
WordPressの扱いに慣れ始めた初心者の方はプラグインの存在に気になってくる頃。
でも色々あってどれを入れたらいいかわからない…そんな悩みを解消致します。
この記事ではブログ初心者のうちだからこそ入れておくべきおすすめプラグインを紹介。
安全かつ無料で導入可能なものを厳選したので是非読んでみてください。
プラグインとは?


そもそもプラグインて何だ…?
おすすめプラグインを紹介する前にまず「プラグイン」という言葉の意味をおさらいしておきましょう。
プラグインとは
のことです。
無くてもWordPressを使う上では全く問題は無いです。
でもあったら更に便利になる仕組みそれがプラグインです。
導入にお金はかかる?

プラグインの多くは「ほぼ」無料で使用できます。
ここで「ほぼ」と言ったのは、無料版と有料版がありどちらか選ぶというパターンがあるからです。
もし有料版を使いたい場合は口座やクレジットカードといった支払い登録が必要になります。
因みに今回紹介するプラグインは全て無料です。
プラグインを導入する手順

プラグインを導入するための手順をお話しします。
全てのプラグインに共通する事なのでここで覚えておきましょう。
手順は以下の4ステップです。
- 「WordPress管理画面」→左にあるメニューから「プラグイン」を選択
- 表示された画面で「新規追加」を選択
- 入れたいプラグインを「今すぐインストール」
- インストール後「有効化」を押す
「インストールしたけど何も変わらない!」という時は「有効化」を押してない可能性があります。
最後に有効化を押すのは忘れずに。
ブログ初心者におすすめプラグイン6選

ここからブログ初心者におすすめプラグインを紹介していきます。
紹介するのは以下の6つ
順番に紹介致します。
BackWPup

もしもの時に備えてWordPressをバックアップ
まず最初に紹介するのは「BackWPup」。
これはWordPress内のデータのバックアップを定期的に自動で行うプラグインです。
WordPressはサーバーというデータの集積場所に記事の情報やサイト全体の構造等を保存しています。
もし何らかの不具合でサーバーがダウンし、データが消滅してしまったら…と考えると恐ろしいですよね。
しかしこのバックアップを取っておく事でデータの完全消滅を防ぐわけです。
このような理由から一番最初に入れてほしいプラグインです。
Contact Form 7

整ったお問い合わせフォームを用意
続いて紹介するのは「Contact Form7」。
こちらは「お問い合わせフォーム」を作成するためのプラグインです。
「自動返信設定」やフォーム自体のカスタマイズもできる代物。
プラグイン導入後に自動生成されたコードを貼り付けるだけで簡単に設置を行えます。
またGoogleアドセンスの審査基準としてお問い合わせフォームが重視されています。
サイトの利便性にも直結するため、このプラグインも優先順位が高いです。
EWWW Image Optimizer

画像を圧縮してサイトを軽くする
次に紹介するのは「EWWW Image Optimizer」。
こちらは画像の容量を圧縮して軽量化するプラグインです。
画像は「容量が大きい=表示までに時間が掛かる=サイトが重くなる」と記事の表示速度にかなり影響します。
それを防ぐために画像圧縮プラグインがあります。
圧縮はGoogleからも推奨されているので是非やっておきましょう。
このプラグインはこれから投稿する画像&投稿済みの画像両方に対して圧縮可能です。
その他のサイト表示速度改善の方法はこちらでも紹介しています。
Google XML Sitemaps

「サイトマップ」を作成してSEO対策
続いては「Google XML Sitemaps」。
こちらは検索エンジンの「クローラー」と呼ばれるネット上を巡回するロボットに「サイトマップ」を作成するプラグインです。
サイトマップとは検索エンジンがサイト内のページを理解しやすいように整理したファイルの事です。
サイトマップの詳細を知りたい方はこちらを一読推奨。
分かりやすく例えると、サイトマップ無しは散らかった部屋、サイトマップ有りは整頓された部屋。
クローラーはあなたの「お母さん」で部屋を定期的に訪れ状況確認をして評価をする…といった感じ。
その時どちらが印象が良いか…当然後者ですよね。
このように検索エンジンからの評価を上げるSEO対策にもなるため、こちらも是非導入して欲しいプラグインです。
SiteGuard WP Plugin

サイトを保護しセキュリティを向上させる
続いては「SiteGuard WP Plugin」。
こちらはサイトのセキュリティを強化できるプラグインです。
WordPressはセキュリティ面に脆弱性が見られるのをご存じでしょうか?
はっきり言うとサイトを保護する能力は乏しいです。
お問い合わせフォームからのスパムコメント、不正ログイン…どれが起きても不安ですよね。
このような被害を前もって防ぐためのプラグインとなっています。
ログインフォーム保護、画像認証の追加、ログインアラート機能などで様々な部分を保護できます。
その他のセキュリティ対策に興味がありましたらこちらもどうぞ。
Aurora Heatmap

クリックされた部分をサーモグラフィのように可視化
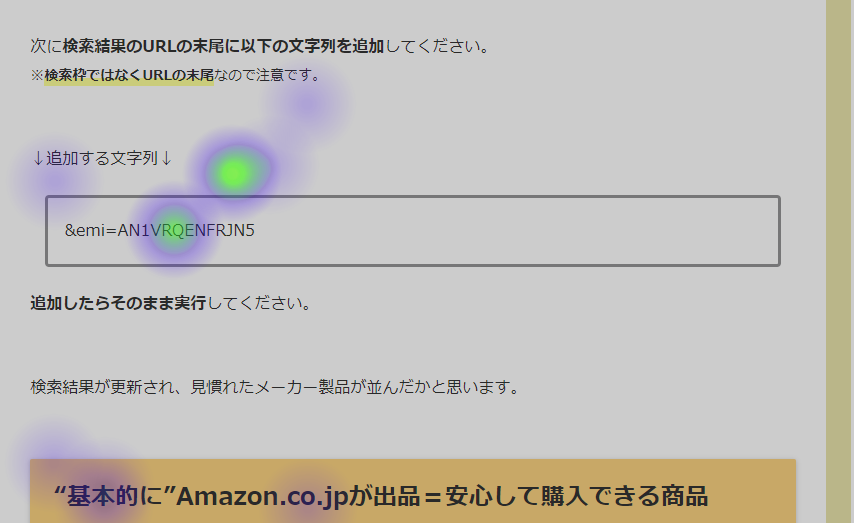
最後に紹介するのは「Aurora Heatmap」。
これは読者がページのどこをクリックしたかを可視化するプラグインです。
アフィリエイト広告やリンクの配置をクリックされやすい箇所に設定し直す等が可能です。
因みに可視化されるとこんな感じに
※カビではありません

導入してからクリックデータが蓄積されるまで時間がかかるため、早めに導入するのがいいでしょう。
まとめ:プラグインで利便性を上げよう

以上がブログ初心者におすすめなプラグインの紹介でした。
ここで紹介したもの以外にも数えきれないほどプラグインは存在します。
色々なプラグインを試して合うものを探してみましょう。
ただしあまり入れ過ぎるとサイトが重くなる原因になるので入れ過ぎには注意しましょう。
ここまで読んで頂きありがとうございました。







コメント