

- オシャレなアイキャッチを作りたい
- 作成にあまり時間はかけたくない
- デザインのパターンが知りたい
こうお考えの方に当記事ではデザイン作成ツール「Canva」を使ってシンプルながらもオシャレなアイキャッチのパターン3つとその作成方法を解説していきます!
アイキャッチに自身が無い、イマイチダサい感じなってしまう…という方でもデザインのパターンさえ知っておけば見栄えがグンと良くなることが多いので是非覚えていって下さいね。

当サイトでもよく使うイチオシデザインを教えます!
Canvaって何?という方は以下の記事で使い方を紹介していますので宜しければご覧ください。
パターンその①:帯+ぼかし

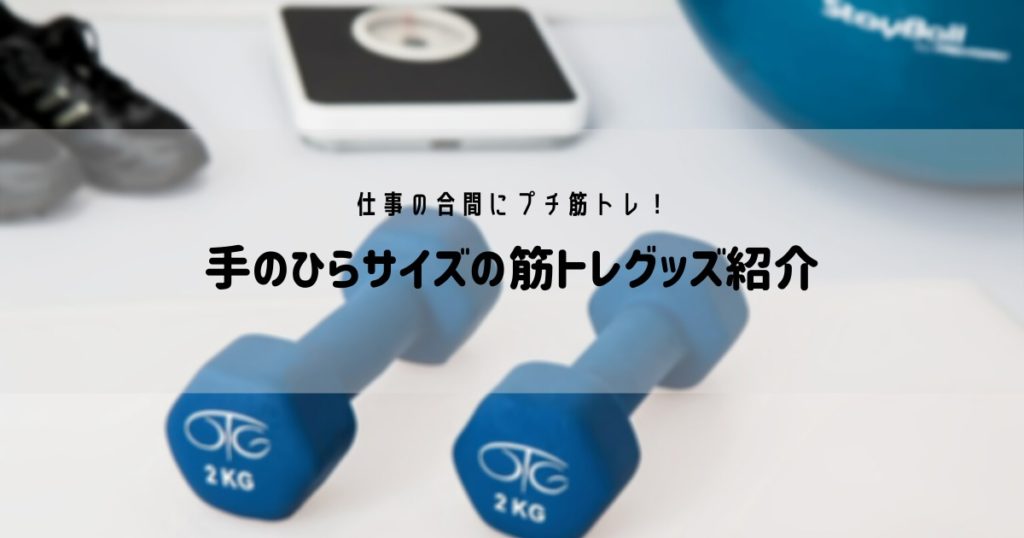
最初に紹介するのはシンプルで画像と文字をバランスよく活かせるパターンの「帯+ぼかし」。
背景の画像を少しだけぼかしてその上から帯(長四角)を配置して更にその上に文字を置くことで画像を目立たせながら同時にメッセージを伝えられます。

以下のようなアイキャッチにできます!

