
もしもアフィリエイトの「かんたんリンク」は誰もが簡単に製品リンクを作成できる便利機能。
そのかんたんリンクにちょっとした設定を施して更に利用しやすい形にすることが可能。
- 長い商品説明文の短縮方法
- ECサイトへのリンクボタンの表示設定
当記事では上記二つのやり方を解説します。

読者への利便性を高めていきましょう!
長い商品説明文の短縮
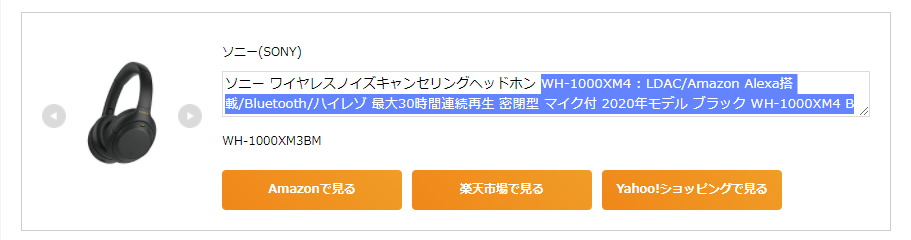
最初の状態↓

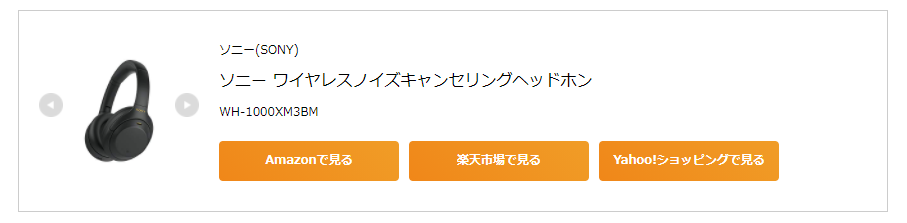
編集後の状態↓


PC表示ではさほど気にならないですが、スマホ表示の場合この差が顕著になります。
以下はスマホ表示にした際の表示の仕方です。
編集前

編集後

スマホから見るとかなり縦長の印象を受けるためスクロール操作を余分に強いられるため読者にあまり優しくありません。

それでは短縮する手順を続けて説明していきます!
テキストを短縮する手順
まずはいつものように製品名で検索をかけてリンクを生成します。
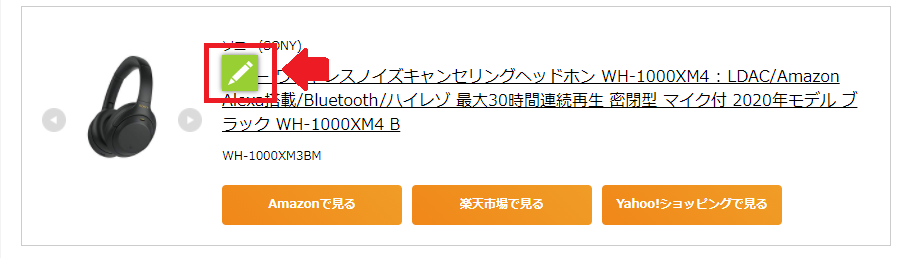
その後製品説明文にマウスオーバー。
そうすると鉛筆マークが現れるのでクリックします。

説明文を編集できるようになるので余分な部分を削除。

削除し終えたら説明文の枠外でクリックすると編集が完了します。


因みにPC表示で3行だった場合スマホでは約6行分になります。
長いな~と思ったら短縮するようにしましょう。
テキスト短縮のやり方は以上です。
次にECサイトへのボタンリンクの表示設定を解説していきます。
ECサイトへのリンクボタンの表示設定
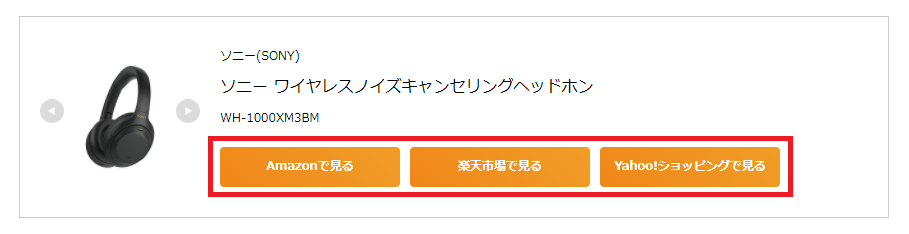
最初の状態↓

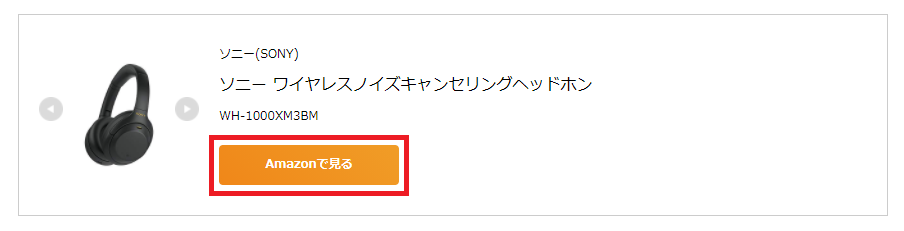
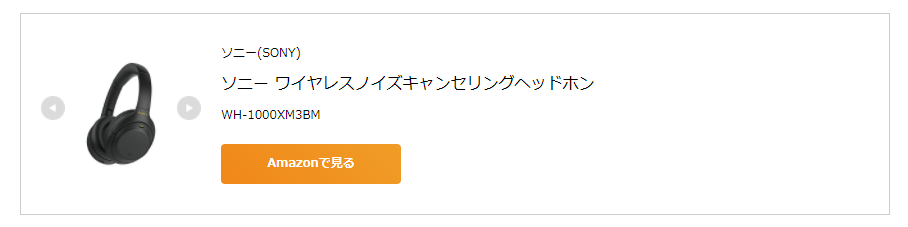
編集後の状態↓

