
2023年7月1日よりUA(Universal Analytics)が終了し新しくGA4(Google Analytics 4)に完全移行します。
UA終了以降はUAでのサイトの計測ができなくなってしまうのでそれまでにGA4との紐づけをしておく必要があります。
当記事ではWordPressテーマ「Cocoon」におけるGA4測定IDの設定方法を説明していきます。
GA4測定IDを見つける
サイトに入力するためのGA4測定IDをまずは見つけていきます。
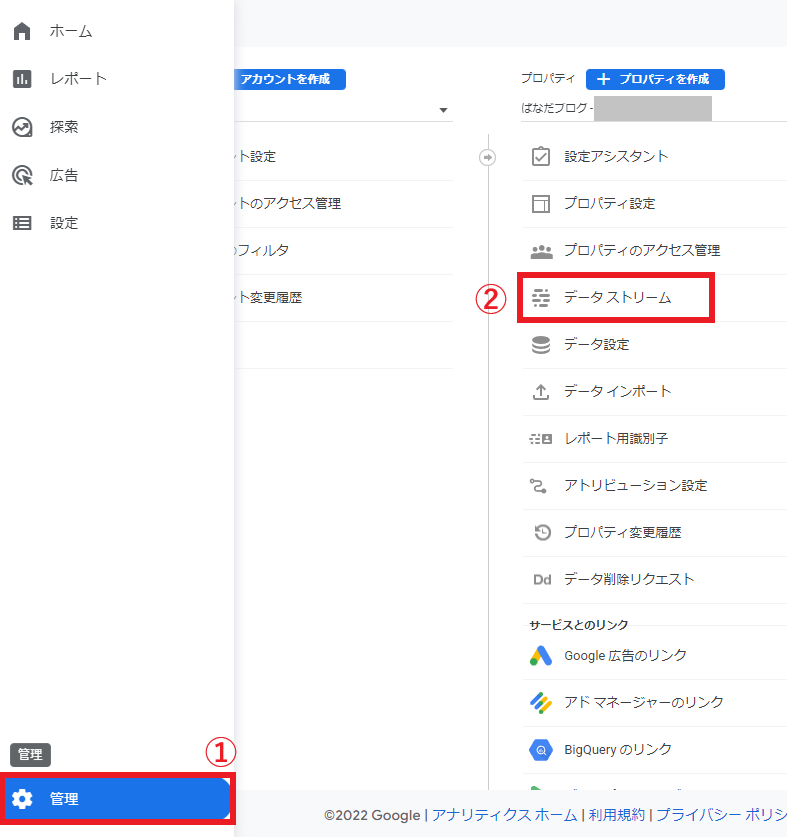
①GA4ホームを開き左下にある「管理」をクリック
②プロパティ内にある「データストリーム」をクリック

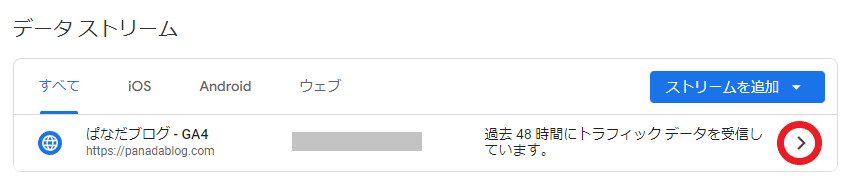
自身のサイトのデータストリームをクリックします。

「ストリームの詳細」の「測定ID」にGA4測定ID(G-〇〇〇〇〇〇〇〇〇〇)が記されています。
後でCocoonサイトとの紐づけに用いるのでコピーするか覚えておきます。

Cocoonサイトに測定IDを設定する
続いてCocoonにGA4測定IDを設定していきます。
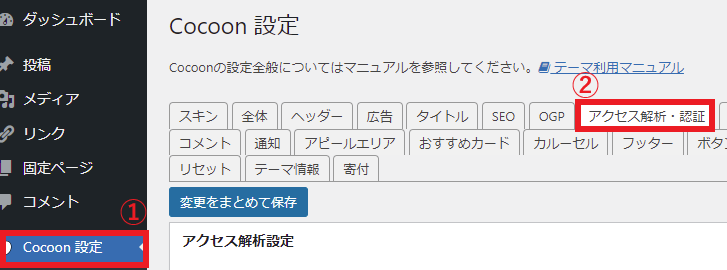
①WordPressのダッシュボードから「Cocoon設定」をクリック
②「アクセス解析・認証」をクリック

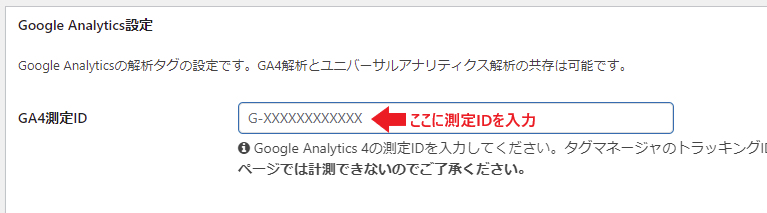
少し下にスクロールすると「Google Analytics設定」という項目があります。
その中に「GA4設定ID」という欄があるのでそこに控えておいた測定IDを入力します。

入力したら更に下にある「変更をまとめて保存」を押せば設定完了です。
紐づけが成功しているとGA4ホームのリアルタイム等の数値が変動するようになります。




コメント