
当記事ではWordPress利用者向けに覚えておくべきリンクの貼り方4パターンを解説致します。
リンクは適切に貼ることで読者がサイト内を巡回しやすくもなるので是非身に着けていきましょう!
ブログ初心者でも安心な画像多めの解説です。気軽に見ていって下さい。
- テキストリンク
- 応用:アンカーリンク
- YouTubeリンク
- ブログカード(※1)
※1…ブログテーマ「Cocoon」を使った貼り方になります。
テキストリンクの貼り方

リンクの中でも採用率、汎用性が高くクリックもされやすいテキストリンクの貼り方です。
- テキストを書く
- テキストを選択した状態にする
- エディタから「リンク(🔗マーク)」を選択
- 表示された枠内にリンクしたいURLを入力
- 「↲」かエンターを押して完了
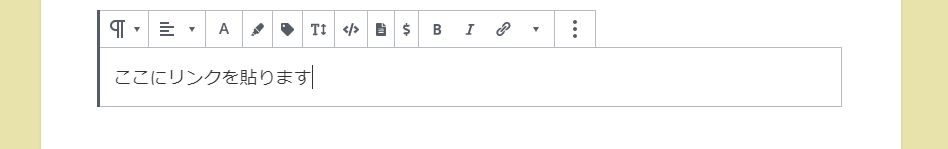
①URLを貼るテキストを書く
URLを貼るためのテキストを書きます。
以下の画像では「ここにリンクを貼ります」の部分です。

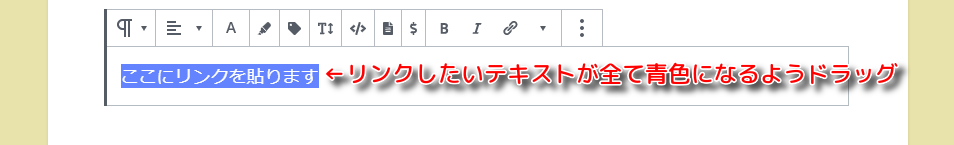
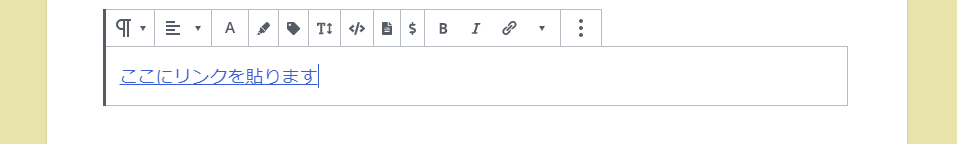
②テキストを選択した状態にする
①で書いたテキストの上をマウスでドラッグして選択状態にします。
テキストが青くなっていれば選択されている証拠です。

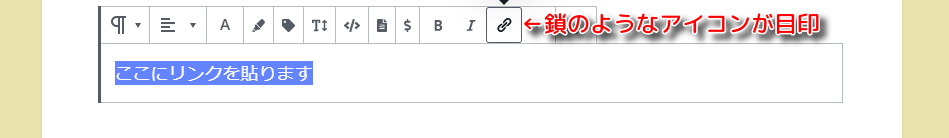
③エディタから「リンク(🔗マーク)」を選択

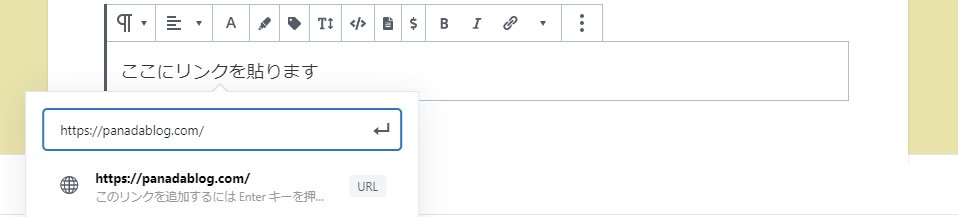
④表示された枠内にリンクしたいURLを入力
この時URLが正確か確認してください。
間違っているとリンクが動作しませんので注意。

