
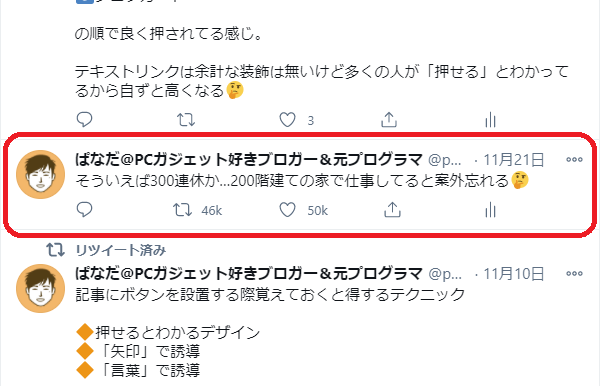
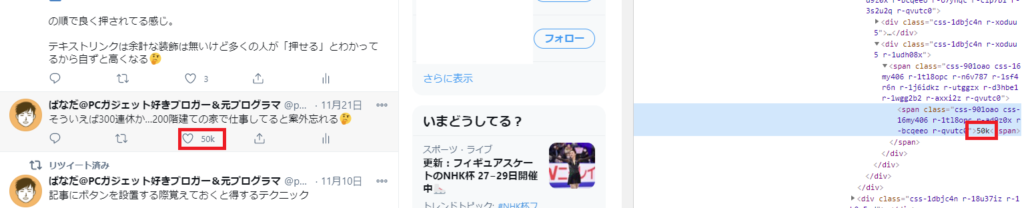
突然ですがこちらのTwitterスクリーンショットをご覧ください。
赤枠内のツイートに注目。


300連休て何…内容めちゃくちゃやん…。
それに46kRTの50kいいね!?人気ツイ主でも無いのどうしてこんな…?

凄いでしょ?これやろうと思えば誰でもできちゃうんですよ?

マジかよ!僕も大量のいいねやRT欲しい!
さて画像のツイート…普段100いいねも貰えない私が到底達成することができないような数値を叩き出してるのがわかります。
実はコレにはしっかり裏がありまして、今回その手法をネタ晴らししたいと思います。
業者に頼んだり実際にツイートをしたわけではない

もしかしたら冒頭の画像を見て「いいね、RT代行的な奴にお金を払って伸ばした…?」と思う方もいるかもしれませんが、こちら一切お金はかかっておりません。
というかまともに伸ばしてもいません。

しかもこのツイート…私はした覚えがありません。
似た内容ならツイートしてますが。

????
えっ…だってぱなだのアカウントでしょ?どういうこと?
誰かに頼んで伸ばしたわけでもなく自分でツイートした内容でもない…謎が更に深まってしまったかと。
と、混乱させるのはここまでにして今度こそタネ明かししていきます!
タネ明かし

ではここでタネ明かし。このツイートは…
ウェブ上の検証ツール(デベロッパーツール)を使って改ざんした
知ってる人は「ですよね」となったかもしれませんね。
知らない人からしたらまたまた「???」となったと思いますのでここからその「検証」について解説していきます!
検証ツール(デベロッパーツール)とは?

検証ツール(デベロッパーツール)とは、ウェブ上のHTMLやCSSを編集したり表示の仕方を確認することができるツールのことです。
- ページのレイアウト調整
- 文字の大きさやフォントの変更
- ウェブページ上の文言や数字の変更
ウェブページの見た目を一時的に変更して試すことができるのでウェブ開発者には重宝するサービスとなっています。

つまりその「検証ツール」によって今回のツイートは偽装したってこと?

そうです。ページのHTMLを一時的にいじって内容を変えた…ということですね。
言ってしまえば今回行ったのは検証ツールを悪用した例です。
本来ありえない事柄をウェブページ上に一時的に埋め込んであたかも本当にツイートしたかのように見せかけています。
では具体的にどうやって内容を変えたのか?この後続けて解説していきます。
検証ツールはどこにある?

