

リンクをクリックしたらページの途中にジャンプさせる方法が知りたい
このようなお悩みを解決します。
記事を作成していて、
「リンクさせた時にページの最初ではなく、特定の見出し部分や文章の途中に飛べるようにしたいなあ…」
と思ったことはありませんか?
これは「アンカーリンク」と呼ばれる特殊なリンクを作成する事で実現可能です。
特殊と言っても難しい事は一切ありません。
ここではプラグイン不要のHTMLに簡単な記述をするだけで実装出来るやり方を紹介します。
アンカーリンクとは?

アンカーリンクとは、HTML内に記述する事でページ内外の特定の箇所へ遷移するためのリンクです。
「ID」と呼ばれる着地点の目印(アンカー)を指定する事でページの行き来を可能にします。
実装することにより、読者が必要とする情報が掲載されている部分にのみ誘導できます。
アンカーリンクでできること

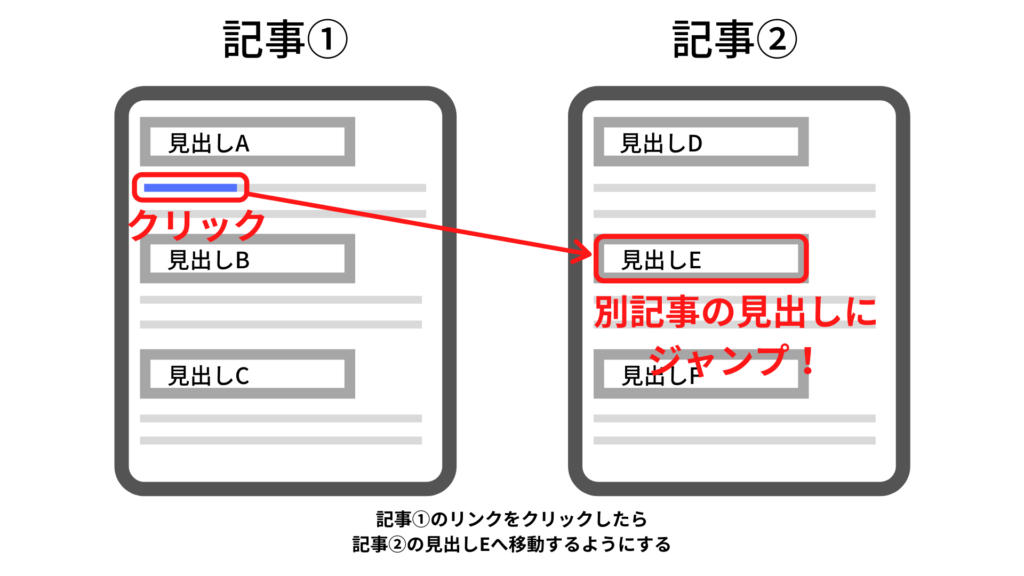
アンカーリンクを設定すると下の画像のように、記事①のリンクをクリックしたら記事②の見出しEへ移動することが可能です。

ここでは外部ページへジャンプする想定ですが、内部ページに設定する事もできます。
アンカーリンクの動作

アンカーリンクがどんな風に動作するのか体感してみましょう。
下のリンクをクリックするとこの記事内の「動作確認用見出し」へジャンプできます。
アンカーリンクのテスト
アンカーリンクの作成方法

ここからアンカーリンクの作成方法をお話しします。
3つの手順に分けて行います。
- 移動先の箇所にHTMLで「id名」を設定
- 移動先ページへのリンクを作成
- リンクに指定したURLの末尾に「#id名」を付ける
移動先の箇所にHTMLで「id名」を設定
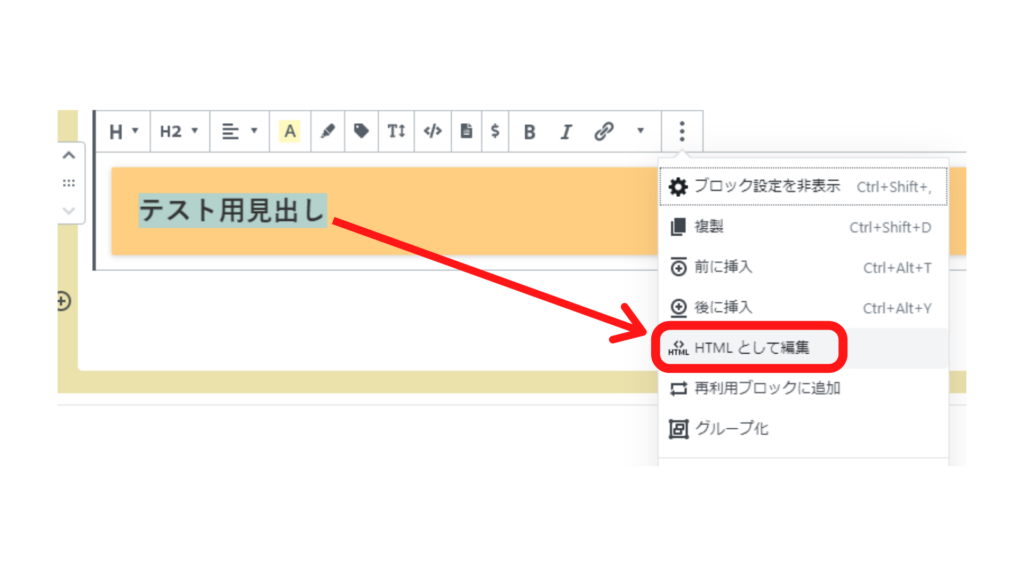
IDを指定する上で移動先の箇所をHTML表示にする必要があります。
ビジュアルエディタの場合「HTMLとして編集」を選択。