⑤「↲(送信)」かエンターを押して完了
入力したら枠の右側にある「↲」かエンターを押して完了です。

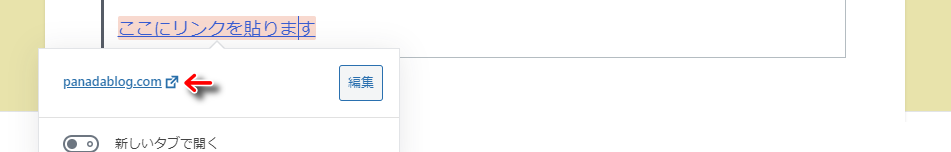
リンクされた状態で再度テキストを選択すると入力したURLが表示されます。

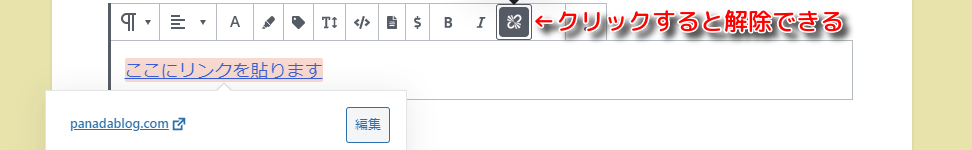
リンクを解除するには…
テキストを選択した状態で解除アイコンをクリックするとリンクを解除できます。
解除アイコンは先ほど鎖アイコンだった部分にあたります。

ここまでがテキストリンクの貼り方です。
次はテキストリンクを応用したアンカーリンクを紹介します。
アンカーリンクの貼り方

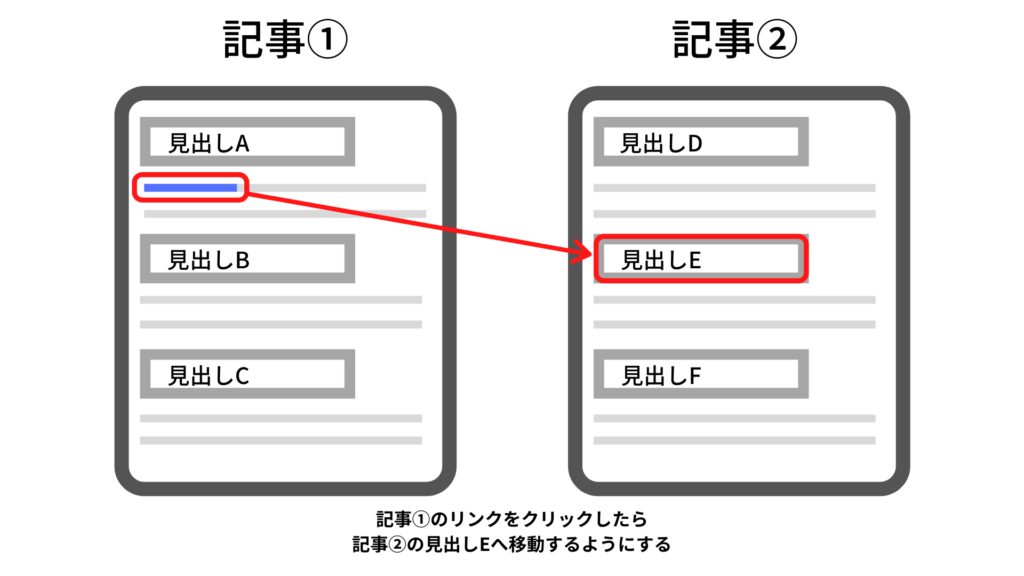
通常テキストリンクはリンク先ページの先頭へジャンプしますが、ここで紹介する「アンカーリンク」はページの途中や特定の見出しへジャンプさせることができるリンクです。

アンカーリンクはテキストリンクに少しだけ手を加える必要があるので別個に手順を解説しています。詳細は以下の記事をご覧下さい。
手を加えると言っても大変な作業は無く5分程度あれば簡単に作れます!
YouTubeリンクの貼り方

続いてはYouTubeの動画リンクの貼り方です。近頃はYouTube動画を参考文献にする方法も多く採られているため覚えておいて損はありません。
といってもこちらは小難しい手順はありません。
対象の動画を開きURLをコピーした後…

記事内にペーストするだけ。
これで完了します。

一応エディタ内にYouTubeの埋め込み用ブロックはありますが、直接URLを貼り付けても自動的にYouTubeの動画リンクと判断してくれるのでURLコピペが最も簡単です。
動画の開始位置を指定して貼る
動画を最初からではなく再生開始位置を指定して貼り付ける裏技も載せておきます。
長い動画であったり、ピンポイントでここを見てほしい!という場合に便利です。
まずはYouTube側で開始位置に指定したい部分で動画を停止しておきます。
その後動画欄の右下にある「共有」を選択。

①共有メニューで「開始位置」にチェック。
②URLをコピーして記事内にペースト。

開始位置の横に出ている時間は先ほど停止した部分の時間で、リンクとして貼り付けた際はこの位置から再生されることを表しています。
①→②の順番でURLをコピーしないと最初から再生されてしまうので注意しましょう。
YouTube動画のリンクの貼り方は以上です。
ブログカードの貼り方【Cocoonユーザー向け】

