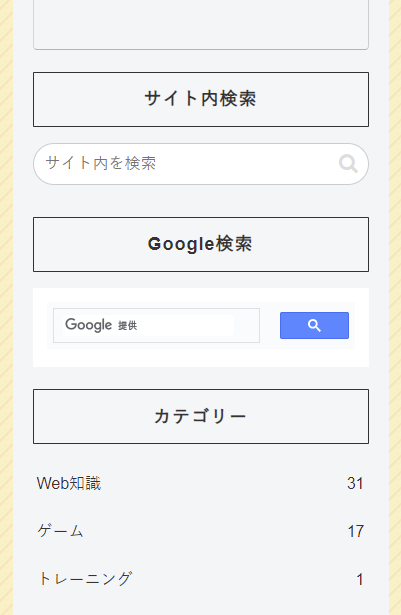
実際の表示が以下の通り。

大きな画像の広告は置きたくないけど何かひと色欲しい時に役立ちます。
まとめ:検索エンジン設置で「サイトらしさ」が上がる

検索エンジンの設置は広告としては正直かなり地味ですが、ちょっとしたアクセントとしては十分で「このサイトGoogleで検索できるんだ!」と利便性に注目してもらえる可能性があります。
今回はたまたまサイドバーでしたが、記事内への設置も可能なので設置箇所を吟味して有効活用してみるのもおすすめです。




コメント