該当製品を販売していないのにリンクボタンがあったらおかしいですよね?
読者の不信感も煽ってしまうので売ってないリンクは非表示にしよう!という意図です。

設定欄が少しわかりにくい場所にあるのでチェックしていきましょう!
ボタンリンク非表示手順
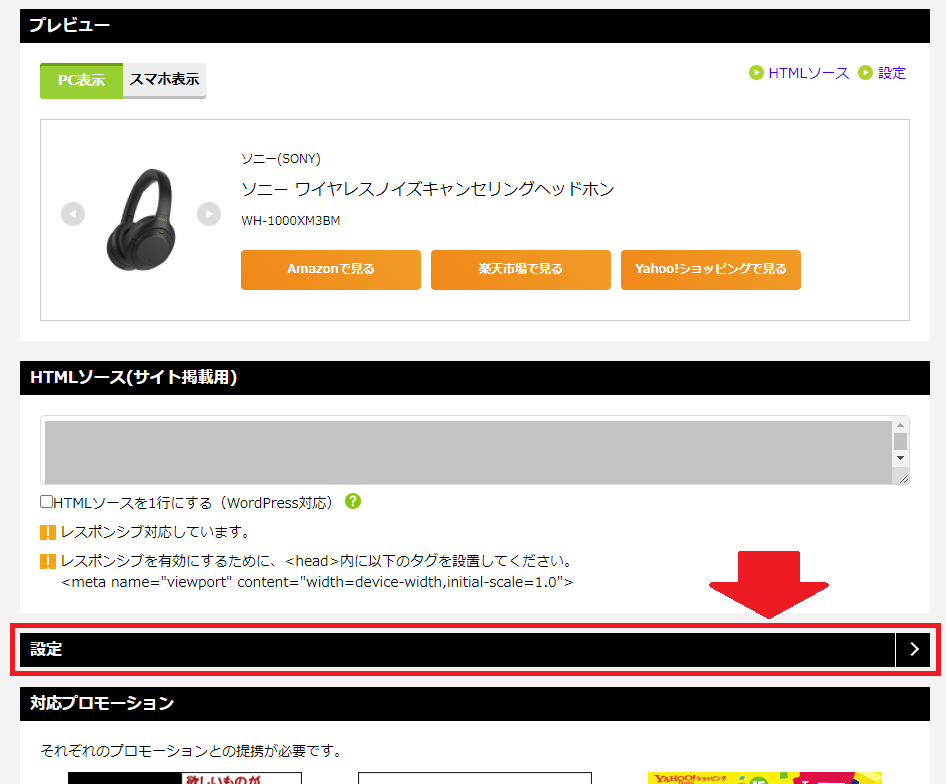
リンクボタンの表示非表示は「設定」から行えます。
「設定」はプレビューから少し下にいったところにあります。


「設定」が閉じている場合は黒いバーの上でクリックすると開けます。
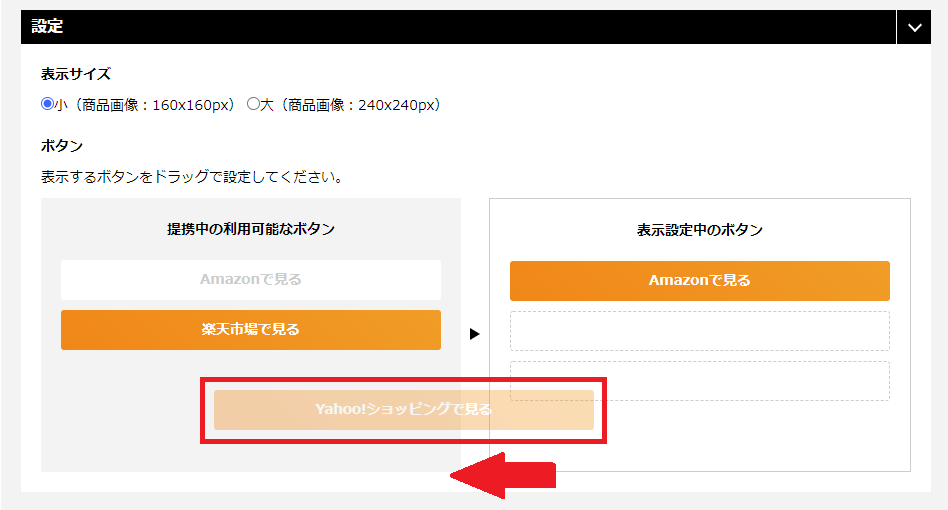
開くと提携中かつ利用可能なボタンが出てきます。
非表示にしたいボタンを「表示設定中のボタン」から「提携中の利用可能なボタン」へドラッグします。

そうするとプレビューにも反映され表示設定したボタンのみ表示がされるようになります。

逆に表示させたい場合は「提携中の利用可能なボタン」から「表示設定中のボタン」へドラッグします。

「設定」ではこれ以外に商品画像のサイズ変更もすることが可能です。
必要に応じてカスタマイズしましょう。
「かんたんリンク」のカスタマイズ方法:まとめ

以上二つの設定はちょっとしたひと手間ですが、読者の購買意欲に直結する重要な箇所でもあるので可能な限りやっておいたほうがいいかと思います。
信憑性の高いリンクを用意して記事への信頼を高めていきましょう!




コメント