
当記事では以下のことについて解説していきます。
皆さんは文章を書く際「視線誘導」を気にかけたことはあるでしょうか?
視線誘導とは人間が絵や文章を見た時に行う自然な目線の動きをいいます。
今回はその目線の動きの中でもウェブサイトやチラシに多く用いられるパターンについて説明致します。
グーテンベルク・ダイヤグラム

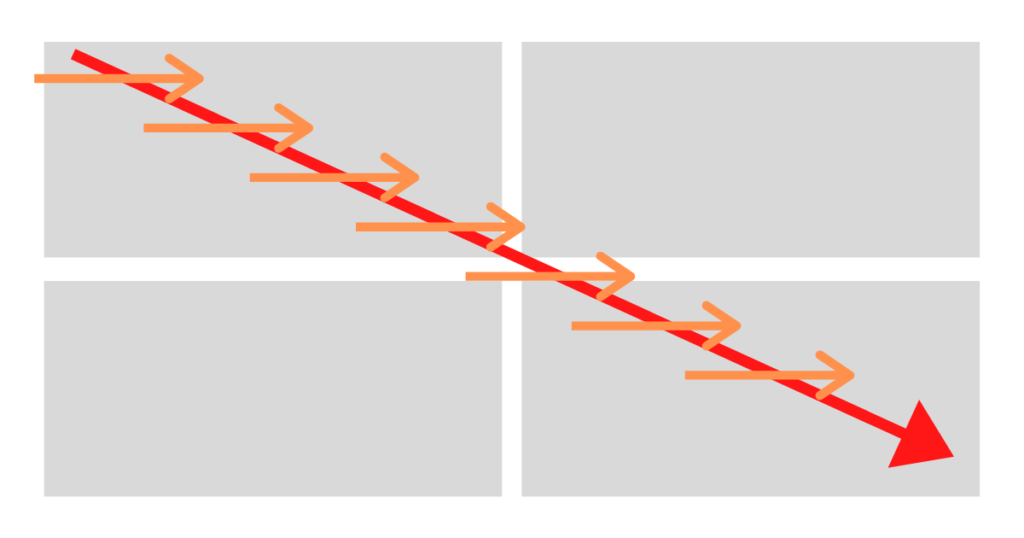
グーテンベルク・ダイヤグラムとは「均等に並んだ情報を見る時、左上から右下へ徐々に下るようにしながら目線を動かすパターン(画像の赤矢印)」。
右下へ降りている最中も左から右へ小さく目を動かしています(画像のオレンジ矢印)。
本や広告を見る時無意識に左上から読み始めることがあると思います。まさにあれのこと。
このパターンに沿ったレイアウトは見やすいと感じる事ができます。
「読む」「見る」という動作の一番の基礎といってもいいパターンですね。
Fの法則

Fの法則とは「均等に並んでいない情報を見る時、アルファベットのFを描くように目線を動かすパターン」。
目線が下に降りてから平行に動かしまた下へ降りて並行に動かし…を繰り返していきます。
並行方向への目線の動きは配置されているコンテンツの量や大きさによって異なります。
文章が多めの場合は熟読するためにFの法則に行きつくことが多いです。
Zの法則

Zの法則とは「均等に並んでいない情報を見る時、アルファベットのZを描くように目線を動かすパターン」。
左上を始点として右上、左下、右下…と目線が動いていきます。
こちらは熟読するよりも一旦全体を把握するためにサッと見渡すようなイメージ。
画像や絵が多い時にZの法則が生じやすくなります。
Nの法則

もう一つだけNの法則というパターンをご紹介。
Nの法則とは「縦書きの情報を見る時、アルファベットのNを描くように目線を動かすパターン」。
これは日本語の縦書き文章を読む際に用いられる法則。
これまでの3つの法則よりも目線の縦方向への移動が多い特徴を持ちます。
Nの法則で読める文章は日本語や中国語など、それまでの法則に比べるとごく限定的だと言えます。
これらの法則はウェブ上で大いに生かされている