「帯+ぼかし」パターンの作成方法
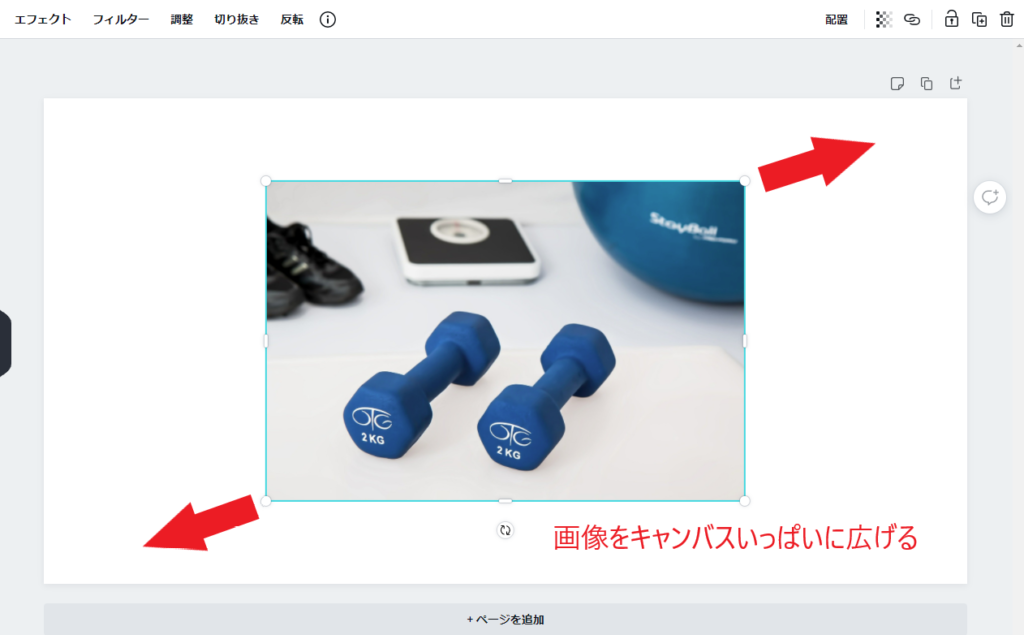
- 画像を置いてサイズを整える
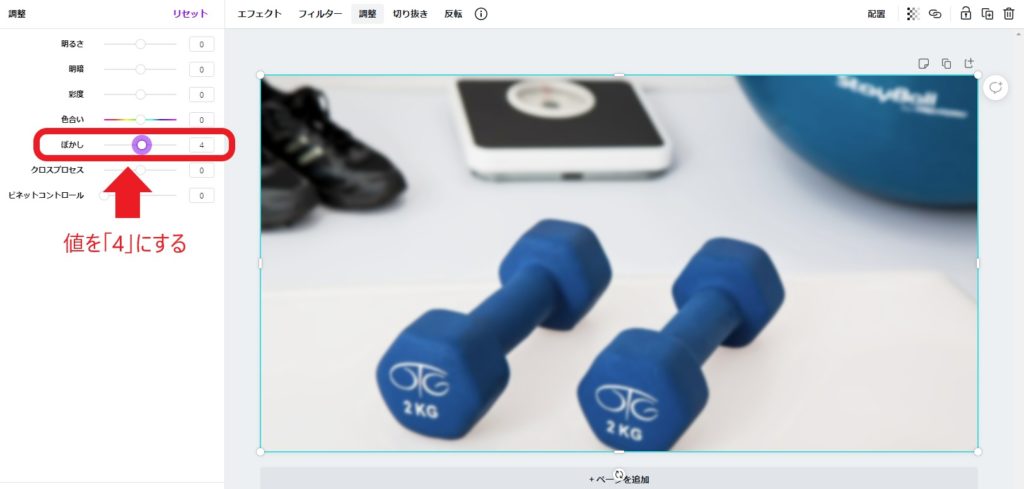
- 画像をぼかす
