
ここでは「Twitterのツイートを取得しWordPressブログへ埋め込む方法」を解説致します。
ツイート埋め込みは簡単にできる上、レビューや意見をSNS上から手軽に掲載可能という非常に便利な機能です。
当記事ではそんな埋め込みのやり方を画像多めで一から十までわかりやすく解説していきます。
是非参考にしながら実装してみてください。
ツイートを埋め込むとは?

埋め込みのイメージが湧きにくい方も居るかと思いますので一例を挙げておきます。
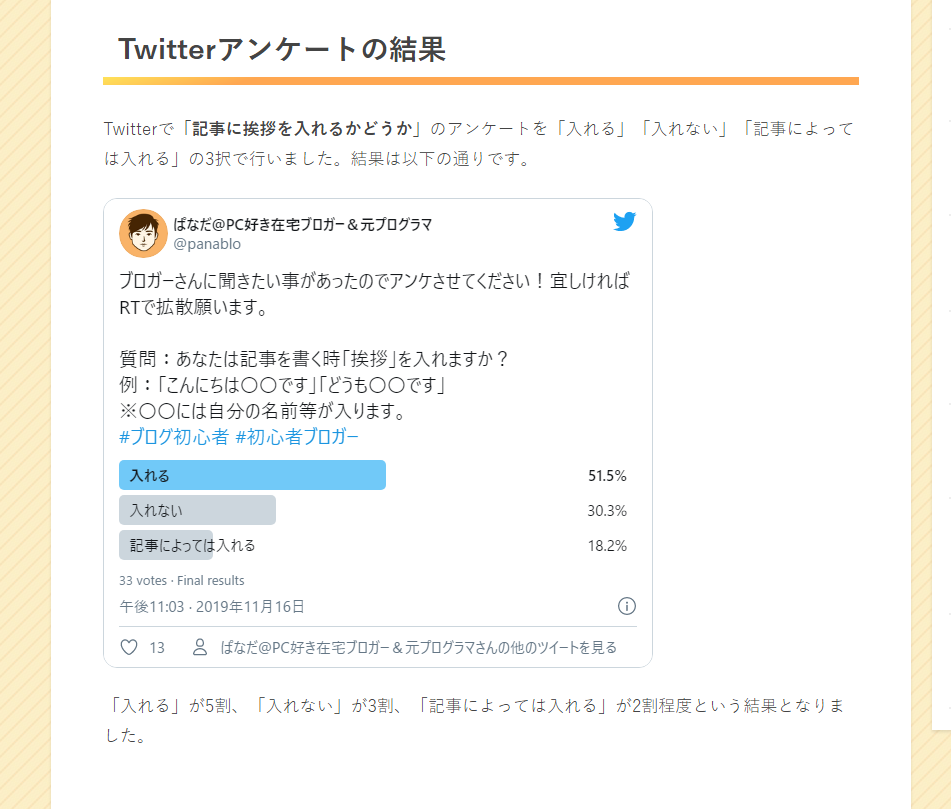
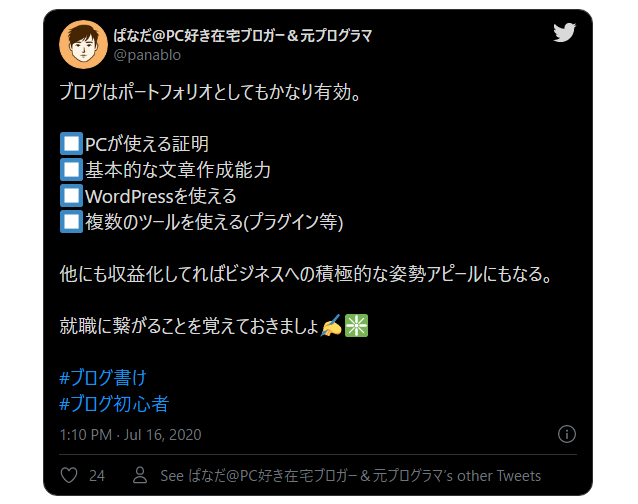
以下の画像はツイート埋め込みをした記事です。

