

- サイトの見た目を変えてみたい
- 色んなデザインを試してみたい
WordPressテーマ「Cocoon」では適用時の初期デザインの他に「スキン」を利用することによって、その他のデザインを適用することもできます。
すぐに変更可能なのでちょっとだけサイトの雰囲気を変えたい時など大いに役立つ仕様です。
当記事ではそんなスキンの変更方法と変更時の注意点をざっくり解説していきます。
Cocoonを使い始めたばかりの方、Cocoonへの移行を考えて居る方に特に役立つ内容なので是非読んで頂けると幸いです。
Cocoonの「スキン」とは?
スキンとはCocoon内にあるサイト全体のデザインを変更できる機能です。

70種類以上用意されており、それぞれスキンの製作者様によって制作されております。
デザインを変えるとなるとお金がかかるの?と思うかもしれませんがスキン変更は無料でできます。
更新頻度も高く、新しいスキンがどんどん追加されているので色んなデザインを試せるため好評な機能です。
スキンの一例
スキンはどんなものがあるのか参考までにスキンの一部を紹介していきます。
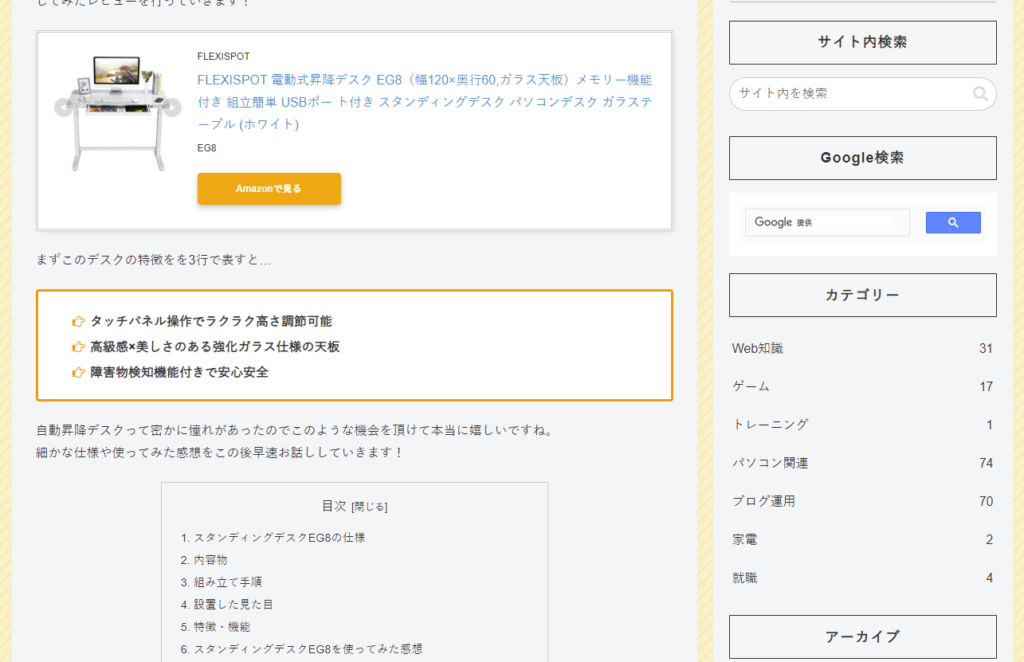
Simple Blue
作者:Taka様
グレー背景とシンプルな見出しが特徴的でどんなサイトでも合わせやすいデザインです。

