
Googleアナリティクスを見ていて
「アナリティクスにある直帰率って何?」
「直帰率が高すぎるから下げたい」
「直帰率を下げる方法ってある?」
と思ったことはありませんか?
ここではそんな悩みを解消致します。
この記事では以下の事を知る事ができます。
- 直帰率とは
- 離脱率との違い
- 直帰率からわかること
- 直帰率を下げる方法
それでは順番に説明致します。
直帰率とは
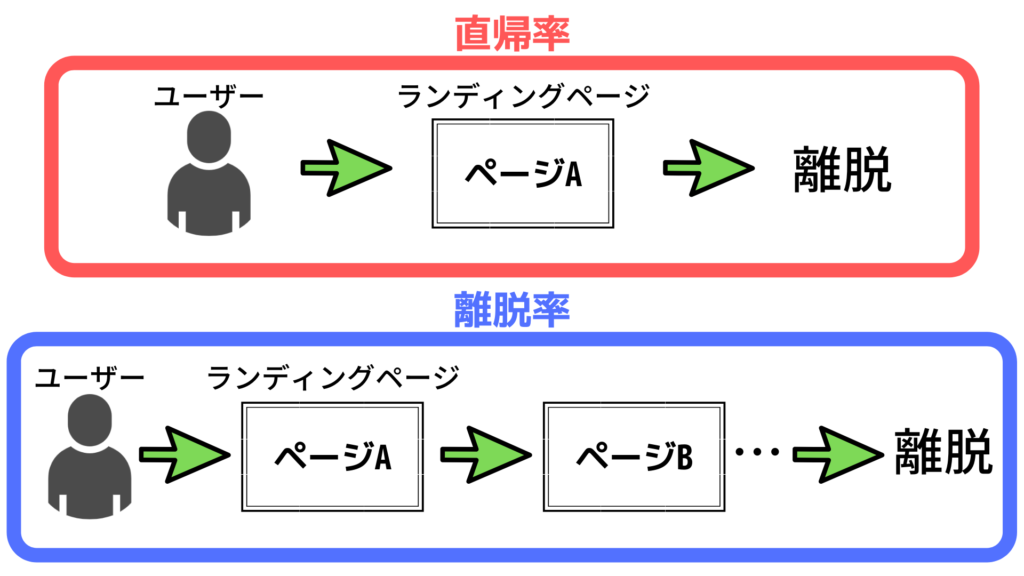
「直帰率」とはユーザーがウェブサイトを訪問した際、最初に降り立ったページから他のページを閲覧せずに直帰する割合の事です。
この最初に降り立つページはランディングページとも呼ばれます。
離脱率との違い
直帰率とは別に「離脱率」というものもありますが、明確な違いがあります。
「離脱率」はランディングページだけではなく他のページも閲覧して離脱したユーザーが含まれる割合です。
図で表すと以下のようになります。

直帰率からわかること
ここまで直帰率について簡単に説明しました。
ではこの直帰率からわかることは何なのか。
以下のようなことがわかります。
- ユーザーの回遊率
- 目的とする情報の有無
- サイトの利便性、使いやすさ
順番に説明していきます。
ユーザーの回遊率
「回遊率」はユーザーがサイト内ページをどれだけ閲覧したかの割合です。
回遊率が高いと
- ユーザーがサイト全体へ興味を持ってくれる
- 複数ページ閲覧によるPV数の増加が期待できる
回遊率が高くなれば、あなたのサイトに対してユーザーの関心も高まっていることになります。
目的とする情報の有無
ユーザーに十分な情報を提供できているかどうかが直帰率に影響してきます。
探していた情報とは違う場合ユーザーから不要と見なされ直帰する可能性が高くなります。
逆に必要十分な情報を提供できれば、サイト全体が有益と見なす可能性が高まり直帰率が低下します。
サイトの利便性、使いやすさ
使いやすいサイトというのはユーザーが滞在し続けたくなる工夫がされています。
そのため「使いやすいサイト=直帰率が低いサイト」
であるといえます。
直帰率を下げる方法

