
「良い記事」というのは文体が整っている、画像が多い…など人によって基準が様々です。
ですがそれよりも前にブロガーがまず意識すべきは…
「Googleが推奨している評価基準を満たす」ことです。
アフィリエイターやPVを伸ばしたい方は特に評価基準についての知識を身に着けるべきなのは間違いありません。
ここではそんなGoogleから評価されるコンテンツのポイント9個を紹介していきます。
Googleが定める9個の基準

早速Googleが定める高品質な記事の基準を紹介していきます。
- SSL化(HTTPSにする)
- 画像の圧縮
- AMP設定
- 1200px以上の画像を使う
- ページ読み込み高速化
- E-A-Tの充実性
- ぱんくずリスト
- サイトマップ
- メタディスクリプション
これら9個を充実させる事で高品質なコンテンツを作り出す事が可能。
特にブログで収益化したい方は必須要項です。
それぞれの項目を順番に説明していきます。
①SSL化(HTTPをHTTPSにする)
SSL化とは、サイトのドメインをhttpからhttpsにする事です。
URLの横にある錠前マークをクリックして下の画像のように「この接続は保護されています」と出ていればSSL化されている証拠です。
非SSLのページには錠前マークが無く「保護されていない通信」と表示されます。

何故このような作業が必要かというと安全なサイトと証明するためです。
では何故httpsにする事で安全であるといえるのか?
続けて説明致します。
ドメインの暗号化=機密性が上がる
httpからhttpsに変更する事はただ文字が追加されているだけではありません。
これは暗号化を施している証拠なのです。
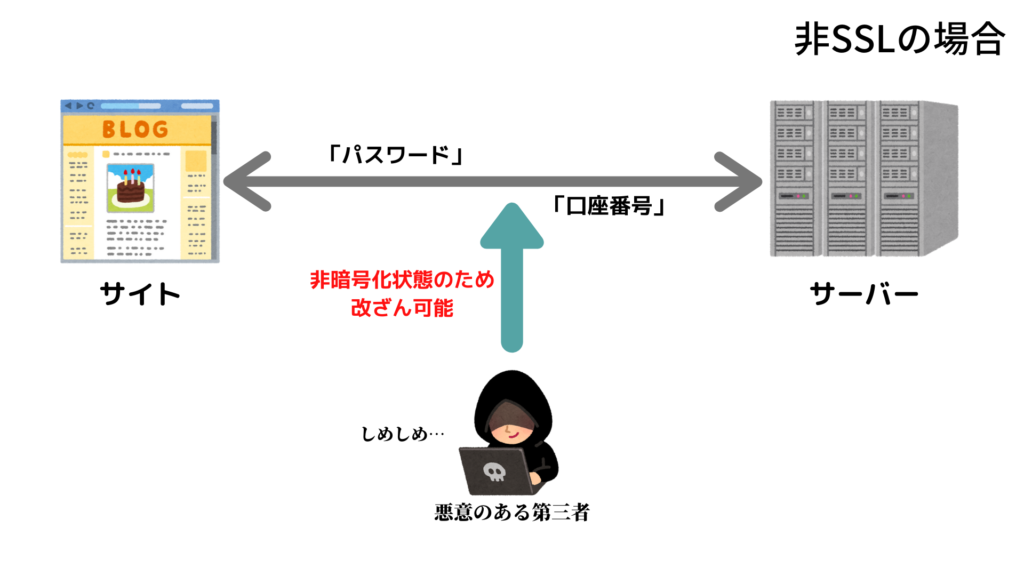
httpは非暗号化の状態でサーバーと自分のサイト間でのやり取りが周囲に筒抜けなのです。
この状態のままだと悪意のある第三者によって情報を改ざんされたり盗まれたりする恐れがあります。