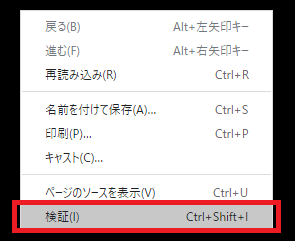
まずは検証ツールがある場所についてお話しします。
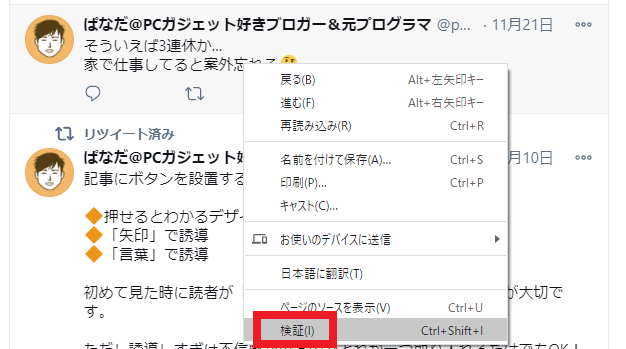
検証ツールはブラウザを開いてからブラウザ内のページ上で右クリックをすると現れます。


右クリックすると必ず出てくる奴だ。
でも検証ツールは押したこと無かったな…。

普通にネットを楽しむ限りはほぼ使わない機能ですからね…。
恐らく検証ツールは目にした事だけはあってもクリックはしたことがない人が大半かと。
因みに上の画像はchromeでの表示のため「検証」となっていますが、Edgeでは「開発者ツール」という名称になっています。
ブラウザによって検証ツールの呼び方は変わりますが機能としてはほぼ一緒です。
虚偽ツイートを作成した手順

ではここから本題である今回の虚偽ツイートを作成した手順を解説していきます。
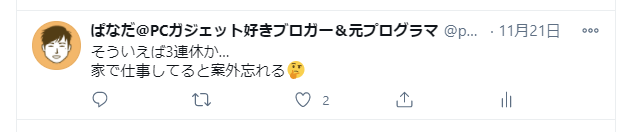
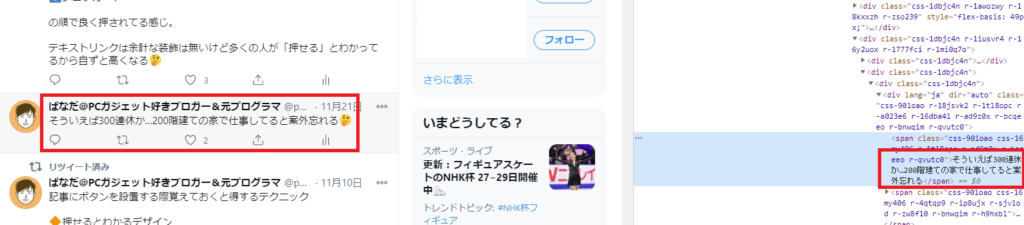
まず初めに虚偽ツイートの元になったツイートがこちら。

このツイートは私が実際に発したものです。
特に面白い内容でもなく50kいいねが付くはずもありません。
これに検証ツールで手を加えて冒頭のツイートに変えていきます。
①改ざんするツイートのページで右クリック→「検証」を選択
最初に改ざんするツイートがあるページを開きます。
開いたらそのツイートのあたりで右クリックをして「検証」を押します。

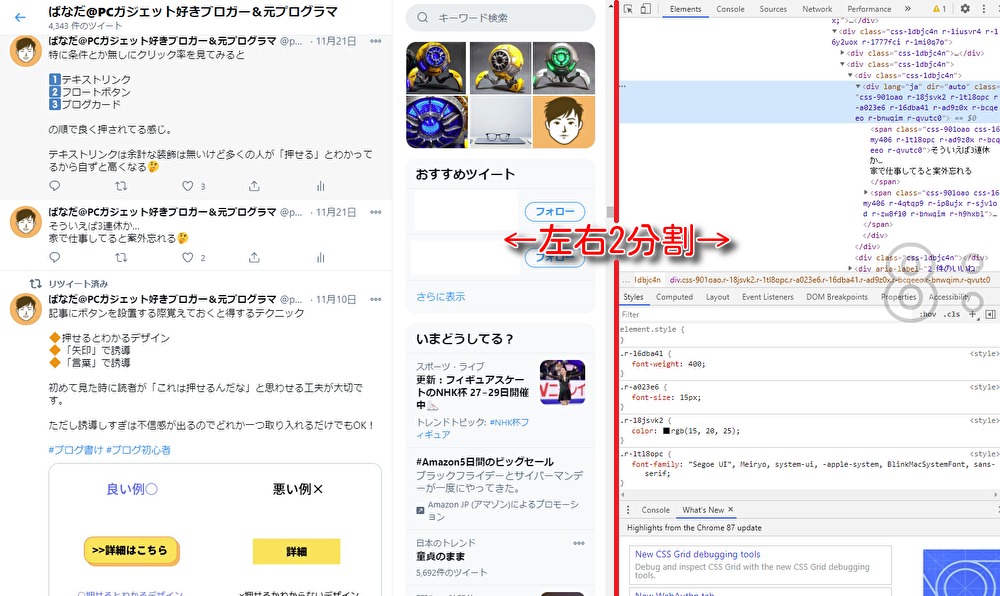
検証を押すとウェブ画面が分割され右側にプログラムコードのような文字の羅列が並びます。
左と右の画面は連動しており右側の羅列を編集すると左側にも反映される…といった感じです。

