X(旧Twitter)のX Pro(旧TweetDeck)が有料化されてしまい、無料でのカラム管理を諦めてしまっている方はいるのではないでしょうか?
当記事で紹介した脱法(?)旧TweetDeckもいつまでも使えるとは限りません。
X運営の動きを見る限り突然締め出す可能性は全然ありますからね…。
X Proにお金を払いたくない!無料でカラム表示したい!という方に朗報。
完全に一致…とまでは行かないものの、無料で疑似的にカラム表示できるブラウザがあります。
それが「Vivaldi」。
あまり聞いたことがないかもしれませんが、実はedgeやchromeにも並ぶ超有能ブラウザなんです。
このVivaldiブラウザを利用してX Proのようなカラムを作る方法を解説していきます。
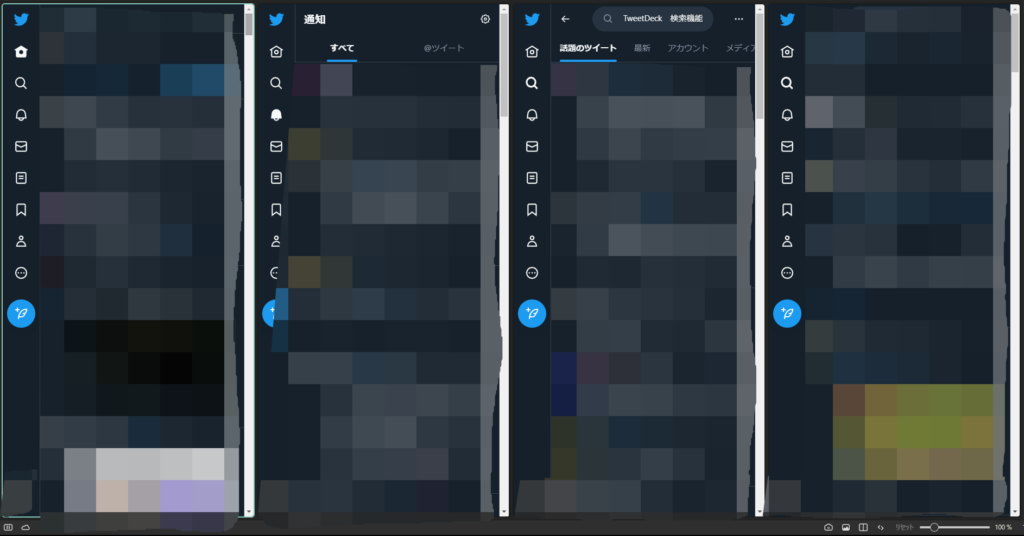
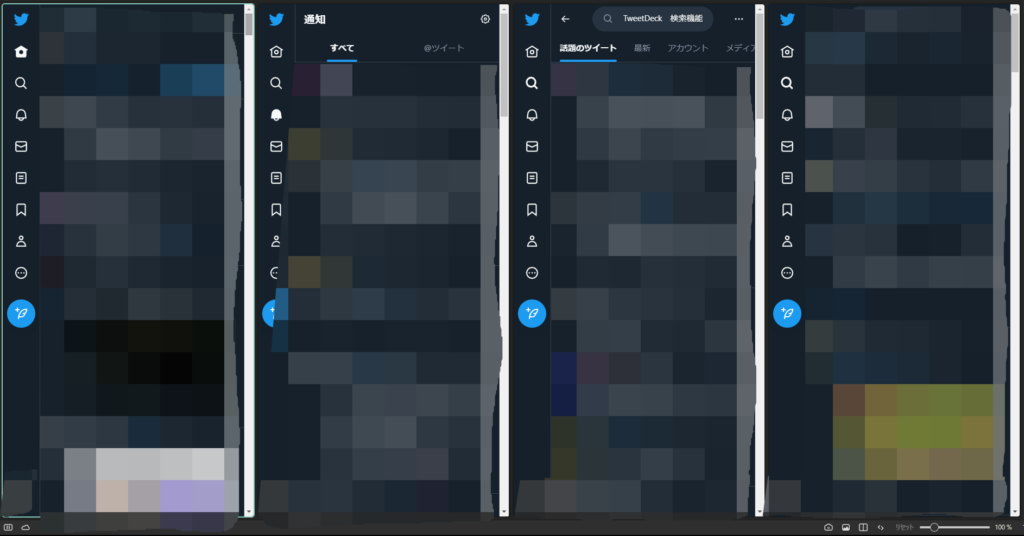
(ブラウザだけで以下のようにできます↓)

「Vivaldi」とは?
Vivaldiは豊富なカスタマイズ機能、強固なプライバシー保護等に力を入れているWebブラウザーの一つ。
タブを2段で構えたりウィンドウを分割表示にできる他、ブラウザ内にデフォルトで広告ブロック機能を備えていたりと超が付くほど優秀です。おまけにchrome拡張機能にも対応しています。
(今回Vivaldiの導入方法については割愛しています。ご了承ください。)
VivaldiでX Proのタイムラインを再現する方法
Vivaldiには開いているタブをまとめて保存できる機能、
「セッション」というものが存在します。
これを利用してカラム化していきます。
手順は以下の通りです。
- Xを開きカラム化するタイムラインをタブ毎に分けて全て開く
- Shiftキーを押しながらタブを全て選択した状態にする
- ウィンドウ下側にある「ページのタイリング」で「左右に並べて表示」を選択
- Vivaldi左上のマークをクリック
- 「ファイル」→「全てのタブをセッションとして保存」をクリック
1.Xを開きカラム化するタイムラインをタブ毎に分けて全て開く
まずはXを開いてカラムに表示したいタイムラインをタブに分けて開いていきます。
例としては以下のように「ホーム」「通知」「検索」を別々のタブに表示する形にします。