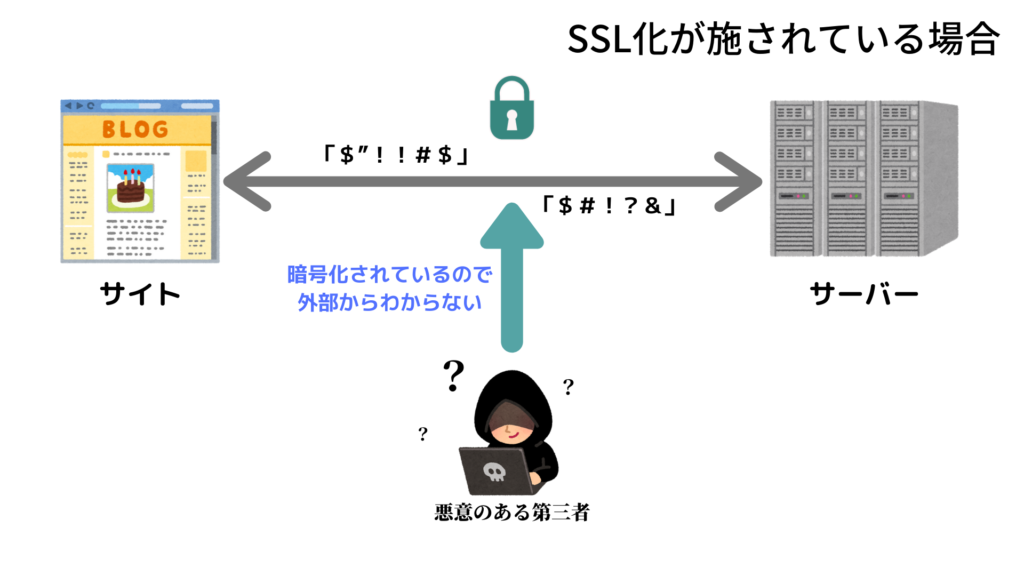
暗号化はサーバーとサイトとのやり取りを第三者から隠す役割を持ちます。

これらをまとめると
- http→非SSL化、非暗号化。サーバーとサイト間でのやり取りが外部にバレる恐れ
- https→SSL化、暗号化。サーバーとサイト間のやり取りを隠すことで機密性を上げる
因みに収益化のためGoogleアドセンスを導入しようと考えているならこのSSL化は必須です。
していないとアドセンスの合格率を大きく下げる事に繋がります。
出来ればブログ開始直後にSSL化しておくのが好ましいです。
②画像の圧縮
画像の圧縮とは簡単に言うと投稿する画像の容量を小さくすることです。
非圧縮の画像はサイトの表示速度を低下させる原因となり、その結果Googleからの評価を落とします。
圧縮方法についてはWordPressの場合プラグインを用いる事で解決します。
ここではおすすめプラグインを紹介しておきます。
| プラグイン | アカウント登録 | 枚数制限 |
|---|---|---|
| EWWW Image Optimizer | 不要 | 無し |
| Compress JPEG & PNG Images | 必要 | 無料版は1か月500枚まで |
どちらも既に投稿した画像に対しても圧縮する事が可能です。
Compress JPEG & PNG imagesは無料版だと月500枚の枚数制限がありますが、EWWWより圧縮率が高いです。
③AMP設定
AMPとは「Accelerated Mobile Pages(高速化されたモバイルページ)」の略です。
スマホ等のモバイル端末よりサイトを閲覧する時、読み込みの高速化を目的とした仕組みを言います。
AMP設定がなされているページには下の画像のような稲妻マークが付きます。

