

- 少しお洒落なトップページを作りたい
- デフォルトの新着記事一覧から変えたい
このようなお悩みを解消します。
サイトを開いたらカテゴリ毎の記事がわーっと並ぶ壮観なサイト最近よく見ますよね。
あれの作り方を解説していきます。
当サイトのホームのようなデザインを作る事が可能ですので是非一緒に作っていきましょう。
前提として「WordPressテーマのCocoonを使用している」方に向けた記事である事をご了承ください。
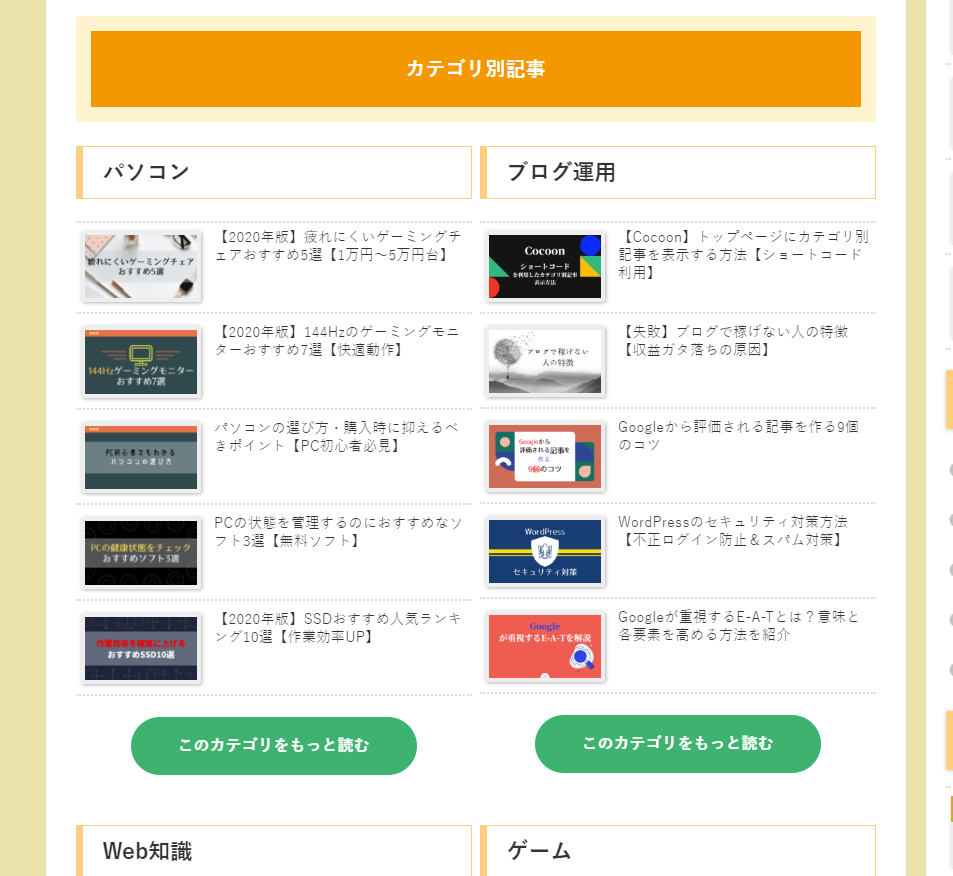
カテゴリ別記事を一覧表示したトップページ例
まずCocoonのデフォルト(標準)トップページは下の画像のように最新記事が並ぶようになってます↓

この状態から以下の画像のように、カテゴリ別に記事を一覧表示するように変更します↓

最新記事のままでも悪くは無いですが、個性を出して差別化を図ろうという意図です。
ちょっと味気無いので一工夫しよう!という感じ。

デザイン変更といっても大変な設定等は一切ありません。
大まかな手順は以下の通り
- トップページ用の固定ページを作成
- 2カラムに分ける
- ショートコードを書く
- フロントページに設定する
4つのステップに分かれます。
「ショートコード」という聞きなれない単語がありますが、今回の手順では一番重要な部分です。
順を追って説明致します。
トップページ用の固定ページを作成

まずはトップページ用の固定ページを新しく作ります。
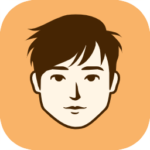
WordPressの管理画面から
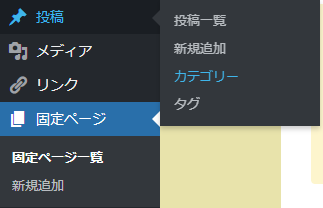
「固定ページ」→「新規追加」で作成します。