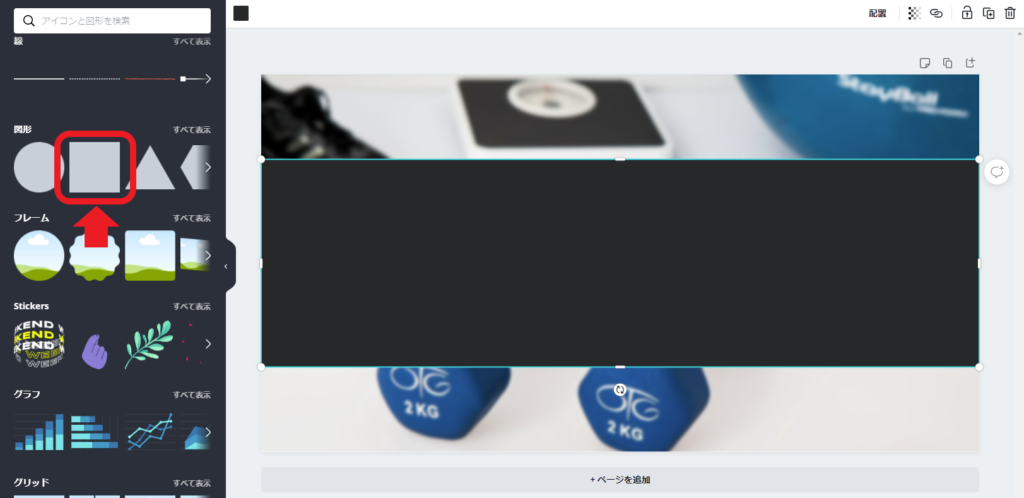
- 帯を置く
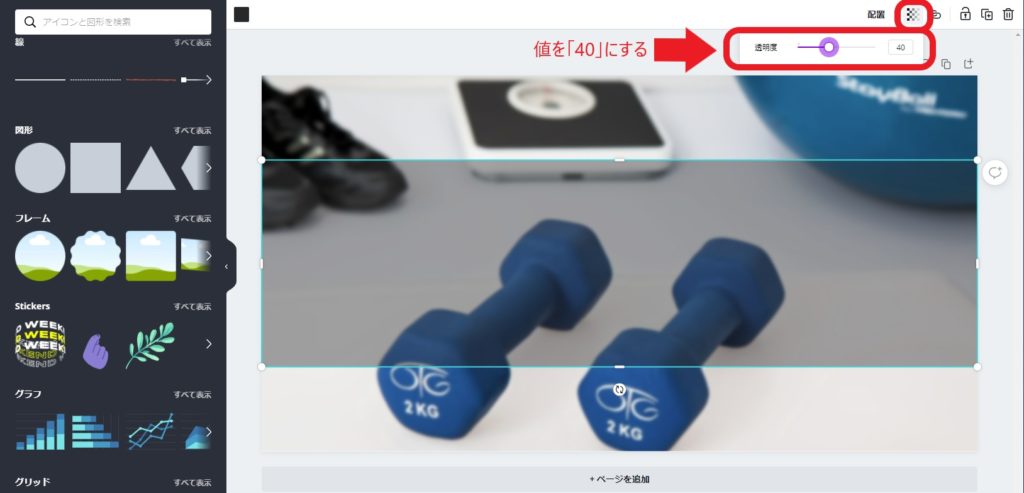
- 帯を透過する
- 文字を置く
まずはお好みの画像を置いてサイズをキャンバスいっぱい(枠のふち)まで広げます。