AMPの導入方法は2通りあります。
- プラグイン「AMP」で導入
- テーマ内の設定で導入
どちらもすぐに実装できる方法です。
AMP対応ページはGoogle砲を受ける確率を上げる効果もあります。
ただしアフィリエイトリンクによってはAMP非対応のリンクがあるのでそこだけは確認しましょう。
>>AMP非対応・かんたんリンク使用時の注意点
④1200px以上の画像を使う
こちらはGoogleが推奨するアイキャッチ画像サイズのことです。
アイキャッチのサイズが
- 1200px×630px
- アスペクト比率16:9
を満たすことを推奨しています。
横幅が1200pxより小さい画像が使われているとサーチコンソールで注意を受ける事も。
また先に説明したAMPの規定サイズでもあります。
⑤ページの読み込み高速化
Googleの分析によると、モバイルから目的のページを表示させるのに3秒以上かかると53%が離脱してしまうと公表しています。
全文はこちら(※英語です)↓
つまり逆にページの読み込み速度を上げる事はGoogleにとってもユーザーにとっても有益になるわけです。
速度を上げる方法についての詳細はこちらの記事で説明しています。
>>ブログサイトの表示速度を改善する方法
⑥E-A-Tの充実性
E-A-Tとは、Googleが高品質なコンテンツを見極める際に重要視する3つの要素です。
それぞれの意味は
となっています。
より詳細な各要素の意味とE-A-Tを高める方法はこちらで紹介しています。
>>E-A-Tとは?意味と各要素を高める方法
⑦パンくずリスト
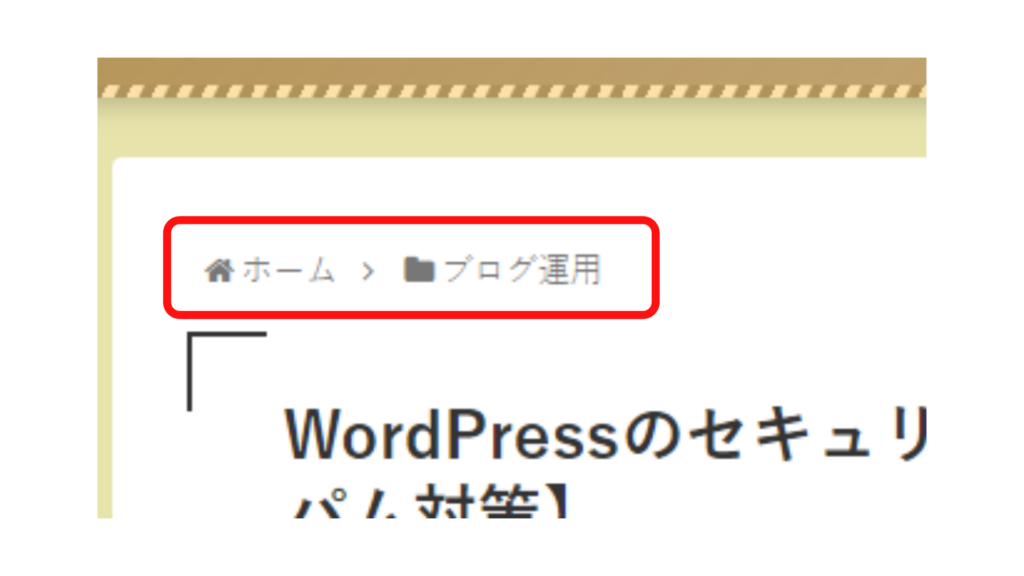
パンくずリストとは、ユーザーが現在サイトのどの位置にいるのかを視覚化したナビゲーションの事を言います。
説明だとちょっとわかりにくいかもしれませんが、あなたもきっと見た事があります。
私のサイトだと下の画像の赤枠で囲ってある部分です。

このように階層構造を作っておくとユーザーに対するサイトの使い勝手も良くなります。
またSEO対策としても有効的です。
⑧サイトマップ
サイトマップとは、サイト内のページを一覧として掲載しておくページを指します。
このサイトマップには2種類あります。
- HTMLサイトマップ
- XMLサイトマップ
HTMLサイトマップ
HTMLサイトマップはユーザーが利用することを前提とした記事一覧ページのことです。
このサイトだと「サイトマップ」から見る事ができます。