イノセンス
製作者:おはようポテト様
灰色ベースの配色で全体的に落ち着いた雰囲気を作り出すことができます。

Veilnui Simplog(Brown)
作者:Veilnui様
茶色ベースで目に優しい色合いを演出する使いやすいスキンです。

COLORS(イエロー)
作者:わいひら様
黄色を基調としており所々に隠れたオシャレ感があるデザインです。

Hygiene
作者:ハイジ様
斜体が活用されている大人っぽさがあるユニークスキンです。

スキンの中にはカラーバリエーションが多数用意されているものもあり、自分好みのものを選びやすくなっているのも嬉しい点です。
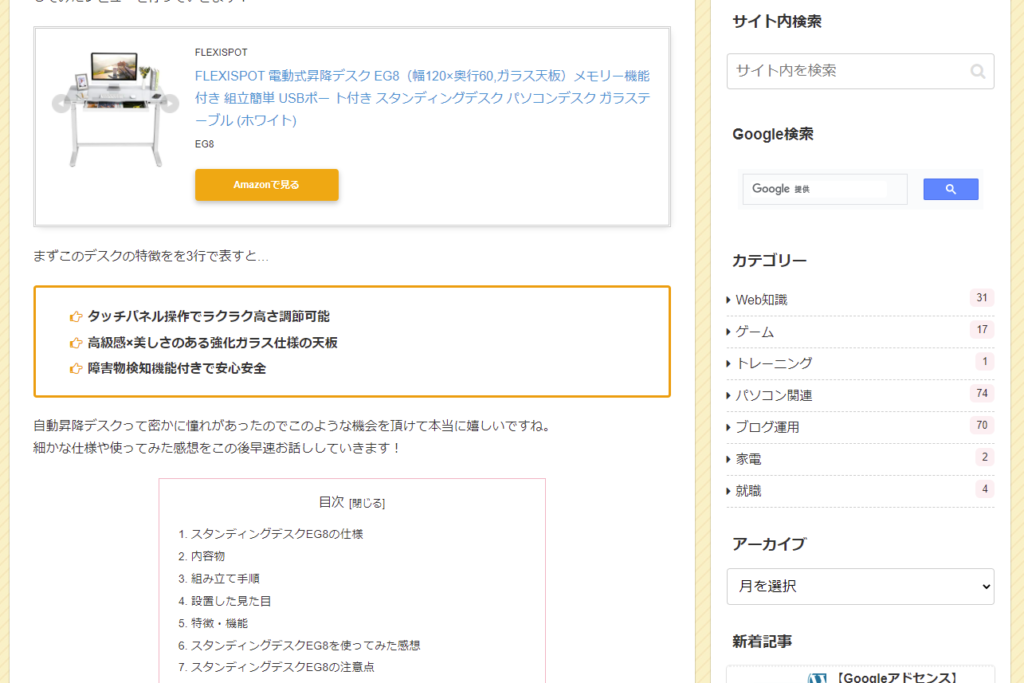
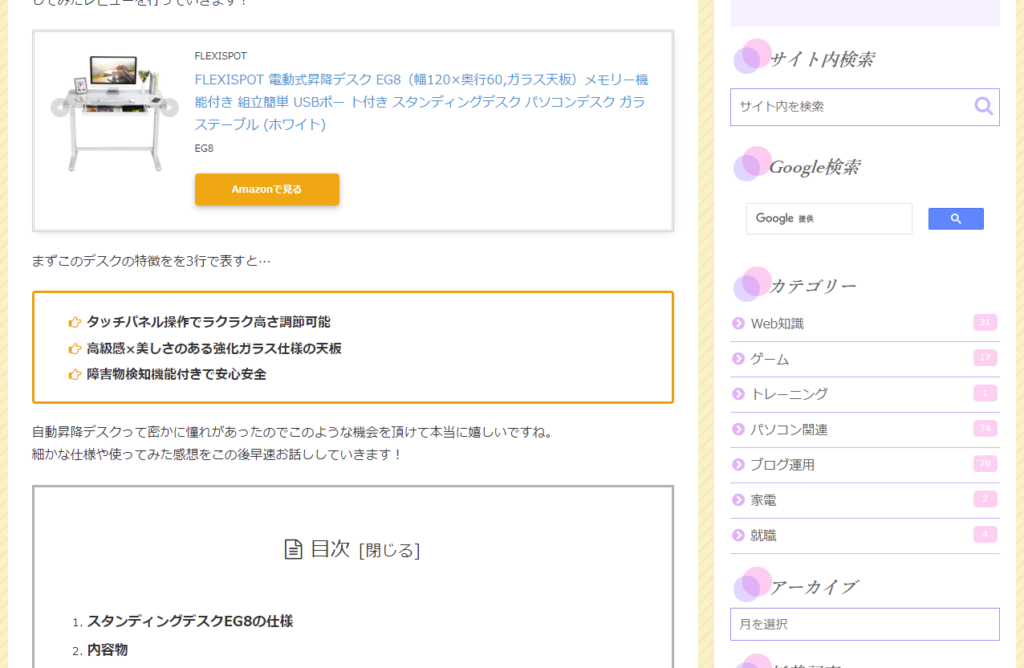