次に置いた画像をぼかします。
キャンバスの上側にあるメニューから「調整」を選択。
「ぼかし」を見つけて横のバーを動かして値を4にします。

続いて帯を置いていきます。
左側のメニューの「図形」から四角形を選びます。
配置したらキャンバスの横幅いっぱいまで広げましょう。

なお幅は文字の大きさや文字数によって変えてもらって構いません。

このままだと背景画像が見えないので帯を透過させます。
右上にあるメニューから格子状のマークをクリック。
すると透過度調整のバーが出るので値を「40」に合わせます。

この時帯の色も調整してOKです。
背景画像の近似色にするのと見やすくなるのでおすすめです。
最後に文字を入れれば完成!


無難さと程よいオシャレ感を演出できてGOODです!
パターンその②:2分割

続いて紹介するのは画像が際立つ「2分割」パターン。
言葉通りキャンバスを2等分して一方に画像、もう一方には文字というレイアウトにします。
レビュー記事などで使う商品の写真を目立たせたい場合に有効な配置です。
3パターンの中では一番簡単な方法なので短時間で作りたい方におすすめ。

2分割パターンの完成形はこちら。

「2分割」パターンの作成方法
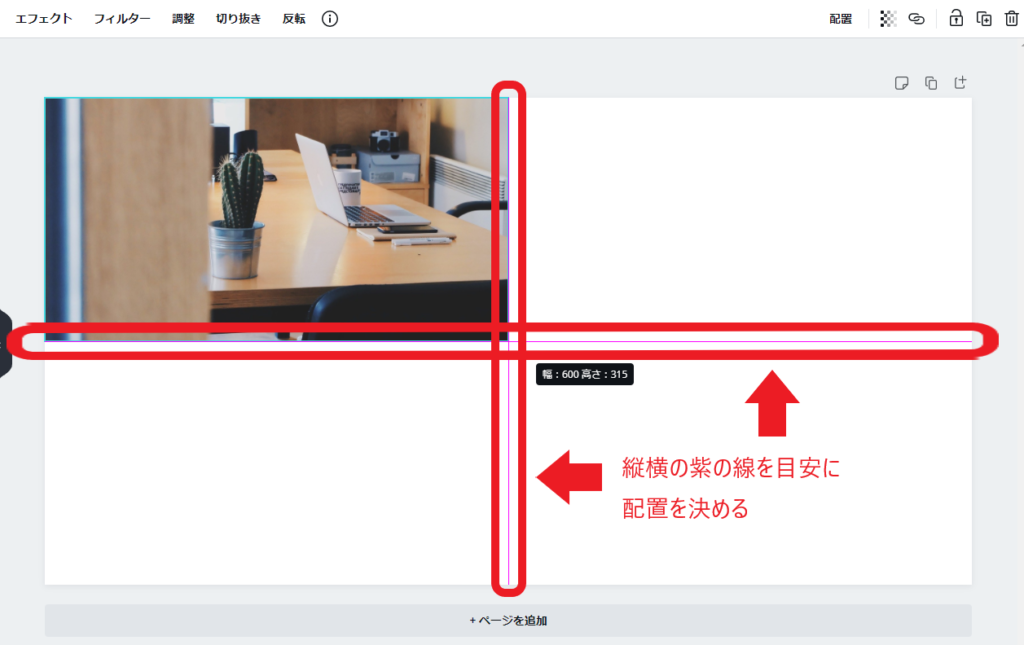
- 紫の中央線を目安に画像を配置する
- 背景を選ぶ
- 文字を入れる
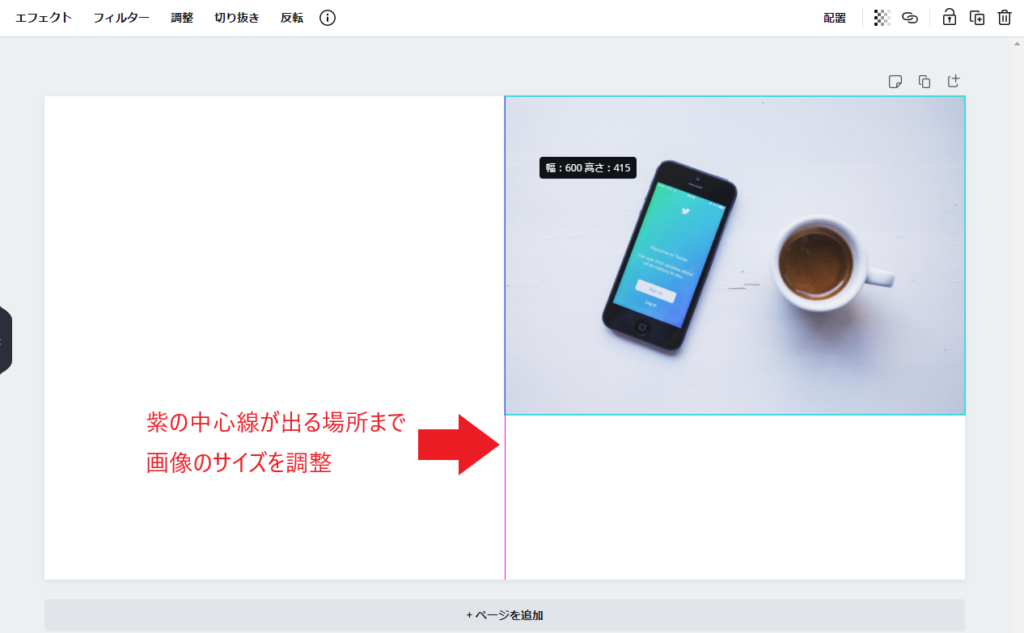
まずキャンバスに画像を置いてからドラッグしてサイズを変更していくと中央に紫の線が出るタイミングがあります。
紫の線に合わせることで丁度二分割することができるのでそこに画像を配置します。