画像のように記事のリンクが一覧表示されるページを言います。
こうする事で目的とするウェブページに移動しやすくなります。
XMLサイトマップ
XMLサイトマップは、検索エンジンに対してサイト内にあるページを知ってもらうためのファイルを言います。
検索エンジンは「クローラー」という仕組みを利用してネットワーク上を巡回し、ウェブページの情報を集めています。
そのクローラーに対してサイト内部の構成を伝える事で階層やどんな記事があるか等を認識してもらっているわけです。
この時XMLサイトマップがある事によってクローラーは手掛かりを得やすくなります。
片付いてない部屋から本を探すより最初から本棚に整理されていたほうが誰だって探しやすいのと同じですね。
⑨メタディスクリプション
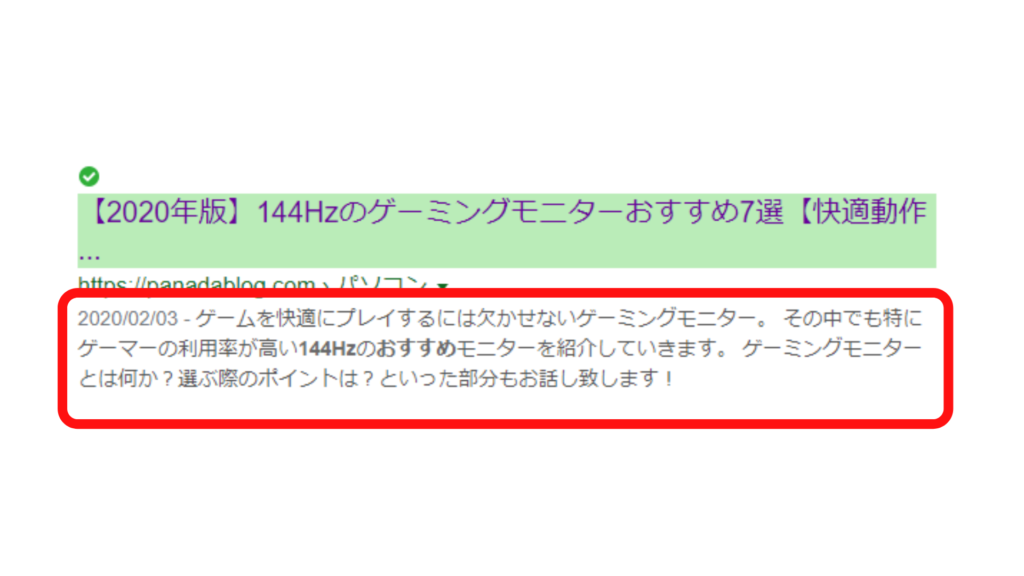
メタディスクリプションとは、記事の概要を記載する部分を言います。
実際に検索された時に以下の画像のように赤枠部分に表示される個所です。

「スニペット」という別名もあります。
実はこのメタディスクリプションは直接検索エンジンに働きかけるようなSEO効果はあまり無いです。
では何故メタディスクリプションが評価をあげるポイントになるかと言うと、ユーザーがその記事を見るかどうかを決める一手になるからです。
要は「第一印象」。概要によりだいたいの内容が予想できる事が大切なんです。
なので直接的なSEO効果は薄くても間接的なSEO効果はあると考えるべきです。
まとめ:Googleに気に入られる記事を書こう

以上がGoogleから評価される記事を作るコツの説明でした。
最後にもう一度9個の基準を載せておきます。
- SSL化(HTTPSにする)
- 画像の圧縮
- AMP設定
- 1200px以上の画像を使う
- ページ読み込み高速化
- E-A-Tの充実性
- ぱんくずリスト
- サイトマップ
- メタディスクリプション
今回紹介した基準を満たせる記事作成を意識することが良コンテンツへの近道となります。
意識していくにつれて徐々に感覚が分かってくると思うので、一気にやろうとせずに順番に取り組んでいくのがベスト。
是非あなたの渾身の一記事を仕上げてみてください!




コメント