今回は「テスト用見出し」というh2見出しを移動先箇所と想定します。
HTML表示だと以下のようになります。
<h2>テスト用見出し</h2>ここに「id名」を設定していきます。
「id名」の記述例↓
<h2 id="test">テスト用見出し</h2>最初のh2の後に半角スペースを開けてid=”任意のid名”とします。
ここで指定した””の中のid名はこの後使うので覚えておいてください。
今回は「test」というid名を使用します。
またid名は同一記事内では同じものを使えないので、同一記事内で複数アンカーリンクを用意する場合はそれぞれ別の名前を付けてください。
移動先ページへのリンクを作成
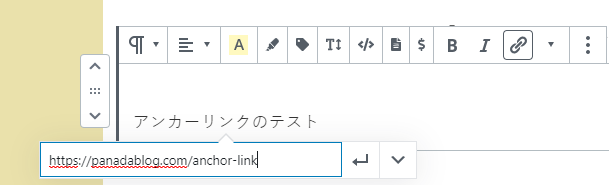
まずは通常のリンク作成と同様にURLを指定します。

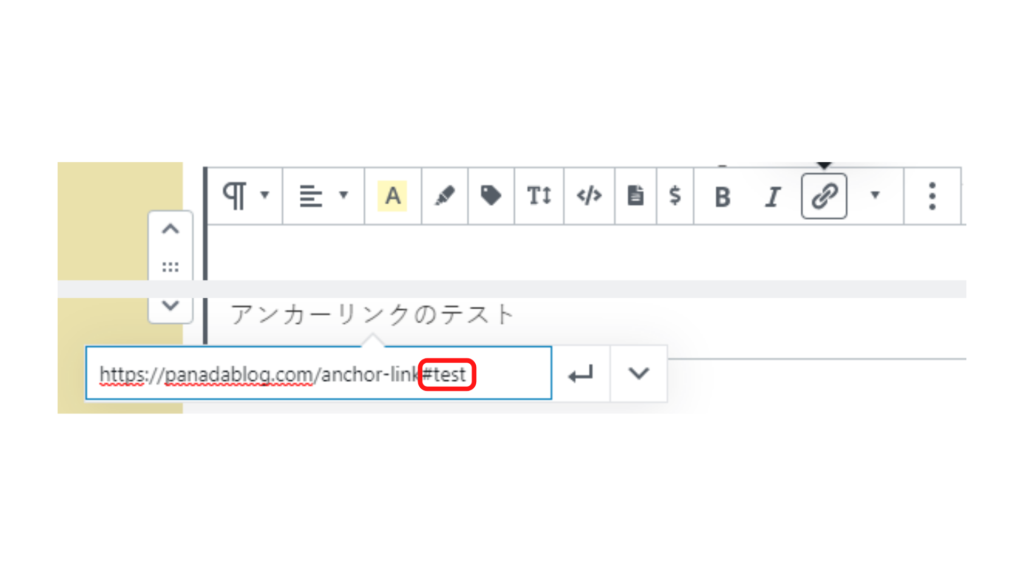
リンクに指定したURLの末尾に「#id名」を付ける
アンカーリンク作成の上でここが一番大事な部分です。
リンクの末尾に「#id名」を付けます。
スペースは開けずにすぐ後ろでOK。
記述例↓
https://panadablog.com/anchor-link#test
これでアンカーリンクの設定は完了です。
動作確認用見出し
無事にジャンプする事ができましたね。
ここは「アンカーリンクの動作」見出しからの移動先です。
下の「もどる」から戻れます。
因みにこのリンクもアンカーリンクが使われており、戻った先のURLに「#return」というIDが設定されています。
行ったり来たりしてみてください。
もどる
まとめ:アンカーリンクで移動をスマートに

以上が特定箇所に移動するリンクを作る方法でした。
アンカーリンクは読者の見たい部分をピンポイントで誘導可能な非常に便利な仕組みです。
サイトの使いやすさに直結する事間違いなし。
HTMLにほんの少し記述するだけで実装可能なので是非活用してみてください。




コメント
探していたので助かりました、ありがとうございました!