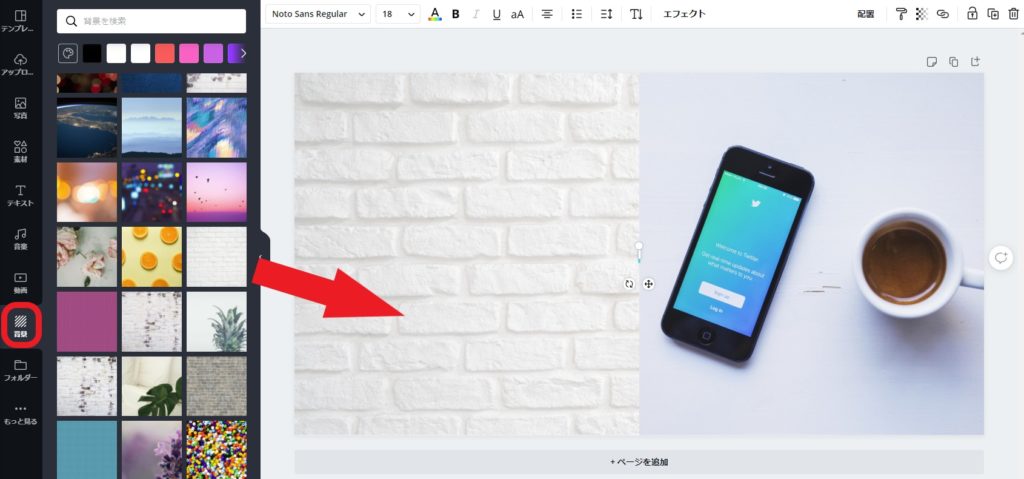
キャンバスの半分に画像を配置できたら次は背景を選んでいきます。
左側のメニューにある「背景」をクリックすると様々な背景が出てくるので好きなものを選びましょう。