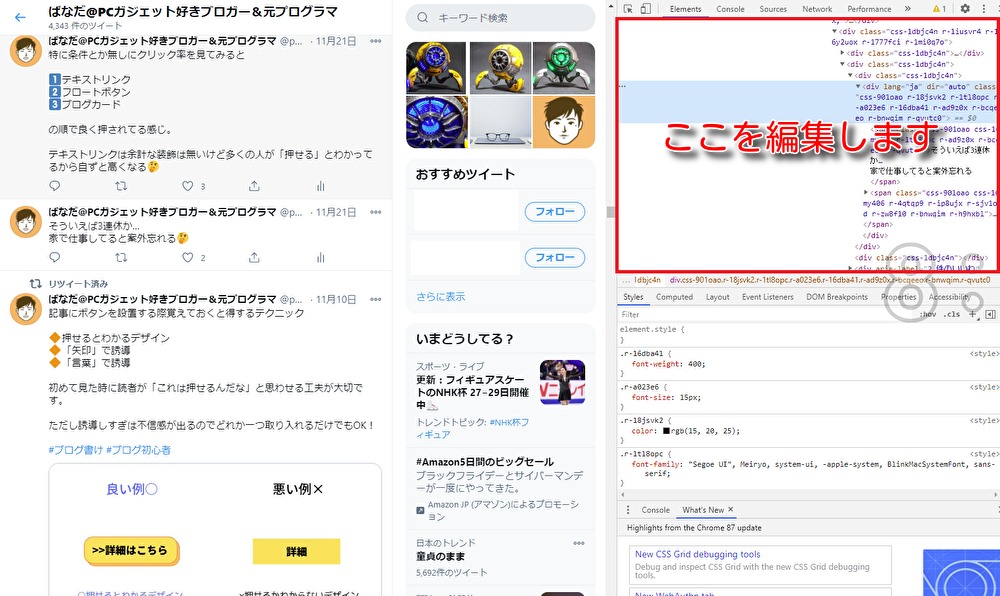
②画面右上の部分を編集する
次に画面右上部分を編集していきます。

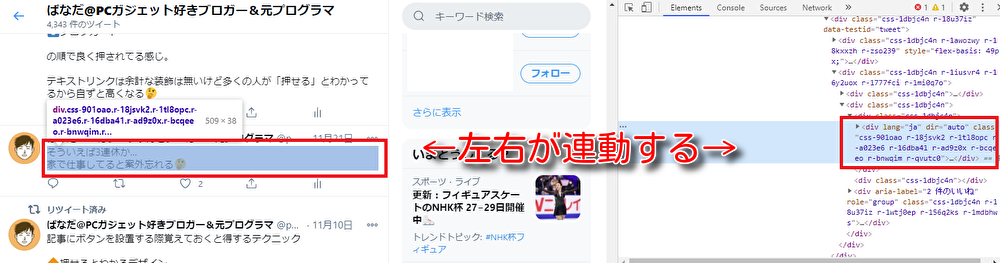
右側の文字列の上にマウスを合わせると左側の連動している部分が青くなるのでそれを目印に対象部分を探します。

ツイートを編集できる部分はまだ下の階層に格納されているので今度はその部分を見つけます。
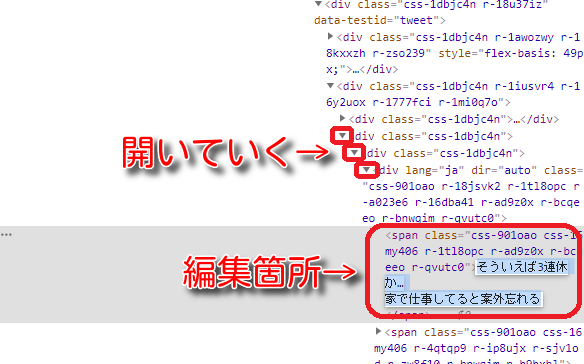
右画面に戻り連動箇所の文字列から「div」を探しその横にある「▶」をクリックしていきます。

