ネットサーフィンをしている時、またはご自身でサイトを運営している方で、

このサイトのボタンの色オシャレ…!
何色を使ってるか知りたいな…
気に入ったウェブページのヘッダーやフッター、ボタンなどの色を特定したい…。
と思ったことはありませんか?
今回紹介するプラグイン「ColorZilla」を使えば、簡単かつ正確なカラーピックを行えるため、上記の問題を一瞬で解決してくれます。
当記事では、そんなColorZillaのインストール方法と使い方を説明していきます。
他のサイトの色合いを真似したい方、色を知りたいという方は導入を検討してみてください。
ColorZillaとは?

ColorZillaとは、一般的には「カラーピッカー(スポイトツール)」と呼ばれるツールで、
ウェブページ上から色をカラーコードで取得できるプラグインです。
取得できる範囲はピクセル単位なので、ピンポイントにカラーコードを拾うことができます。
カラーコードとは、ウェブページで色を定義するためのコードのことです。
各色は「#+6桁(または3桁)の16進数」で表記されており、例えば「#FFFFFF」なら白を表します。
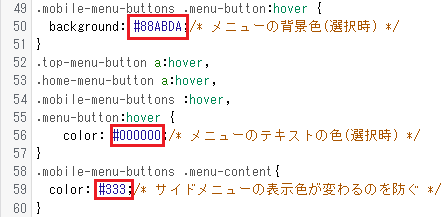
カラーコードはウェブサイトを構成するスタイルシート(CSS)上で指定することで、文字や背景の色を指定したカラーコードの色に変更可能です。

以下のサイトではカラーコードの一覧を見ることができます↓

ColorZillaのインストール方法
chromeウェブストアの「ColorZilla」のページに移動し「Chromeに追加」をクリックします。
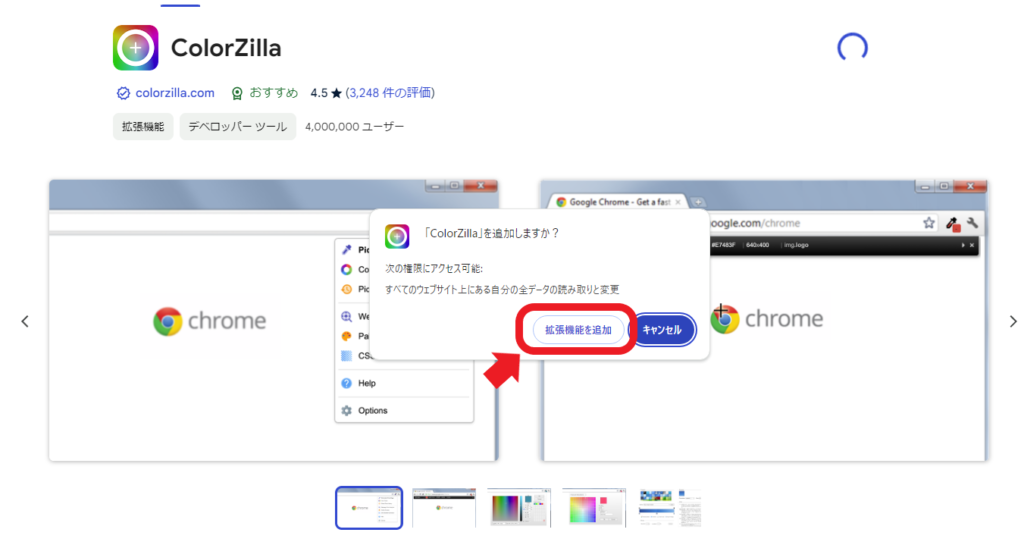
更に出てきたウィンドウで「拡張機能を追加」をクリックすればインストールは完了です。

ColorZillaでカラーコードを取得する手順
- ツールバー上にあるプラグイン一覧から「ColorZilla」のアイコンをクリック
- マウスカーソルが十字になり拡大鏡のような状態になるのを確認
- 拡大鏡の状態のままカラーコードを取得したい色の箇所でクリック
- カラーコードがコピーされる
ColorZillaインストール後、ブラウザのツールバーのプラグイン一覧にColorZillaが追加されます。
スポイトのようなアイコンが目印です。そちらをまずはクリック。

クリック後、ページ上でカラーコードを取得したい箇所にカーソル(十字の状態)を持っていきましょう。
カーソルで選択している箇所が拡大され大きく表示されるようになります。
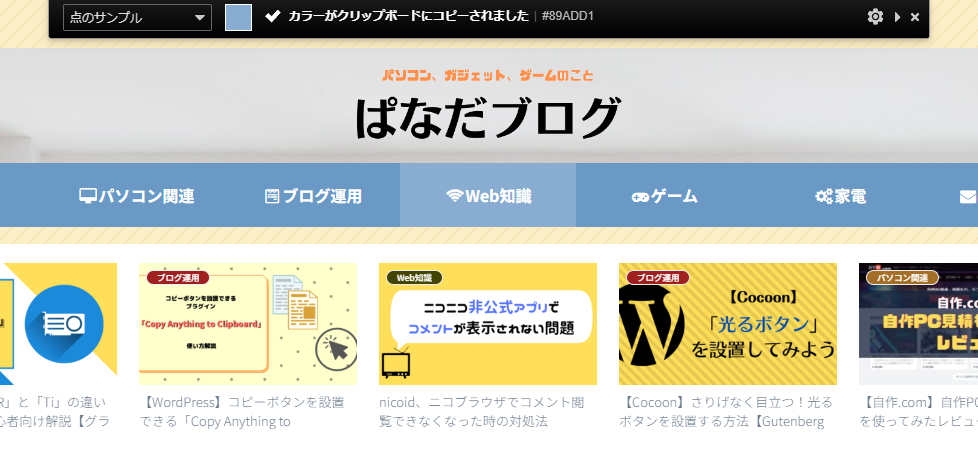
同時に表示される黒いツールバーには現在選択している箇所のカラーコードが表示されます。

続けて取得したい色の位置で再度クリック。
するとカラーコードがクリップボードにコピーされます。

コピーしたカラーコードをそのままCSSにペースト(貼り付け)して使うことができます。
使い方は以上です。
まとめ:他のサイトのカラーを自身のサイトにすぐ反映できる
ウェブページは非常に多くのカラーコードで構成されているため、目視のみでカラーコードを指定して色を真似しようとすると「なんか微妙に違うな…」となりがちです。
正確に色を判断したいのであれば、一瞬でコピペまでできるColorZillaを用いるのが一番早いと思ったので、このプラグインはかなりおすすめです!
あとはカラーコードを特に記述する予定が無くても「これ何色だろ?」という時に気軽にポチッと調べられるので、そういう使い方ができる意味でも便利です。




コメント