仕上げに文字を入れて完成です。
背景や画像にぼかしは入れないでOKです。


どんなテーマで書かれてるのか?を画像で素早く判断できます!
パターンその③:4分割

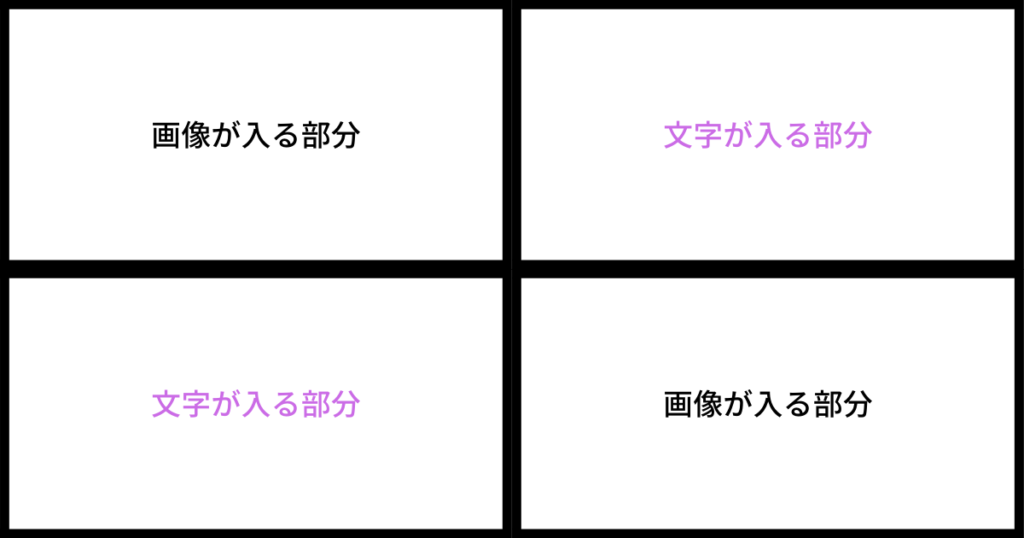
最後に紹介するのは「4分割」パターンです。
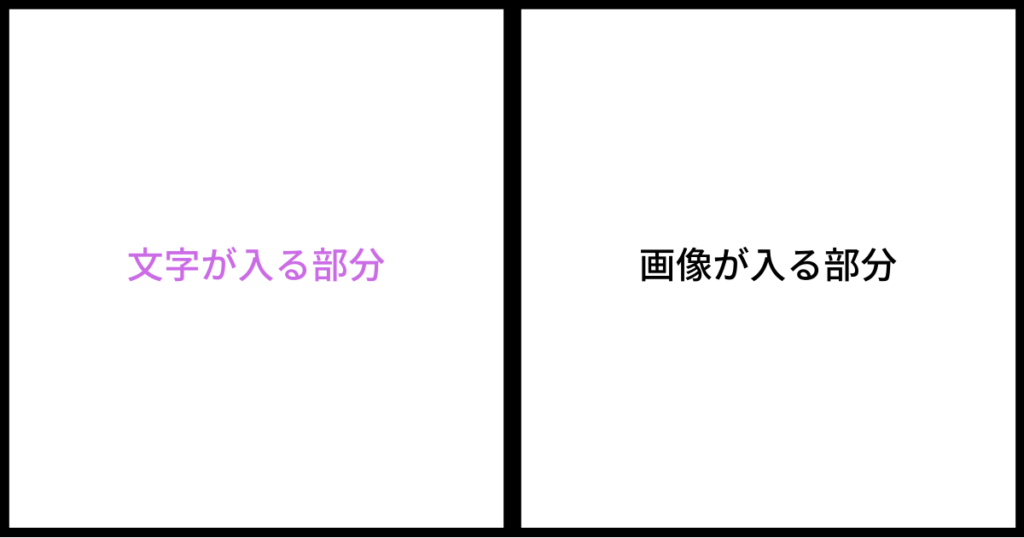
2枚の画像と文字が入る部分をそれぞれ対角線上に配置することで、複数のイメージを一枚のアイキャッチに入れこむことができます。
2分割パターンにもう一工夫する感じです。

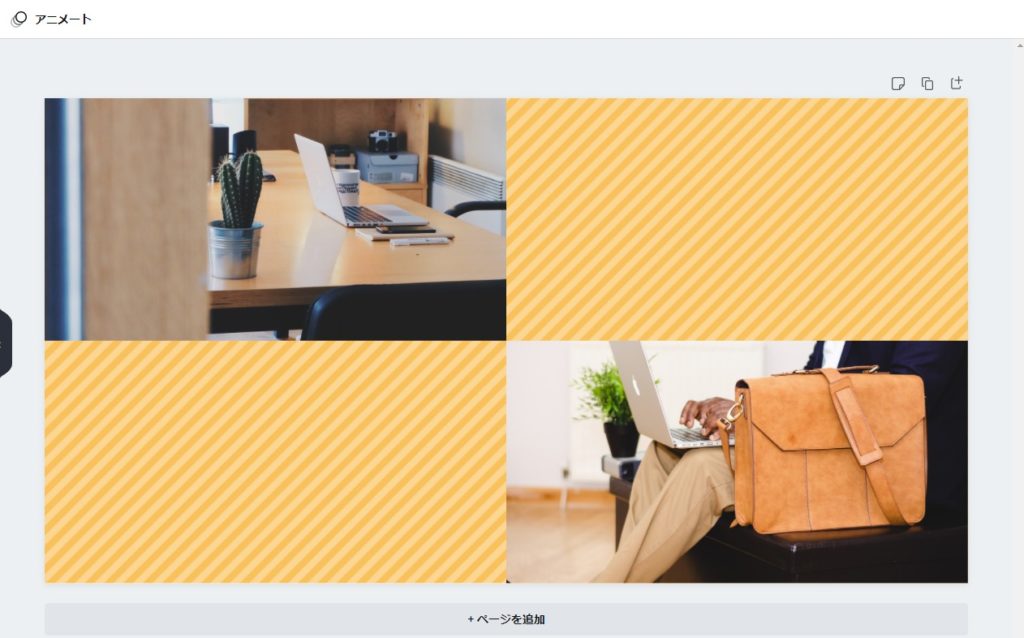
アイキャッチの作成例はこちら!