スキン変更による影響範囲
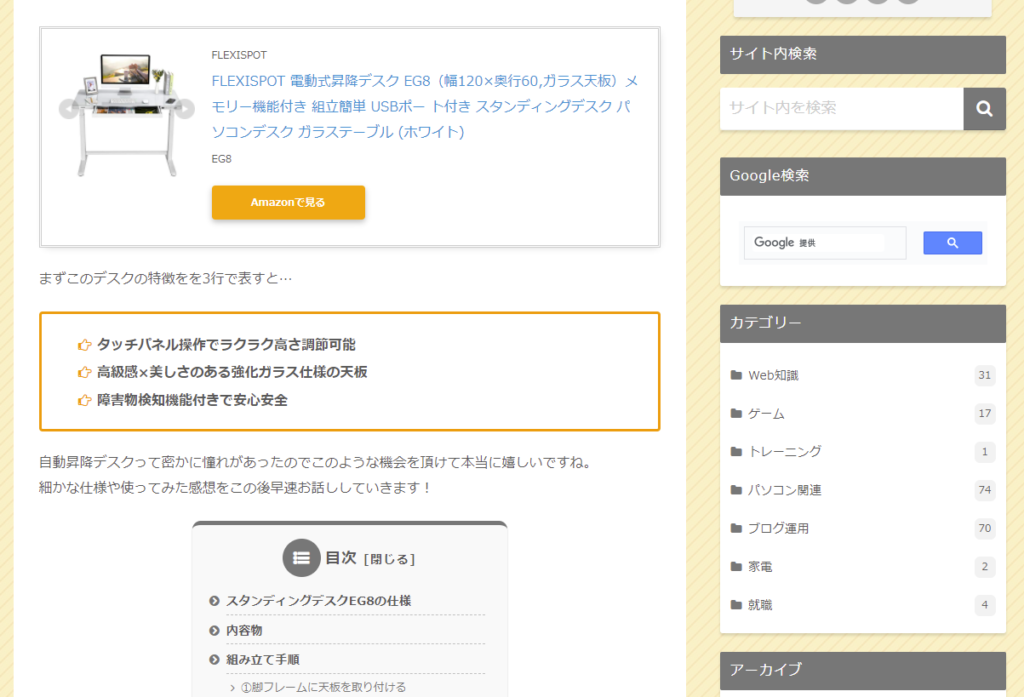
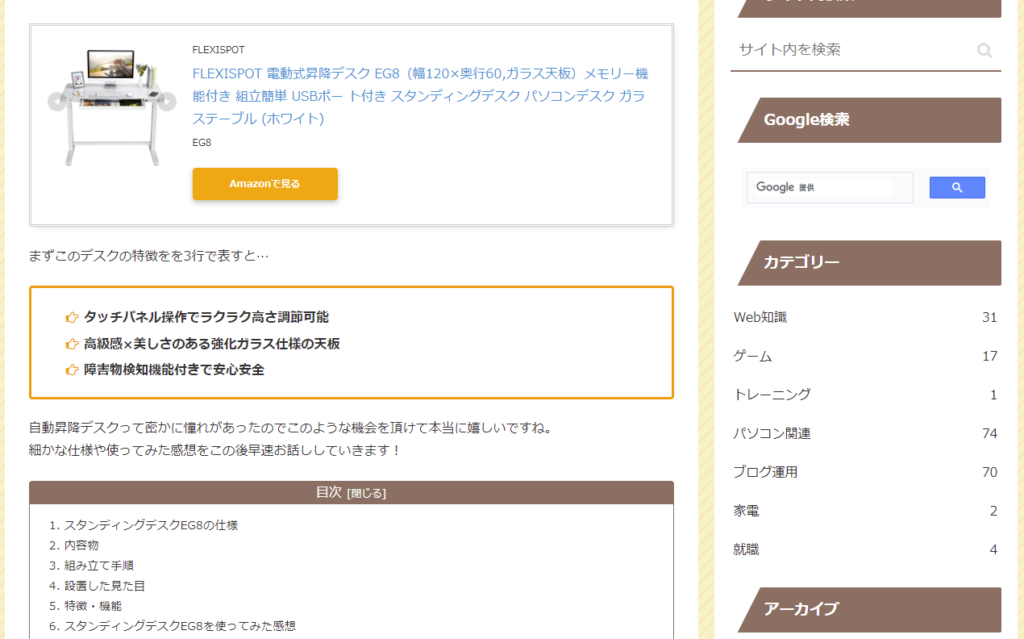
スキンを変更するとサイト全体に見た目の変化が現れます。
- タイトルデザイン
- 見出し
- サイドバー
- 目次
- 表のデザイン
- 字体
- 背景
など各箇所に変更が加わります。
なお必ずしも上記全てが変わるわけではなく、スキンによって変化する箇所は異なります。
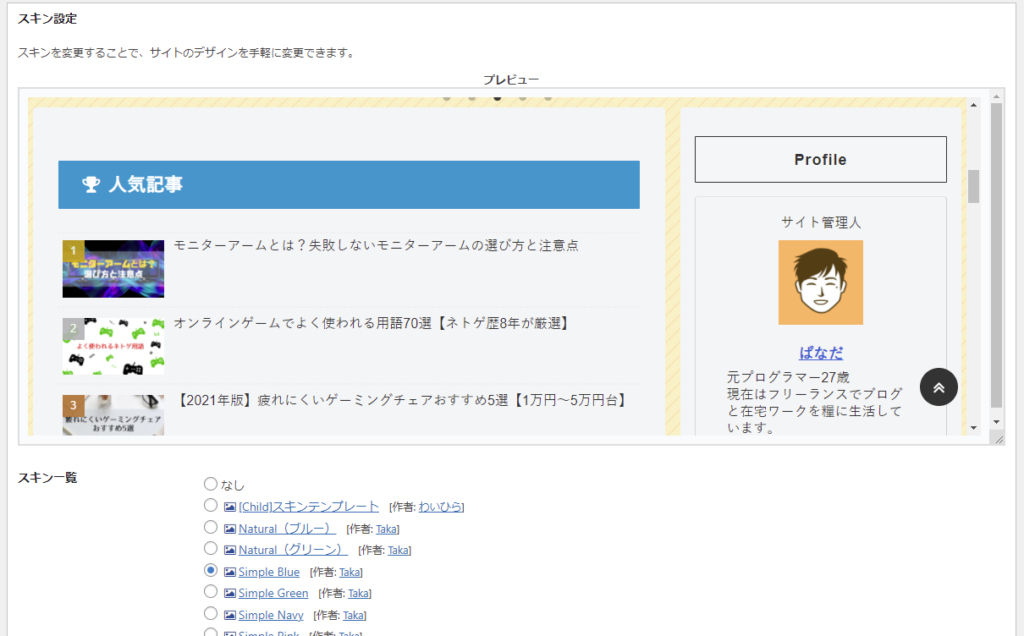
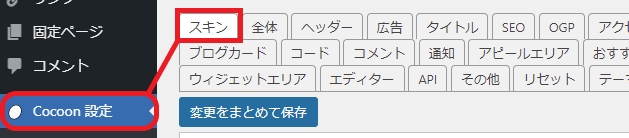
スキンの変更方法
スキンを変更するにはまずWordPressダッシュボード画面を開き
Cocoon設定>スキンタブ
を選択します。