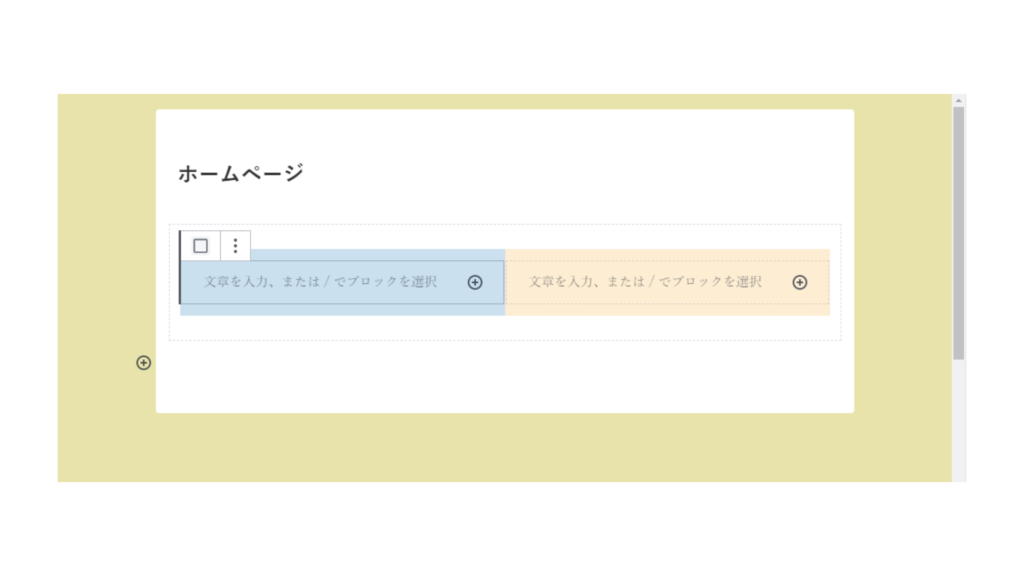
新しく作成した固定ページはタイトル部分に「ホームページ」と名前を付けておきます(自分でわかればなんでもOK)。
2カラムに分ける

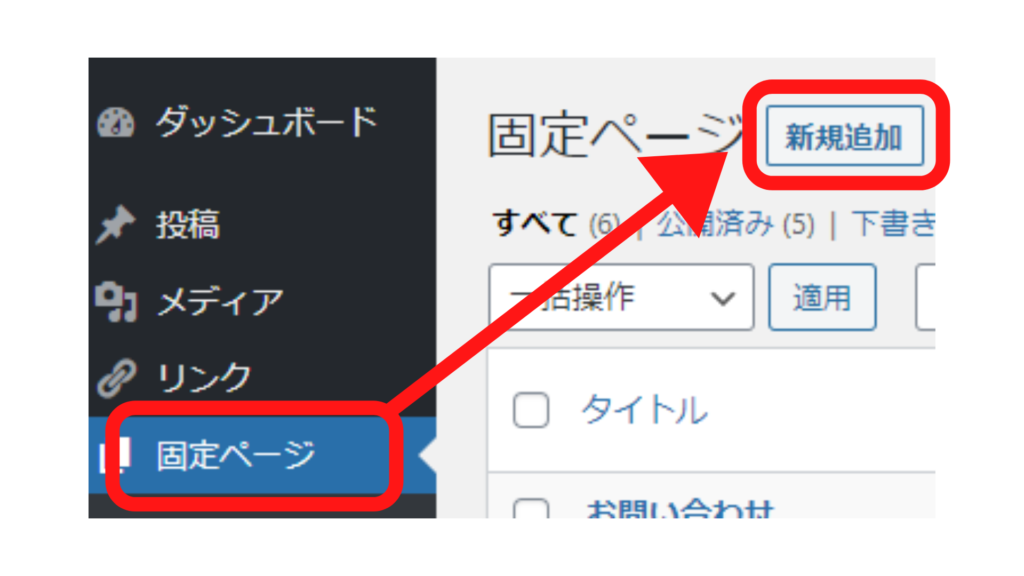
今回は2列でカテゴリ別表示をしていくので、カラムを用意していきます。
「Cocoonレイアウト」→「2カラム」を選択。

