
記事内の画像に影付き囲み枠を付与する方法を解説していきます。
画像にちょっと一工夫をしたい時や特に見て貰いたい画像を強調する時役立ちます。
CSSを使いますが、難しくは無いので一緒にやってみましょう。
影付き囲み枠の見た目
影付き囲み枠なし↓(変化がわかりやすいよう白色背景の画像を使用してます)

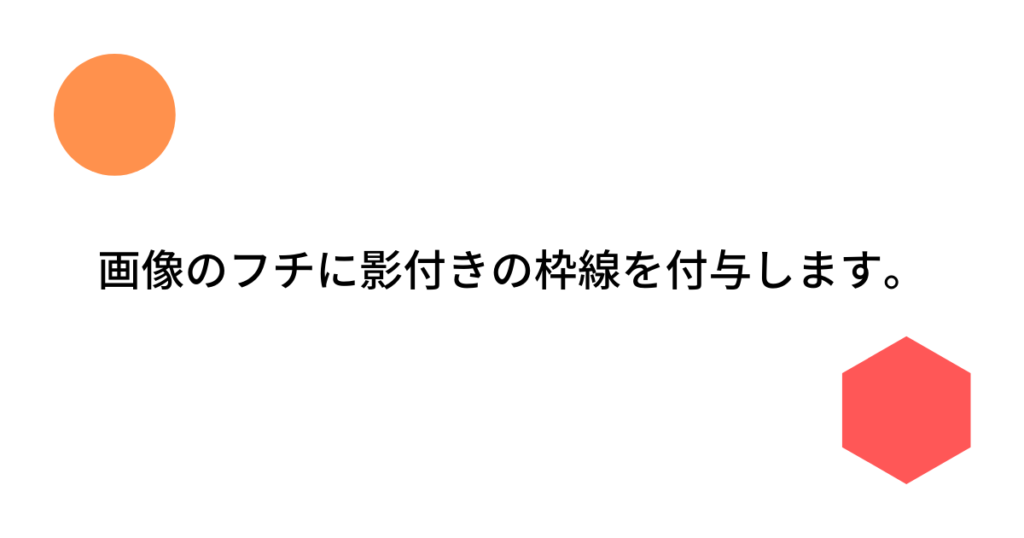
影付き囲み枠有り↓

囲み枠+外側にうっすら影が付いているのがわかるかと思います。
と、わずかな変化ながら画像を際立たせる事が可能になります。
影付き囲み枠を付与する手順
手順は大きく分けて2ステップです。
- CSSにコードを記述
- 記事内の画像にCSSを指定
この後詳細な手順を説明していきます。
1.CSSにコードを記述
影付き囲み枠を付与するためのCSSコードを記述していきます。
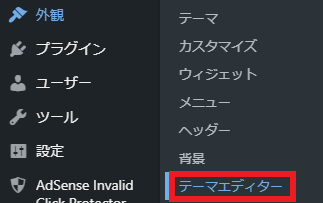
まずはWordPress管理画面から「外観」→「テーマエディタ」を選択。

テーマファイルの中から「style.css」を選択。
CSS内に以下のコードを貼り付けてください(copyを押すとコピーできます)。
/* 画像に枠線を付ける */
img.waku{
border: solid 0.3px #808080; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #808080; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}
実際のCSS内の記述↓


貼り付けたら「ファイルを更新」を押してコードの記述は完了です。
続いて影付き囲み枠を付与する画像にCSSを指定していきます。
2.記事内の画像にCSSを指定
まずは影付き囲み枠を付けたい画像を貼ります。
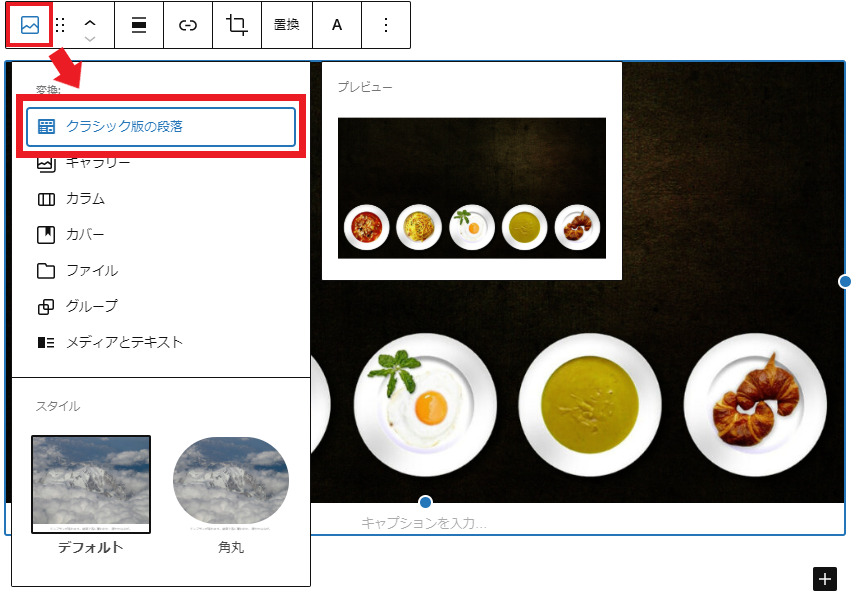
その後ブロックのメニューバーの左上にある「画像マーク」を選択。
次に出てきたメニューから「クラシック版の段落」を選択。