続いてはアイキャッチ画像と大き目サイズのカード型が特徴的なブログカードの貼り方を解説致します。
こちらはブログテーマによって貼り方が異なります。今回は当サイトの使用テーマ「Cocoon」で説明していきます。
Cocoon以外をお使いの方は使用テーマのエディタからブログテーマを探してみてください。多くの場合はほぼ同様の貼り方ができます。
- エディタから「Cocoonブロック」内にある「ブログカード」を選択
- ブログカードのボックス内にURLを貼る
- ラベルを設定する
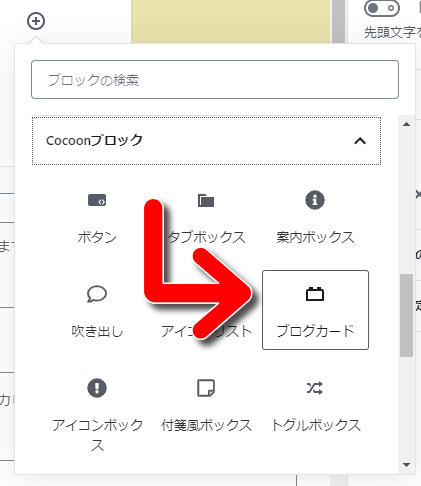
①エディタから「Cocoonブロック」内にある「ブログカード」を選択

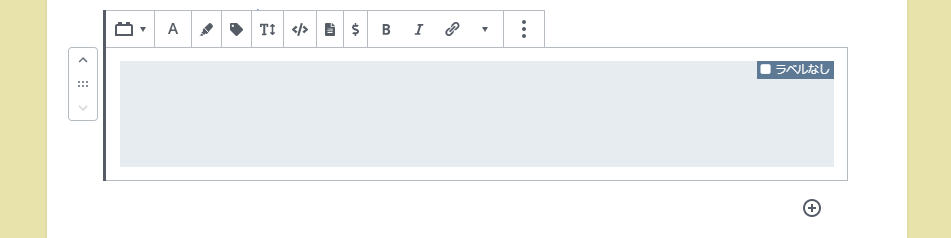
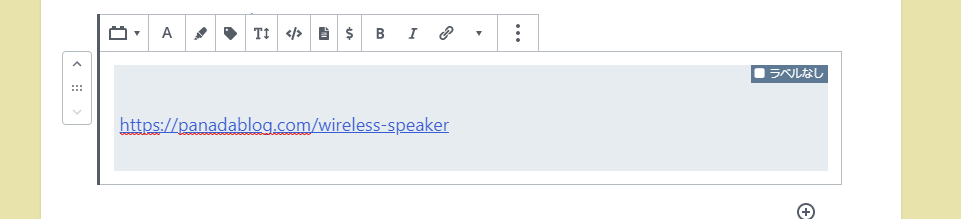
選択後、以下のような灰色のボックスが出てくればOKです。

②ブログカードのブロック内にURLを貼る
灰色ボックスの中間より少し下あたりをクリックしてください。
少し見つけにくいですが、テキスト入力欄があります。
入力欄が見つかったらリンクしたいURLを貼り付けます。

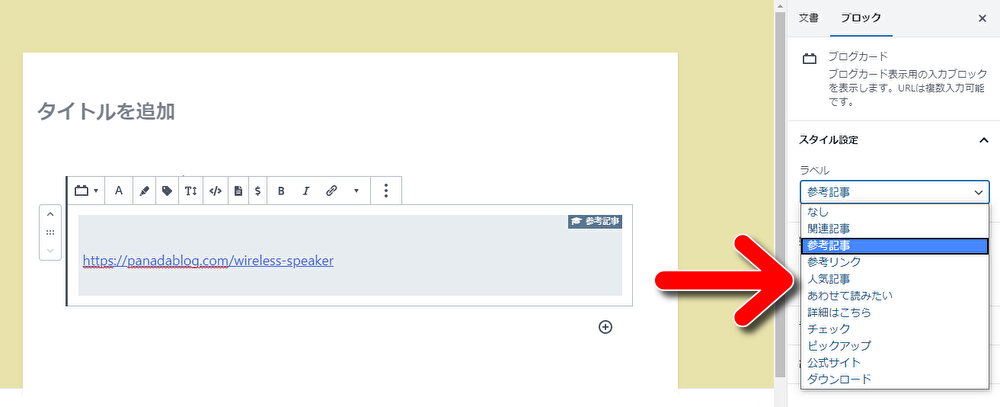
③ラベルを設定する
URLを貼り終えたら最後にラベルを設定します。
ラベルは右側の「スタイル設定」から選択できます。
ここでは「参考記事」を選んでみました。