そうするとカラム(列)が二つできたかと思います。

カラムを作る段階はこれで完了です。
続いてこのカラム内にショートコードを記述していきます。
ショートコードを書く

では早速ショートコードを書いていく…の前にまず「ショートコードって何だよ」って話ですよね。
簡単に説明していきます。
そもそもショートコードとは?
ショートコードとは何かを簡単に説明すると、
- 動作や表示の仕方を簡単なコードひとつで設定できる機能
- [](かっこ)内に記述する
- WordPressならテーマに関係無く使える
- 通常はphpというファイルを操作する必要がある
というような感じです。
本来だとショートコードの利用にはWordPress内にあるphpというファイルをいじる必要があるのですが、このphpファイルは十分な知識が無いまま記述すると最悪サイトが壊れる恐れがあります。
しかしCocoonユーザーならphpファイルの操作は不要。
作成する記事内にショートコードを記述するだけで簡単に設定できます。
ショートコード早見表
記事を一覧表示する上で役立つショートコード、意味、記述例を紹介します。
使用する際は[]内に記述するのを忘れないようにしてください。
[]が無いと機能しませんので注意。
| ショートコード | 意味 | 記述例 |
|---|---|---|
| new_list | 新着記事を表示 | new_list |
| popular_list | 人気記事(PV数が多い記事)を表示 | popular_list |
| count | 表示する記事数 | count=5 (5記事表示) |
| cats (別途補足有り) | カテゴリーを指定 | cats=2 |
| rank (popular_listのみ有効) | ランキング順位ナンバーの表示の有無 | rank=0,rank=1 (0は非表示、1は表示) |
| days (popular_listのみ有効) | 集計期間 | days=7,days=all (7日間、全期間) |
| pv | PV数の表示 | pv=0,pv=1 (0は非表示、1は表示) |
| type | デザイン | default(通常) border_partition(上下線) border_square(枠線) large_thumb(大きい画像) |
| bold | タイトルを太字にする | bold=0,bold=1 (0は標準、1は太字) |
catsの値の探し方
表示するカテゴリを指定する際catsの値(カテゴリID)を探す必要があります。
まずはWordPress管理画面から
「投稿」→「投稿一覧」→「カテゴリー」へ移動

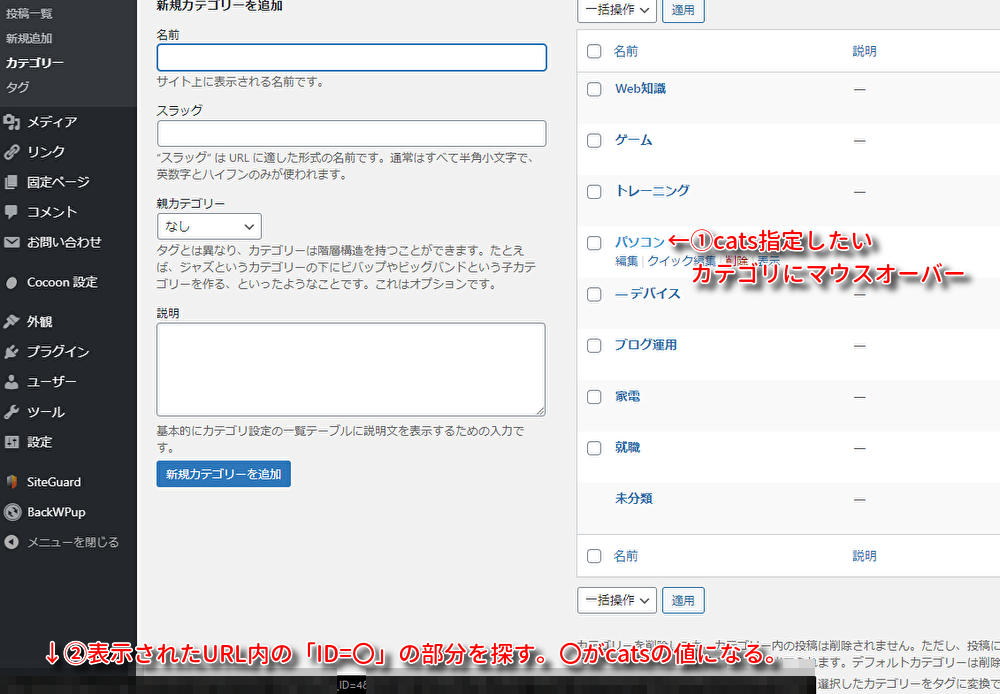
カテゴリー一覧ページに移動したら以下の手順でcatsの値を探します。
- 指定したいカテゴリにマウスオーバー
- マウスオーバーした際画面下に出るURLから「ID=〇」を探す
- 〇をcatsの値として指定
画像で見ると以下のような手順です。
※プライバシー保護のためURLにモザイク加工を施しています。