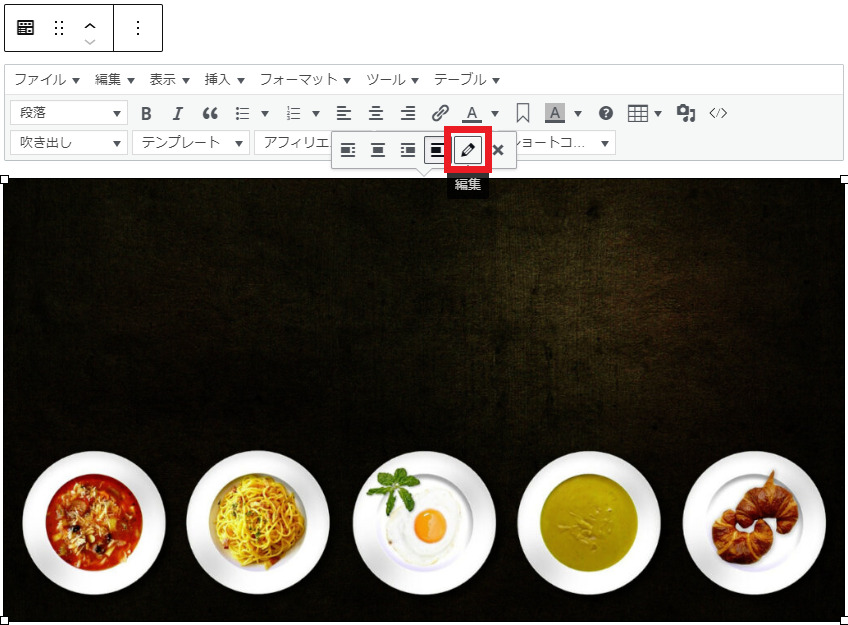
クラシック版の段落になったら画像をクリックします。
すると鉛筆マークの「編集」があるのでクリック。

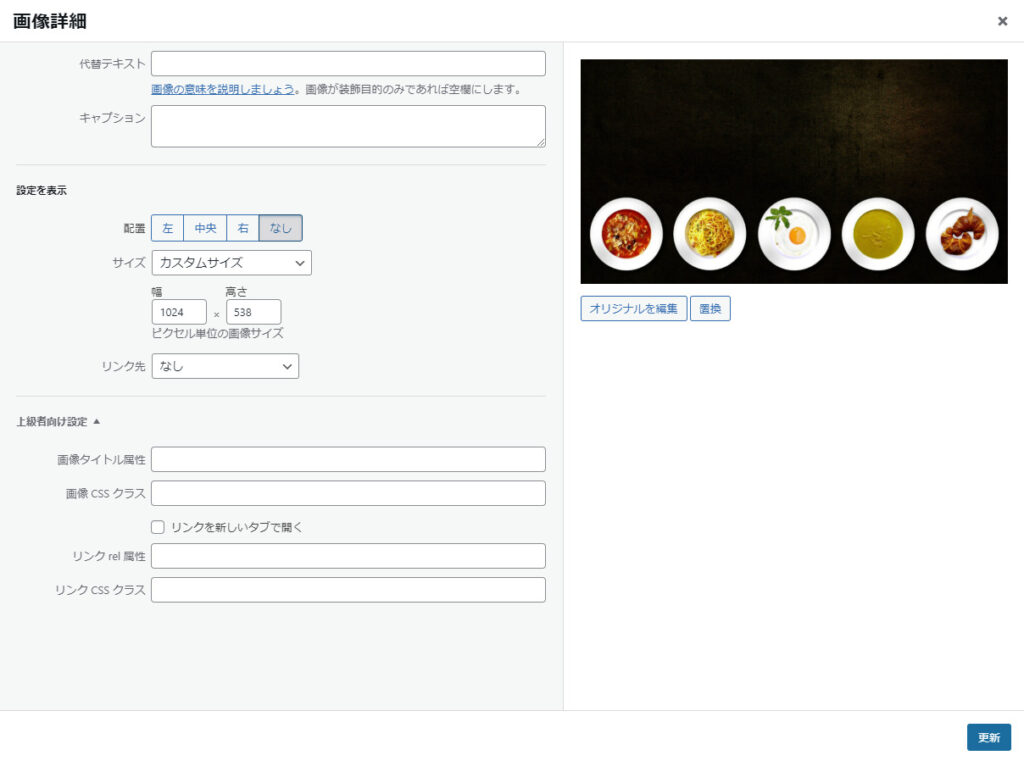
以下のようなウィンドウが出てきます。

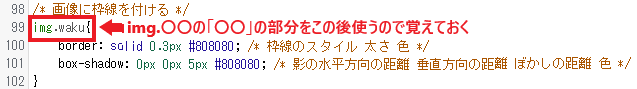
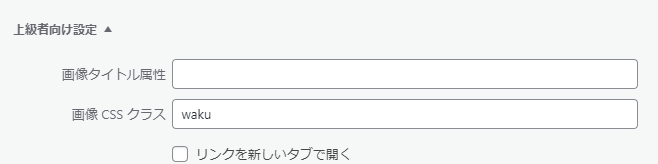
「上級者向け設定」にある「画像CSSクラス」に先ほどCSSに記述した「img.waku」の「waku」のみを入力します。

入力し終えたら右下の「更新」を押してCSSの指定は完了です。
無事に指定できていると画像に影付き囲み枠が付与されます(色付き画像だとわかりにくいですがちゃんと付いてます)。

画像に影付き囲み枠を付けるやり方:まとめ

一般的に記事で白背景の画像を使うのは境界がわからなくなるため、あまりおすすめしないとされています。
けれどそれでも使いたい時ってありますよね。
そんな時影付き囲み枠は大いに活用できるかと思います。
画像へのちょっとしたアクセントとして是非使ってみて下さいね。




コメント