「4分割」パターンの作成方法
- 縦横の中央線に沿って画像を2枚配置
- 背景を選ぶ
- 文字を入れる
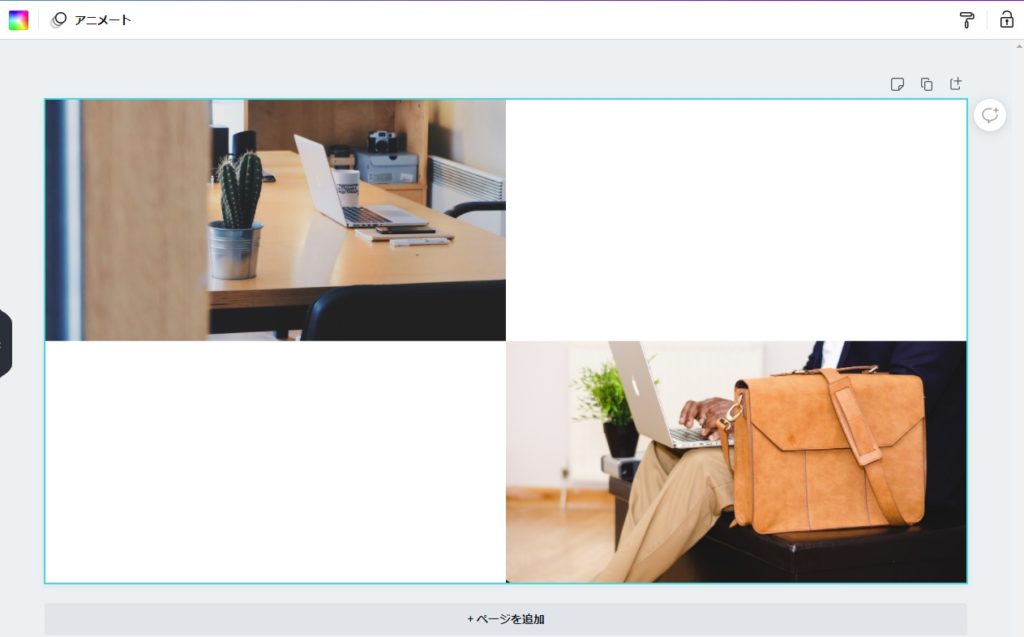
初めに1枚目の画像を入れていきます。
2分割の時と同様に紫の中央線を目安にしますが、今度は横の中央線にも気を配って配置します。

2枚目も同様に配置。

その後背景を選んで…

最後に文字を入れれば完成です!


画像が2枚入るだけでかなり彩られます!
シンプル×オシャレなアイキャッチの作り方:まとめ

ここで紹介したパターンのどれか一つを使って統一感を出すもよし、各パターンを使い分けて独創性を出すもよしです!
そのうち「ここをこうアレンジしたらいいかもしれない」といったアイディアも盛り込めるようになってくるので色々と試してみると新しい発見が出てきます。
徐々に自身のオリジナルアイキャッチを確立できるようになるのでたくさん作成してみてくださいね!





コメント