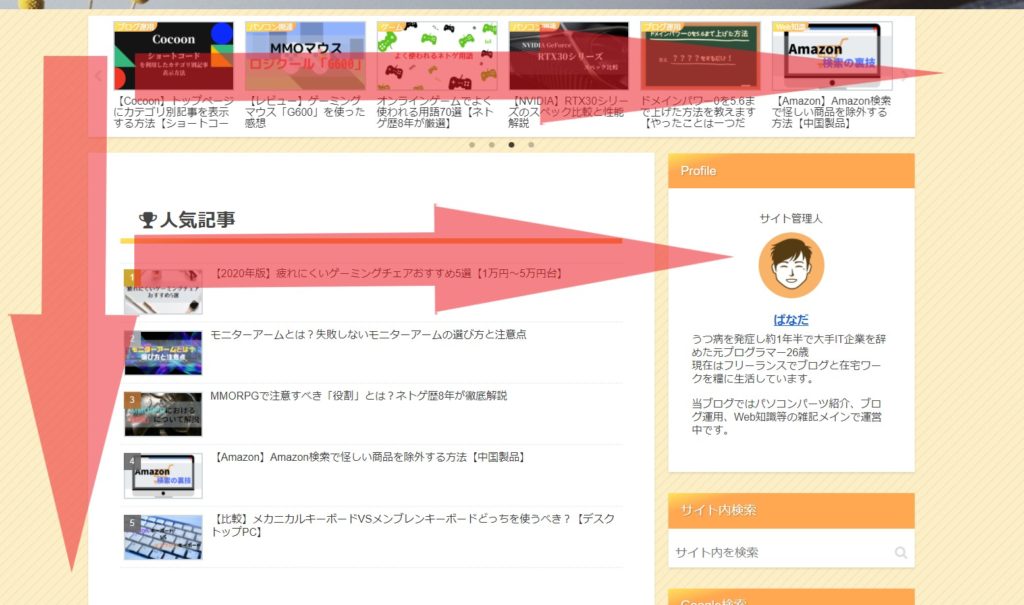
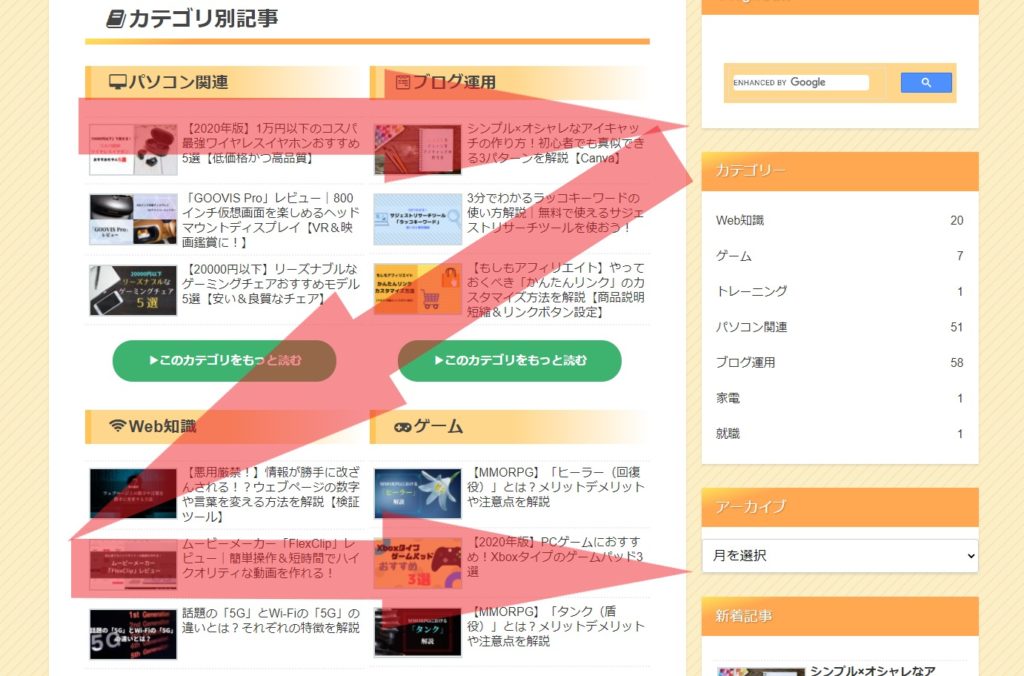
ここまで紹介してきた4つの法則は私達が普段使っているweb上で生かされています。
ブログサイトを例に挙げると…
- 記事下の広告
- カテゴリボタン
- サイドバー
といった無意識に目につく場所にコンテンツが配置されていることが多く、各法則に則っていることがわかります。
読む時の目線の動き「Fの法則」と「Zの法則」:まとめ

以上が読む時の目線の動きについての解説でした。
普段私達は意識しなくともここで紹介した法則に則って文章を読んでいることになります。
だからこそ法則に反した文字の並びやレイアウトをしてしまうと「あれ?なんか読みにくいな?」とストレスを感じさせる恐れもあるため、自然体で読める並びを考えていくことが大事だといえます。
今後読み書きの機会が来たら「これはあの法則だ!」とちょっとだけ思い出して頂れば幸いです!




コメント