このように簡単に記事に馴染ませることが可能。
ツイートについての考察や意見の取り込み等を簡単に行うことができます。
ツイート埋め込み手順

ツイート埋め込み手順は以下の通りです。
- 埋め込みたいツイートの右上にある「∨」を押す
- 「ツイートを埋め込む」を選択
- 表示されたコードをコピーする
- 記事内にコードをペーストする
全4ステップで完了。
順番に説明していきます。
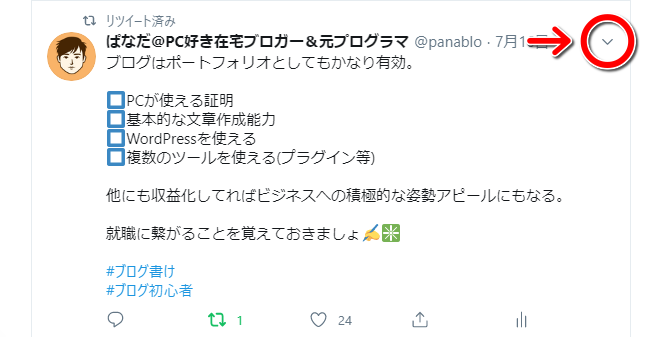
1. 埋め込みたいツイートの右上にある「∨」を押す
まずはTwitterを開いたら埋め込みたいツイートを選びます。
選んだらツイートの右上にある「∨」マークをクリック。


今回は自分のツイートを選択してますが、他人のツイートでも問題ありません。
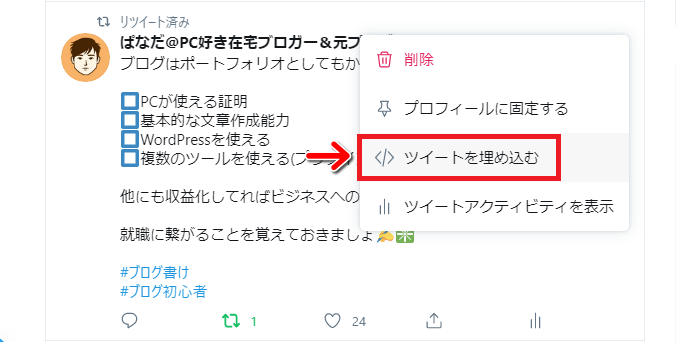
2. 「ツイートを埋め込む」を選択
クリックしたら「ツイートを埋め込む」を選択。

3. 表示されたコードをコピーする
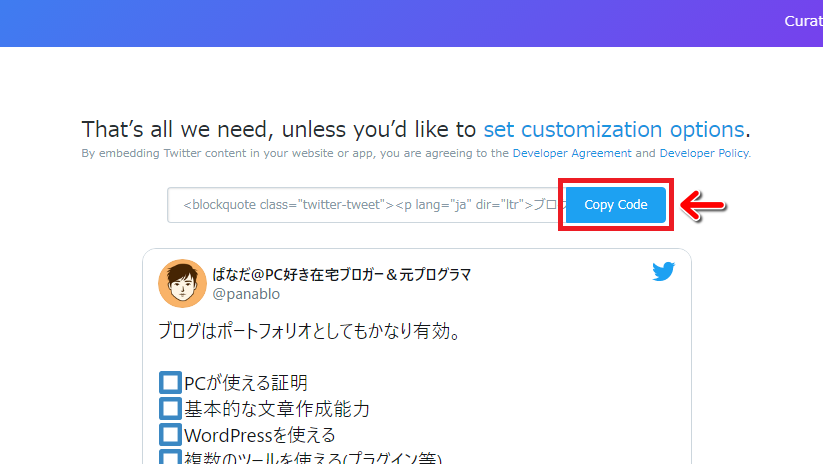
新しく画面が出てくるので「Copy Code」をクリック。