ショートコードの記述例
当サイトのトップページのショートコードは以下のように記述されていました。

左のパソコンカテゴリの記述例は次の通り。
new_list pv=0 count=5 cats=4 type=default
それぞれの要素の役割は
- 新規投稿順(new_list)
- PV数表示無し(pv=0)
- 5記事表示(count=5)
- パソコンカテゴリ(ここではcats=4)
- 標準表示(type=default)
となっています。
右のブログ運用カテゴリはcatsの値のみ違うだけなのでほぼ一緒です。
catsの値以外は、この記述を真似してもらえば当サイトのカテゴリ別記事一覧表示の部分と同じにする事が可能です。
もしトップページに2つ以上カテゴリ別記事一覧表示をしたい場合はその都度カラムを増やし、記述を追加すればOKです。
フロントページに設定する

トップページ用の固定ページを作成してもフロントページ(サイトのホーム)に設定しなければ意味が無いので忘れずにやっておきましょう。
WordPress管理画面から
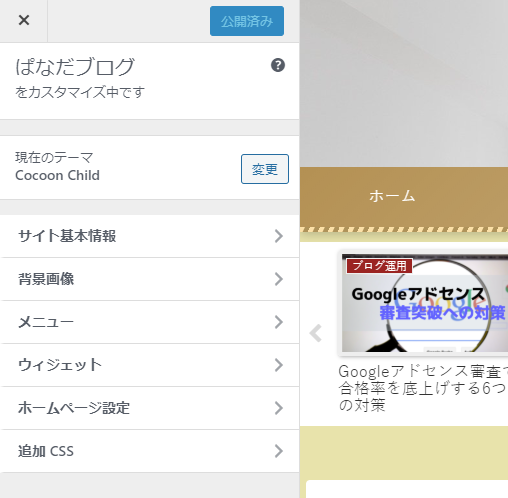
「外観」→「カスタマイズ」を選択。
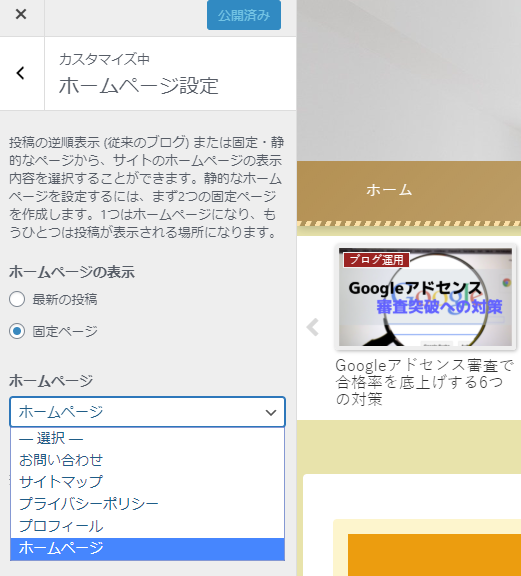
するとこのような画面が出てきます。

更に「ホームページ設定」をクリックするとホームページにどのページを使うか設定できます。
「固定ページ」にチェックを入れ、最初に自身で設定した固定ページを選択(この記事ではホームページというタイトル名)して設定完了です。

これで最新記事一覧表示ではなくカテゴリ別記事表示のホームページに設定できました。
今回はカテゴリ別記事一覧を作成しただけなので、必要に応じてフロントページはカスタマイズするようにしてください。
まとめ:トップページをお洒落にしよう

以上がホームにカテゴリ別記事一覧を表示する方法の紹介でした。
デフォルトの新着記事一覧よりちょっとサイトがお洒落になったかと思います。
ショートコードはホームページ以外にも勿論使えるので、自分だけのオリジナリティ溢れる記事にする事も可能です。
是非活用してみてください!




コメント