クリックで開くと「▶」が「▼」になるのでどこを開いたかわからなくなったら目印にしてください。
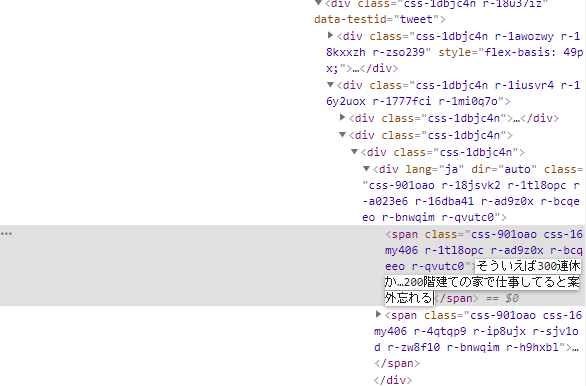
開いていくと左画面で見たツイートと同じ文言が出てくるのでそこを直接編集。

編集し終えたら最後にエンターを押します。
これで左画面にも反映され、改ざん完了というわけです。

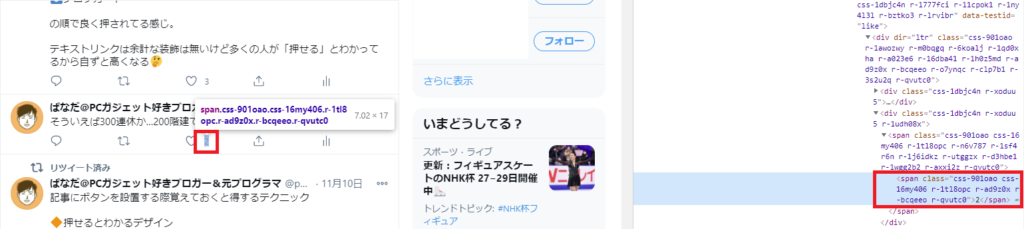
いいねやRTの表記も同様に変更できます。
右画面から対象箇所を探して…

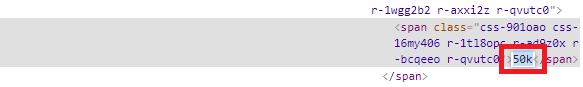
数字の部分を適当な数に変えれば…

この通り50kいいねが付いているように見えます。

アカウントに関係無く他人のツイートを変えることもできます。
簡単にでしたがツイートの改ざん方法の説明は以上です。

因みに改ざんが適用されるのは自分の画面のみ。
サーバー内のデータが書き換わるとかはありません!
あくまで編集を行った画面が一時的に改ざんした内容に変わるだけなので全世界の人にその内容が行き渡ることはありません。
戻したい場合はブラウザの更新ボタンを押せば元に戻ります。
しばしば検証ツールは悪用されがち

今回はたまたまTwitterで検証ツールを使いましたが、他のウェブページで改ざんすることも可能。
例えばですが…
- ネットバンキングの預金残高表記(預金100万円→1億にするとか)
- ショッピングサイトの価格表示(ゲーム機3万円→1円にするとか)
- 人物のプロフィール(あらぬ罪状を表記するとか)
といった変更を加えてスクショしてSNSに投稿すれば虚偽の話題でバズる…といったことも考えられます。

信憑性を上げるため高額の預金残高スクショを合わせて投稿してる嘘の現金プレゼント企画とかはいい例ですね。

たまに見るわあ…。
それでも信用しちゃう人は多いんだよねえ…。
再三になりますが人を混乱させたり迷惑をかけたり人を陥れるような改ざんや虚偽の情報を流すことは絶対にしてはいけません。
最悪犯罪に結びつく恐れもありますので検証ツールは悪意を持って使わないようにしましょう。
Twitterやウェブ上の数字や言葉を変える方法:まとめ

今回は検証ツールによってツイートやウェブページを簡単に編集できてしまう…というある意味危険性について解説しましたが、勿論良い使い方をすれば大いに役に立つツールでもあります。
例えば「あのウェブサイトのCSSを自身のサイトの参考にしたいから見てみよう!」とか「このサイトのボタンをこっちにしたらどうだろう?」といった本来の意味での「検証」です。
検証ツールを良い方向に活かしてウェブ制作やサイト作りに役立てて頂ければ幸いです!




コメント