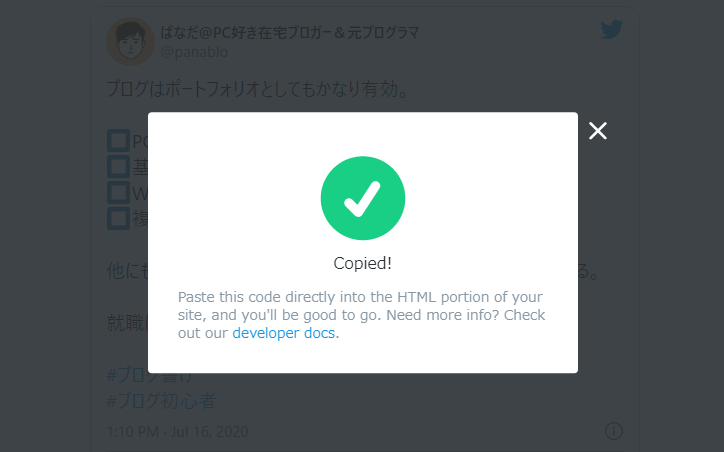
画面に「Copied!」と出てツイートのコードがコピーされます。

4. 「カスタムHTML」で記事内にコードをペーストする
最後にコピーしたコードを記事内にペーストします。
この時そのまま貼り付けても意味が無いので注意!
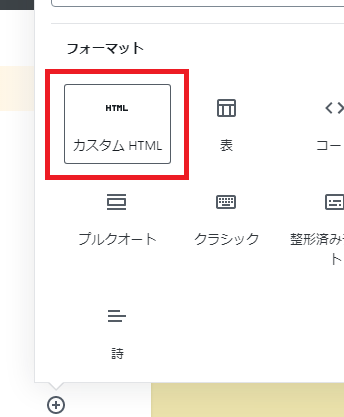
まずフォーマットの中にある「カスタムHTML」を選択。

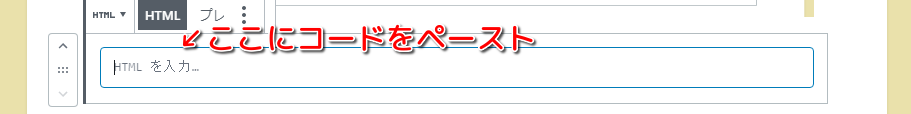
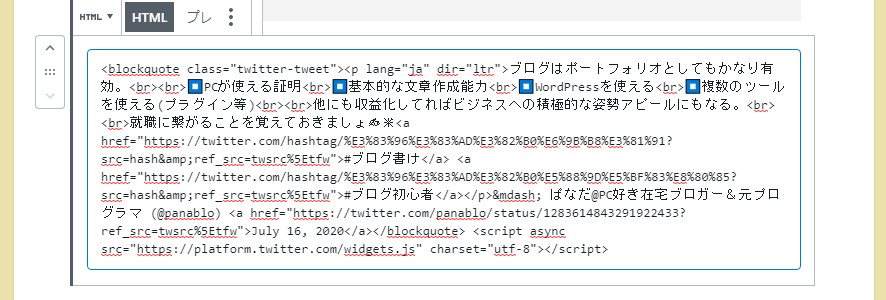
出てきた枠内(HTMLを入力…の部分)にコードをペーストします。