その後スキン一覧から好きなスキンにチェックを入れて保存をすればスキン変更完了です。

スキン名の横にある写真マークにマウスオーバーするとプレビューを確認できます。
どんな見た目になるか軽くチェックしたい時活用していきましょう。

スキン変更時の注意点:サイトキーカラーやフォントがスキン優先になる

Cocoon設定の「全体」タブから設定できるサイトキーカラー(サイトのベースとなるカラー)やテキストカラーがスキンによっては無効になったり、スキンで設定されているカラーが優先されることがあります。
無効にならなくともスキンのカラーとテキストカラーが被ってしまって見づらくなるなどの問題が起こる可能性もあります。
その際はスキンに合わせてキーカラーを変えることで対処できるので元のサイトのデザインなども考慮しながら変更するようにしましょう。
まとめ:スキンでサイトのオリジナリティを高める

Cocoonは無料テーマというのもあり、他の有料テーマと比べて出来ることが少ないんじゃないか?デザインが地味なんじゃないか?といった疑問も聞くことがあります。
しかし今回のスキンのように内部でカスタマイズが可能な要素は有料テーマ並みに多く、やりようによってはかなり自由度の高いテーマだと言えます。
スキンの変更はとても簡単にできるので是非とも自身のサイトに合うものを選んで彩ってもらえればと思います!




コメント