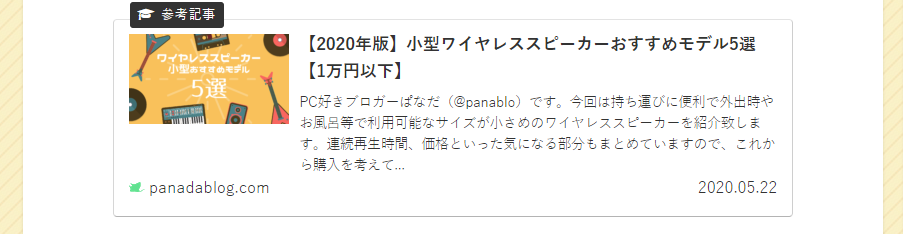
完成したブログカードがこちら↓

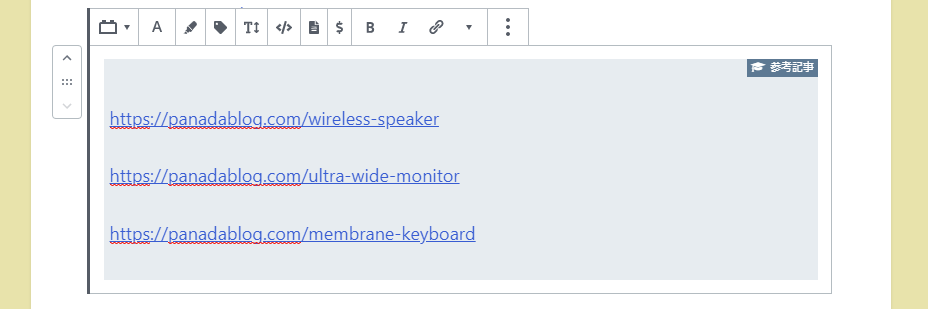
因みにボックス内に複数URLを入力することもできます↓

複数入力した際の表示のされ方↓

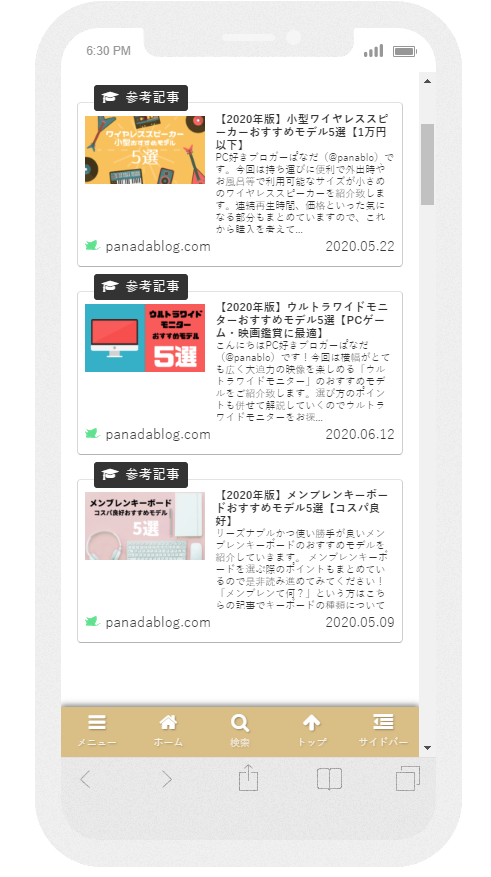
ブログカードを使用することで記事の彩りが豊かになりますが、占有面積が大きめでスマホから見ると画面の約3分の1を占めるという諸刃の剣でもあります。
ブログカードを3つ並べたものをレスポンシブテスト(スマホでの見た目を確認できる機能)で見てみるとこんな感じに…↓

一画面に2つ以上並ぶとスクロールが必要になってしまうので、使いどころに気を付けて活用すべきだといえます。
まとめ:リンクの貼り方をマスターしよう

以上が覚えておくべきリンクの貼り方4パターンの紹介でした。
ここで解説した4つをマスター出来ればリンク設置で困ることはほぼ無いかと思います。
もし使いどころに迷ったらとりあえずテキストリンクを使うのが無難。設置方法も楽でクリックもされやすいのでおすすめです。
リンクは読者にサイトを見回ってもらうための大切な導線となるので、是非とも記事に活かしていきましょう!





コメント