プログラムコードのような文字が大量に並んでいたらOKです。

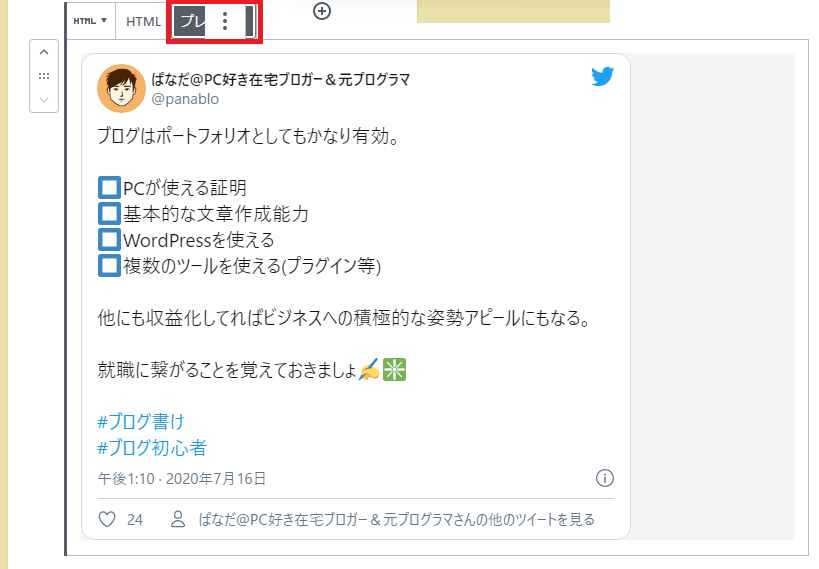
「プレビュー」を押すと投稿時の表示を見ることができます。

これでツイートの埋め込みは完了です。
続いては埋め込みツイートのカスタマイズ方法を解説していきます。
埋め込みツイートのカスタマイズ方法

埋め込みツイートはカスタマイズをすることも可能です。
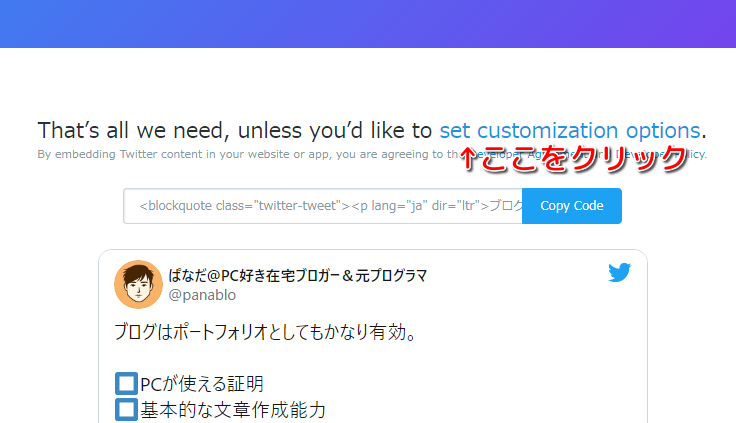
カスタマイズ画面は「ツイートを埋め込む」を選択後の画面にある「set customization options」をクリックすることで表示できます。

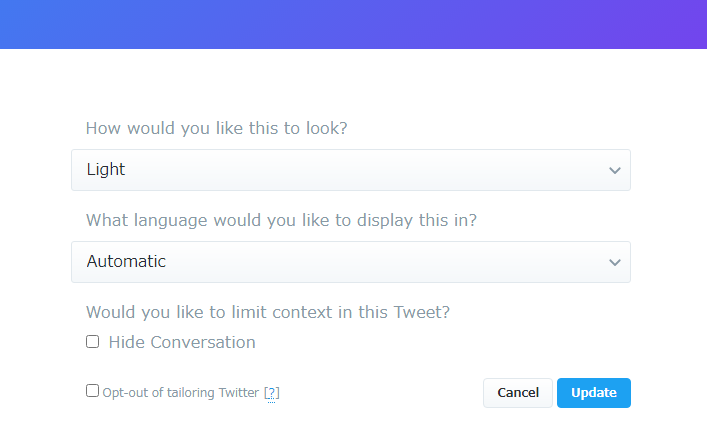
以下がカスタマイズ画面になります。

英語で書かれてる部分もそれぞれ解説しておきます↓
How would you like this to look?
→埋め込みツイートのカラーテーマを変更できます。
デフォルトのLightと黒を基調としたDarkの2つから選べます。
Darkだと下の画像のようになります。

What language would you like to display this in?
→どの言語で表示するかを指定します。
デフォルトのAutomatic推奨。
Would you like to limit context in this Tweet?
→返信等は表示せず該当のツイートのみ取得するかを決められます。
返信、引用ツイートの表示が不要の場合「Hide Conversation」にチェックを入れます。
必要箇所を変更したら「update」を押すと変更後のコードが生成されます。
他人のツイート埋め込みに許可は必要?

ここまでツイート埋め込み方法を解説してきましたが…そもそも他人のツイートを勝手に埋め込んでいいの?と思う方もいらっしゃるかと。
確かに心配ですよね。勝手に埋め込んで文句言われたり訴えられたりするんじゃないかと…。
しかしそんな心配は無用。
Twitterは「埋め込みに許可は要らないよ!」と公式に明言しています。
これはTwitterサービス利用規約の「本サービス上のコンテンツ」部分に書かれています。
長いので書いてある内容を要約すると…
埋め込み自体がTwitterが提供している機能を使ったコンテンツであるため自由に使ってよい=投稿者への許可は不要ということになります。
ただそれでも許可を取っておきたいな…という場合は投稿者に一声かけるのは全然OKだと思います。
あくまで規約上は不要だよということだけ覚えておきましょう。
まとめ:埋め込みツイートを活用しよう

以上がブログにツイートを埋め込む方法の解説でした。
埋め込みツイートを使うだけで記事全体が華やかになったり第三者の意見を取り入れられたりと簡単にブログを盛り上げることが可能です。
信憑性や権威性を上げる効果もあるので是非とも活用していきましょう!





コメント