最初に空のタブを任意の数(表示したいカラムの本数)開いておいてから各タブでXを開き、その後ホームや通知のページを各タブで開いていく、とするとやりやすいと思います。
注意点としてはここでXのタブのみ開いてある状態にしてください。
後述するセッションで保存する際に余計なタブがあるとそれまで一緒に保存されてしまうからです。
2.Shiftキーを押しながらタブを全て選択した状態にする
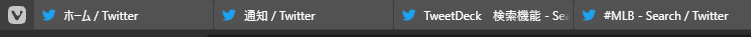
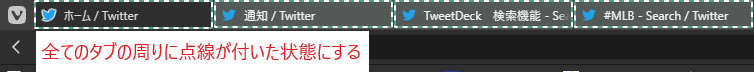
カラム表示したいタブをShiftキーを押しながら順番にクリックして選択された状態にします。
選択されているかどうかはタブの周囲に点線があるか否かで判断できます。

3.「ページのタイリング」から「左右に並べて表示」を選択
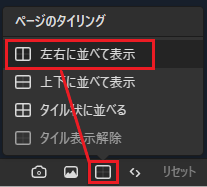
Vivaldiのウィンドウの右下辺りにある![]() (ページのタイリング)マークをクリックします。
(ページのタイリング)マークをクリックします。
この時手順2で行ったタブを全選択した状態(点線の付いた状態)は解除しないでください。
その中から「左右に並べて表示」という項目をクリックします。

そうすると先ほど選択したタブがカラム(列)表示されたかと思います。

表示だけならこれで完了ですが、毎回Xを複数タブ開いてタイリング…は面倒なので次にタイリングした状態を保存していつでも開けるようにしていきます。
4.Vivaldi左上のマークをクリック
手順3のカラム表示の状態のまま画面左上にある「V」のようなマークをクリックして開きます。

5.「ファイル」→「全てのタブをセッションとして保存」をクリック
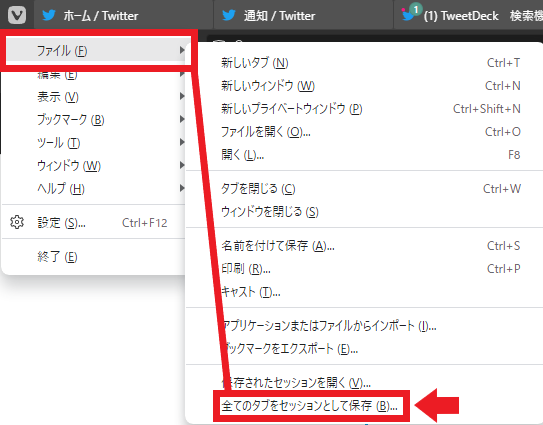
「V」マークを押して出てきたメニューの中から「ファイル」を選択。
ファイルの中にある「全てのタブをセッションとして保存」をクリックします。

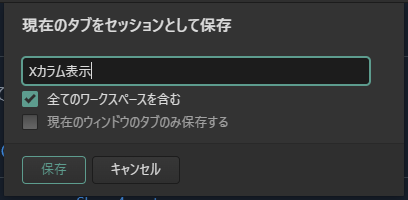
ポップアップが現れるので適当な名前を付けて保存します。
下2つのチェックボックスは特にいじらなくてOKです。

これでXのカラム表示の状態がセッションに保存されました。
以降は「V」マーク→「ファイル」→「保存されたセッションを開く」で保存したセッション名を選択すれば保存してあるカラム表示の画面をいつでも開くことができます。
X Proと全く同じ仕様にはならない
Vivaldiを用いたこの方法でひとまずカラム表示にすることはできました。
しかしX Proと全て同じ仕様とはいきません。
カラムの本数が多いと画像が小さく表示されてしまう
この方法はあくまで複数のウィンドウを並列に並べているだけの状態です。
そのため画像などをクリックして拡大してもウィンドウの幅までの大きさにしか拡大されません。
こんな風にカラムの本数が多ければ多いほど1列がどんどん狭くなってしまいます↓

画像をクリックして拡大しようとしてもそのタブのウィンドウの幅が限界です↓

文字も縦方向に伸びていくので見づらくなります。
モニターサイズによりますが、参考までに筆者がXを表示している24.5型モニターだと違和感無く文字、画像が見れるのは3~4列まで、多少見づらいがギリギリ見れるのは5列までといったところ。
6列以上はワイドモニターを使わないと窮屈さがどうしても残りそうです。
まとめ:カラム表示に慣れた方への応急処置
以上がVivaldiブラウザを利用したXのカラム表示方法でした。
とりあえずXの複数の要素(ホームタイムライン、リポスト、検索結果など)を早急に並べて表示したい場合に活用できます。
TweetDeckを復活させる拡張機能がありますが、いずれ対処され使えなくなることを想定するならこの方法は覚えておいて損は無いかと。
あとVivaldiは他にも便利な機能が盛りだくさんなので、この際ブラウザ毎変えてしまえ!という方は是非とも色々試してみて頂けたらなと思います!






コメント