ここまで読んで頂けた方はもうおわかりかと思います。
直帰率は低いほうがいいです。
特化ブログか雑記ブログかによって上下する数値でもありますが、低いからといって悪いことはありません。
しかし高すぎるのは問題ありです。
では直帰率はどうやったら下げられるのか?
私自身が直帰率を80%から60%まで下げた方法を紹介します。
以下の6つを実行すれば直帰率を下げる事ができます。
- 同カテゴリ内に記事を複数用意する
- おすすめ記事のテキストリンクを貼る
- 新着記事を表示する
- 人気記事を表示する
- ヘッダーメニューを設置する
- カルーセルを設置する
同カテゴリ内に記事を複数用意する
同カテゴリ内に他の記事があるとランディングページから移動してもらえる確率が高いです。
そのためまずはひとつのカテゴリ内に複数(10記事以上あるとよいです)記事を用意してみましょう。
おすすめ記事のテキストリンクを貼る
ランディングページと関連性が高い記事のリンクを記事の途中や最後に貼りましょう。
おすすめな貼り方はこんな感じ↓
1か月の成果についてはこちらで説明しています↓
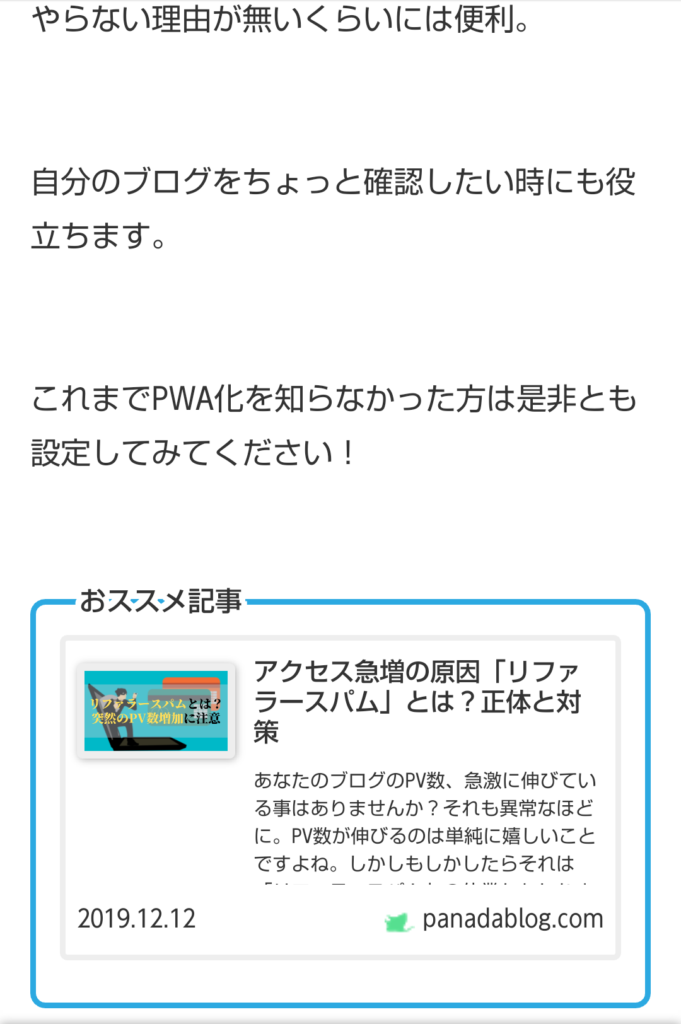
WordPressでは記事URLを直接貼り付けると画像付きリンク(ブログカード)になります↓
一見このような画像付きリンクはわかりやすいのですが、実は直帰率を上げてしまう可能性があります。
これにはちゃんと理由があります。
画像付きリンクは縦の幅を取ってしまい、逆にユーザーを離脱させる原因になるからです。
PCで見る場合さほど問題無いですがスマホから見た時に大きく影響します。
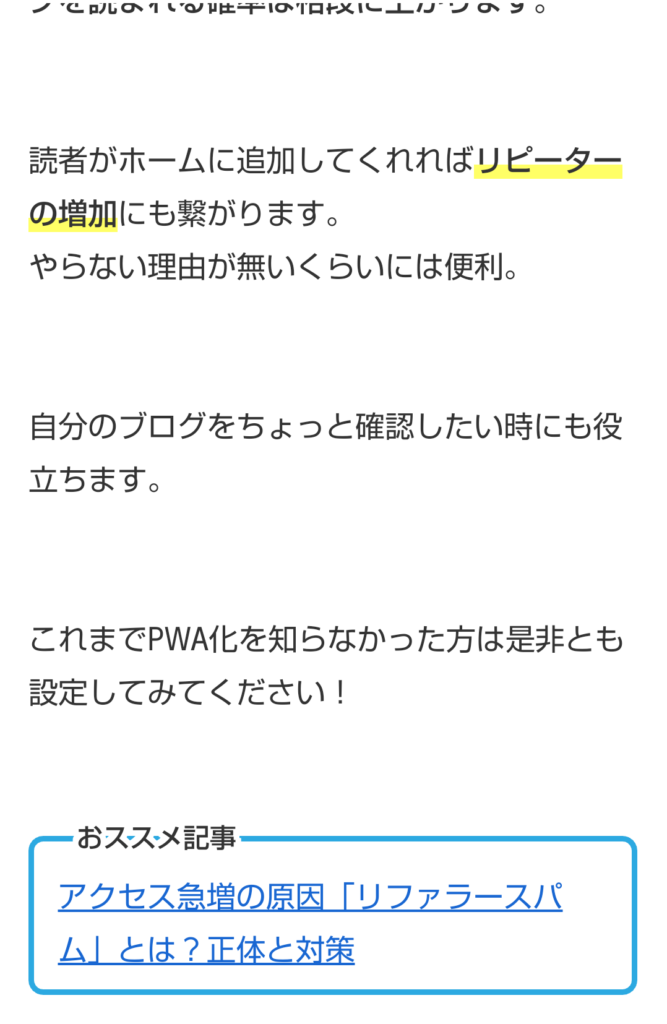
2つのリンクを見比べてみると一目瞭然です。


画像付きリンクの縦幅は行数にすれば6行分くらいになっていますよね。
このようにかなり画面を占領してしまいます。
また青文字に下線が引かれたテキスト=クリックできるという印象が強いためクリック率も上がります。
スマホからの記事の見やすさは最重要事項です。
以上の事からテキストリンクの使用をおすすめします。
新着記事を表示する
私のサイトはサイドバーに表示しています。
使用するテーマによって設定方法が異なります。
5件前後表示するといいです。
人気記事を表示する
読まれている記事をランキング形式で表示させます。
こちらも5件程度表示するのがいいです。
PCだとサイドバー最下部に追従スクロールをさせています。
こうする事で記事を読み終わった方に見てもらいやすくなります。
ヘッダーメニューを設置する
このサイトではホーム画面上部のメニュー部分です。
個人的におすすめなのはホーム、お問い合わせ、サイトマップ+記事数が多いカテゴリの設置です。
記事の多いカテゴリに移動してもらえれば関連する記事を読んで貰いやすくなります。
カルーセルを設置する
サイトのホームでよく見る記事一覧が横に並んで左右に送れるアレです。
ホーム画面での情報量が増えるため、直帰率の低下に繋がります。

カルーセルは4~6記事並ぶくらいの設定が丁度いいです。
因みにスマホ表示では2記事にしています。
あまり多すぎると読み込み速度に影響するためです。
こちらもテーマによって設定方法が異なります。
私が使っているCocoonの場合
Cocoon設定>カルーセル
で簡単に設定する事ができます。
ユーザー第一でサイトを作ろう
自分ではよかれと思ってサイトを作っていたら、実は離脱するユーザーが増えて直帰率が上がっていた…ということはよくあります。
まずはユーザー目線で使いやすいサイトを作る事から始めてみましょう!
そうすればきっと直帰率が下がっていきます。





コメント